
Vue的剑道UI
Vue步进
- 以时间顺序显示Angular应用中面向用户的流程的进展。常用于复杂的表格和调查。
- Vue库的部分剑道UI与其他一流的本地组件一起构建快速和美丽的应用程序。
- 附带出色的技术支持,详细的文档和演示。




-
概述
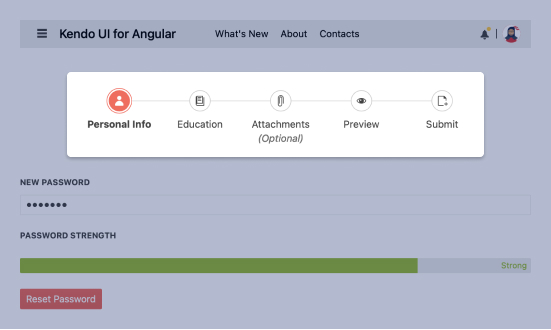
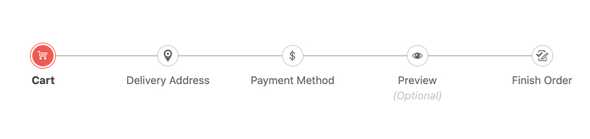
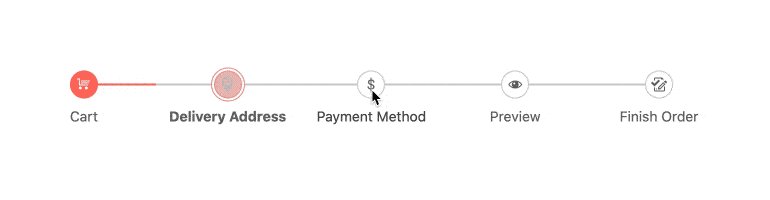
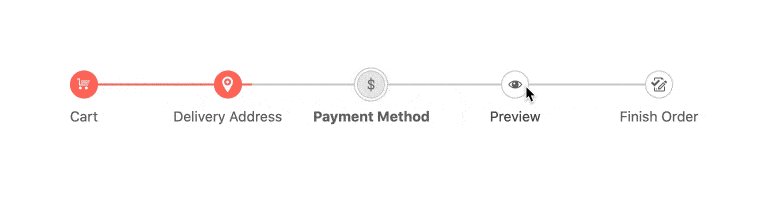
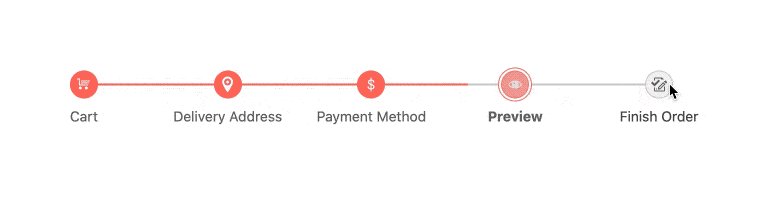
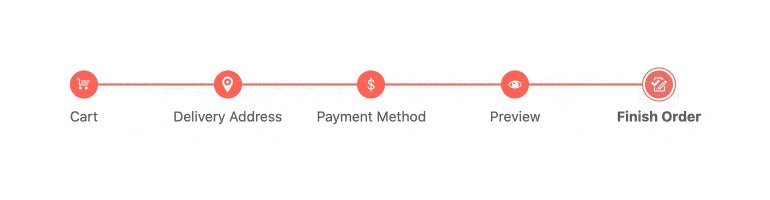
Vue steper组件通过将流程划分为按时间顺序的步骤来可视化流程的进展。Vue steper提供了几个开箱即用的特性,包括定义每个步骤的外观、每个步骤的内容验证、严格的线性流程和模板的能力。

-
布局的步骤
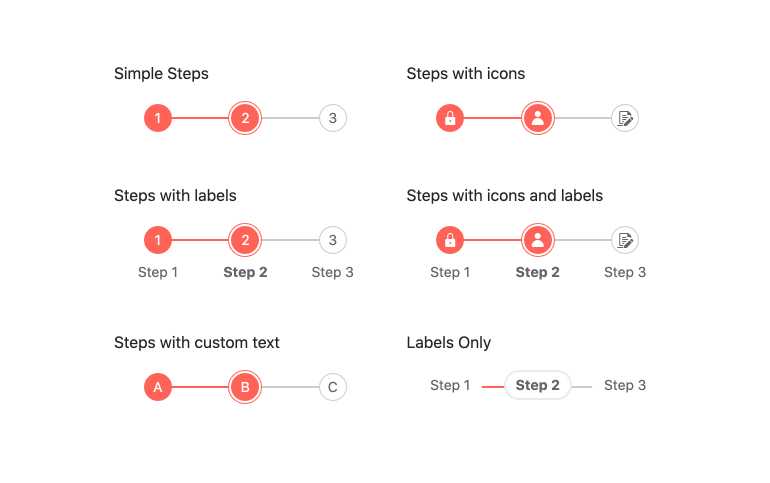
Vue步进器为您提供了多种布局,您可以设置与属性的组合:
- 步骤很简单:如果不设置布局属性,组件将默认为按顺序排列的数字。
- 带标签的步骤:如果你只设置了标签属性,这些步骤将以数字的形式呈现,在它们下面有标签。
- 带有自定义文本的步骤:如果您设置了text属性,那么每个步骤都将使用您分配的值。
- 带有图标的步骤:如果您指定了图像或图标,则将使用它们来代替文本。
- 图标和标签的步骤:设置图像和标签属性将呈现此场景。
- 仅标签:仅设置标签属性将把步骤文本设置为标签。

-
步骤类型
Vue步进器自带各种类型的步骤。其中一些包括禁用的、可选的和带有验证的步骤。
-
线性模式
您可以选择是否要求用户以可视顺序完成步骤。这可以通过设置“线性”属性来实现。

-
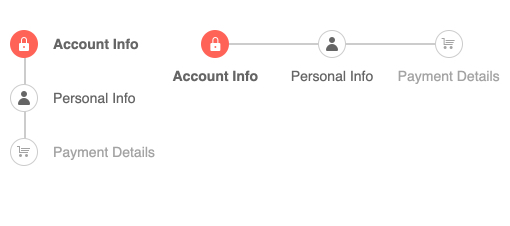
取向
通过选择水平(默认)或垂直显示将Vue步进到您的布局中。

-
验证
Vue steper允许您为每个步骤设置验证逻辑。在此基础上,将呈现一个成功或错误图标。验证图标显示在步骤指示符中或作为步骤标签的一部分,这取决于当前的步骤配置选项。
-
自定义渲染
除了内置配置的大列表之外,Vue steper还允许您将自己的呈现应用到步骤中。
-
键盘导航
对于喜欢使用键盘或不喜欢使用鼠标的用户,该组件完全支持键盘交互。有关支持的快捷方式的完整列表,请参见演示。

-
可访问性
像剑道UI的其余部分,Vue步进是完全可访问的,以帮助您为每个人构建软件。它提供了完整的WAI-ARIA支持以及Section 508遵从性。

Vue本地组件
共同的特征
数据管理
文件管理
标签
滚动视图
树状视图
编辑器
下拉
输入
- 复选框
- ColorGradient
- ColorPalette
- 选择器
- FlatColorPicker
- 输入
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioGroup
- RangeSlider
- 滑块
- 开关
- 文本区域
图表
指标
调度
编辑器
日期的输入
对话框
仪表

开始与剑道UI为Vue
