
剑道UI为Vue
Vue TimePicker
- 表示一个时间列表,用户可以在其中输入或选择时间值。
- Vue库的部分Kendo UI以及其他一流的本地组件,用于构建快速和漂亮的应用程序。
- 附带出色的技术支持,详细的文档和演示。




-
概述
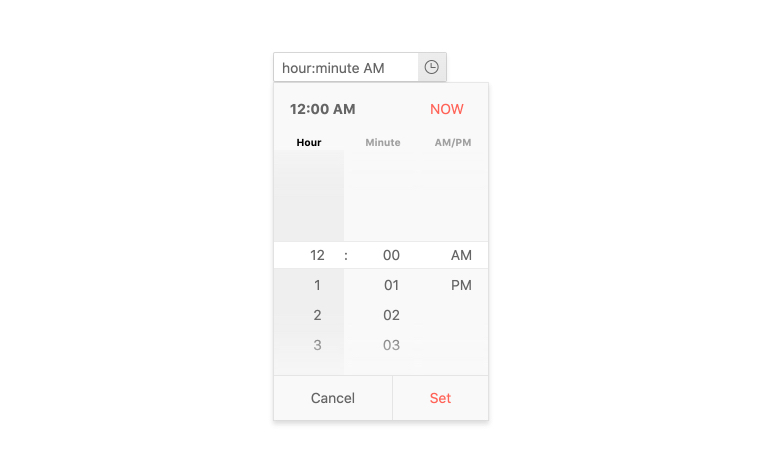
使用Vue TimePicker的Kendo UI,用户可以选择符合特定格式或文化要求的有效时间。其用户友好的弹出界面,用户可以很容易地选择一个时间范围,适合您的应用程序的要求。

-
禁用TimePicker
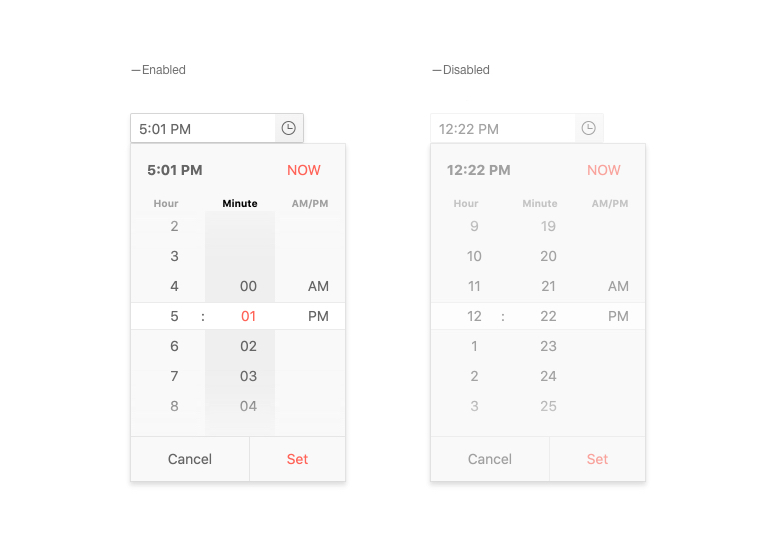
在某些情况下,需要禁用Vue TimePicker的Kendo UI,直到满足启用它所需的给定用户交互或条件。组件的启用/禁用状态可以通过单个配置属性控制。
Vue TimePicker禁用状态演示的Kendo UI
-
默认值
默认情况下,Vue TimePicker的Kendo UI初始化为空输入。对于需要初始时间值的场景,组件提供配置属性来实现此功能。
Vue TimePicker默认值示例的Kendo UI
-
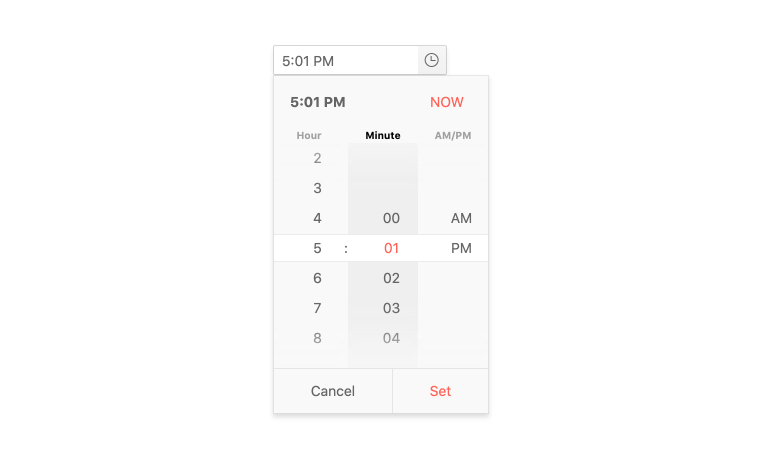
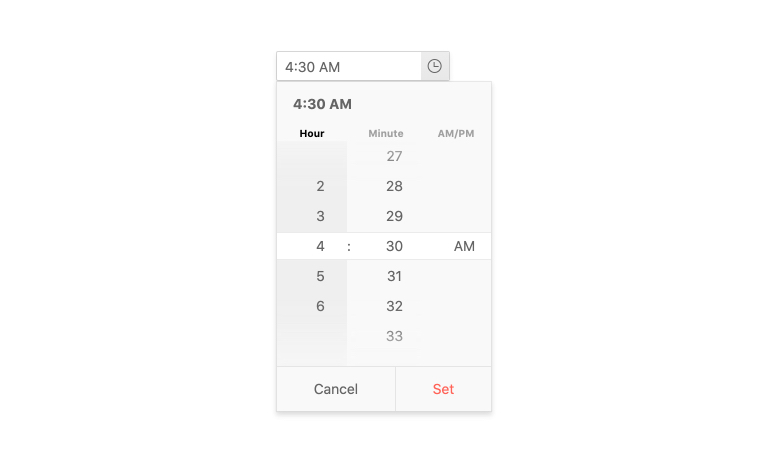
时间限制
Vue TimePicker的Kendo UI中的可用时隙可以由最小值而且马克斯组件的配置选项,允许您实现任何自定义时间选择场景。
剑道UI为Vue TimePicker时间限制例子
-
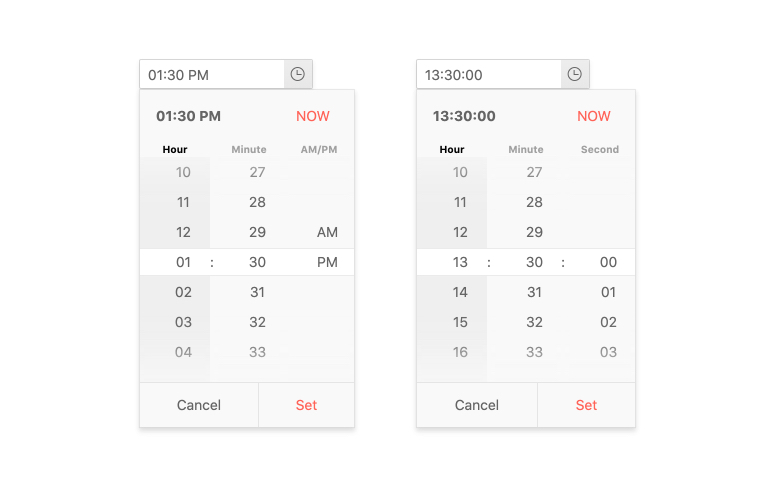
格式
时间可以以多种格式显示——从标准的12/24时钟到包含额外信息的格式,如星期几或所选时间的秒数。TimePicker支持定义如何在组件的输入中显示时间值的任何字符串格式。

-
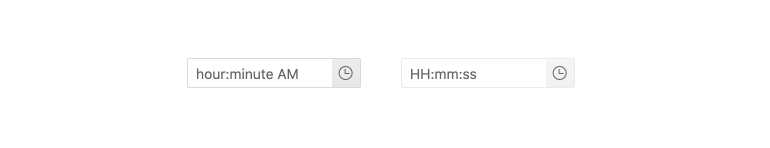
占位符
在页面上显示多个输入元素会使用户感到困惑。为了防止这种混淆,TimePicker提供了一个占位符配置。有了它,用户可以被引导到组件的类型以及它期望的输入数据。
剑道UI为Vue时间选择占位符的例子
-
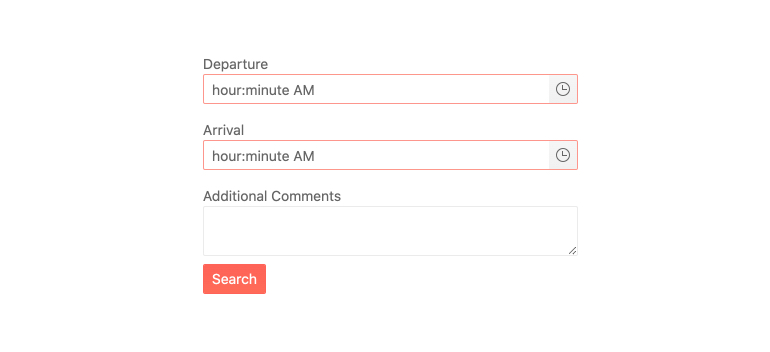
形式支持
Vue TimePicker的Kendo UI为验证输入数据提供了不同的选项。使用自定义验证消息、最小值和最大值以及所需的字段配置,我们可以在任何标准HTML表单中集成组件。
剑道UI为Vue TimePicker表单支持的例子
-
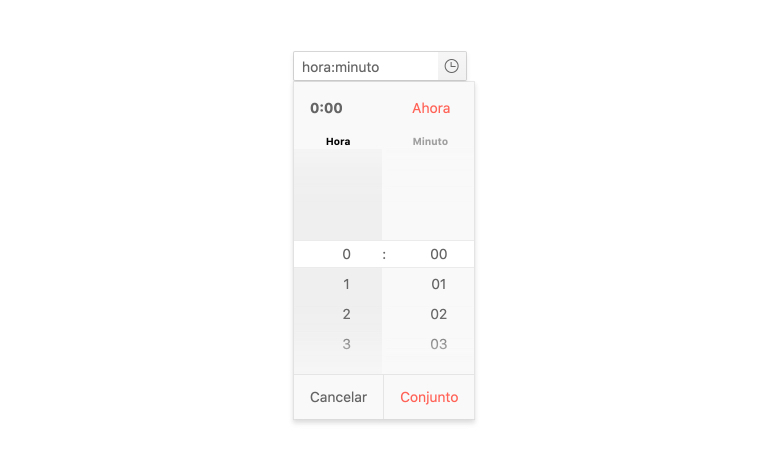
全球化
Vue TimePicker的Kendo UI自动将其内容适应所选地区,为每个用户提供直观的体验,无论他们的位置或语言。组件中应用的更改包括开箱即用的时间格式更改(12小时或24小时时间格式)和基于用户首选项的内部消息更新。
剑道UI为Vue TimePicker全球化的例子
-
受控和非受控模式
默认的时间选择器状态是“未受控模式”。这意味着绑定到组件的表单数据由DOM本身处理。如果我们将状态设置为“受控模式”,表单数据将由Vue组件处理。
Vue TimePicker受控模式的剑道UI示例 -
键盘导航和辅助功能
TimePicker组件的实现遵循wai - aria而且第508节标准。它可以通过屏幕阅读器和其他辅助技术访问。该组件也有一个集成的键盘导航。这个导航允许打开它的弹出窗口,选择时间,并仅使用键盘更新其值。

本地Vue组件
共同的特征
数据管理
文件管理
标签
滚动视图
树状视图
编辑器
下拉
输入
- 复选框
- ColorGradient
- ColorPalette
- 选择器
- FlatColorPicker
- 输入
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioGroup
- RangeSlider
- 滑块
- 开关
- 文本区域
图表
指标
调度
编辑器
日期的输入
对话框
仪表

开始与剑道UI为Vue
