
Vue的剑道UI
Vue TreeView
- 在可扩展/可折叠树中绑定和显示父子数据。支持选择、拖放和导航等交互。
- Vue库的部分剑道UI与其他一流的本地组件一起构建快速和美丽的应用程序。
- 附带出色的技术支持,详细的文档和演示。




-
概述
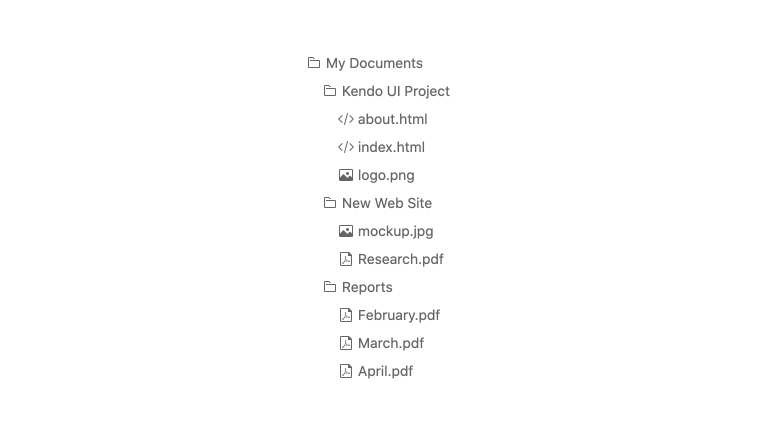
Vue TreeView组件的Kendo UI是一个真正的本地组件,非常适合绑定层次数据。它非常适合需要以树形结构显示分层数据(作为相关数据项或作为导航)的场景。

-
扩大
在配置展开节点的行为时,Vue TreeView组件为您提供了许多选项。显示一个图标并让用户逐个展开它们,提供一个按钮来全部展开它们,或者以编程方式进行这两种操作。该组件还包括更新扩展字段的方法。
-
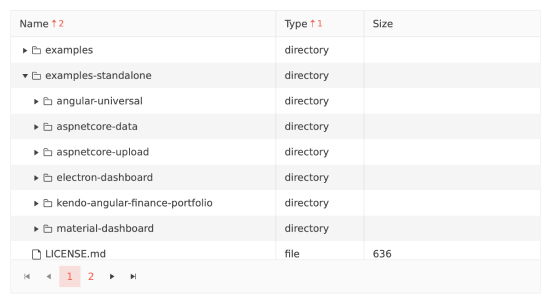
灵活的数据绑定
将TreeView绑定到几乎任何远程本地数据源,无论是平面数据源还是分层数据源。还支持按需加载。

-
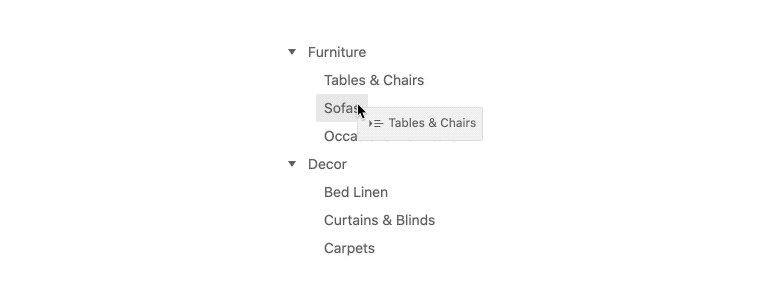
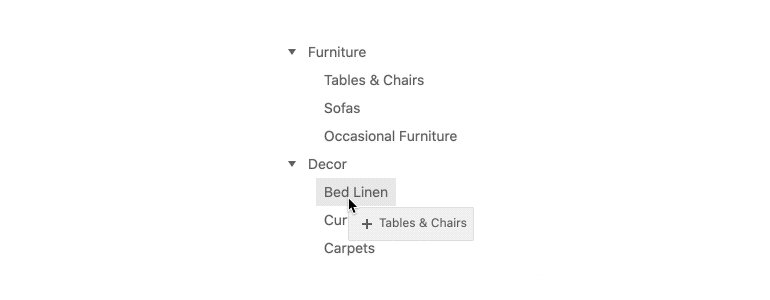
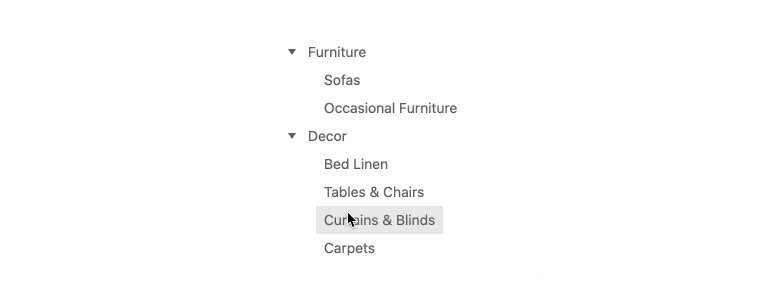
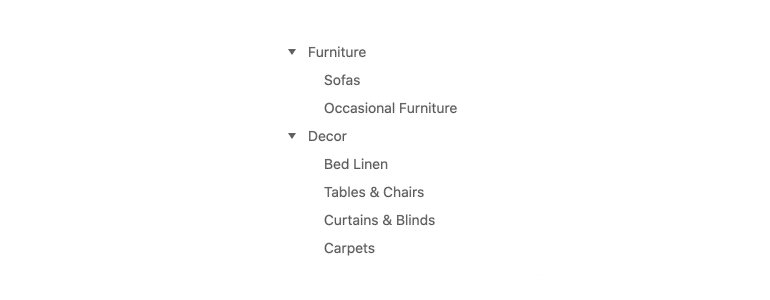
拖放
启用拖放功能,允许用户使用Vue TreeView来管理项目。它们可以在同一树或多个TreeView实例之间从一个节点移动到另一个节点。

-
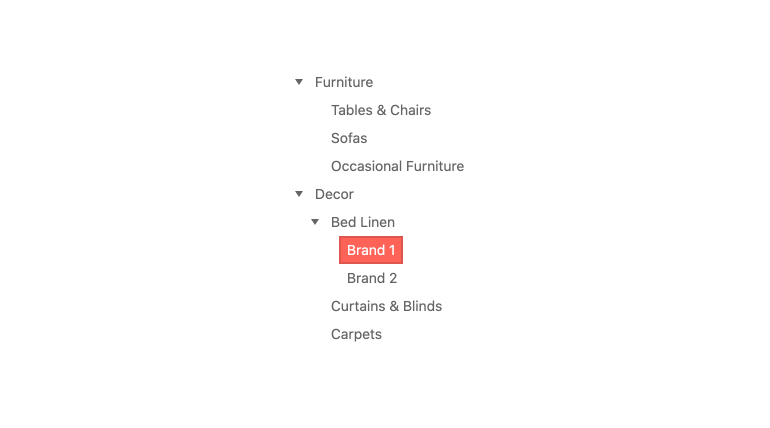
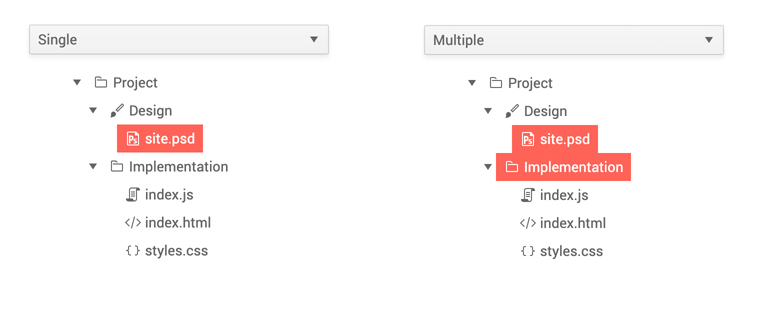
选择和复选框
TreeView支持多种类型的选择。使用内置函数来突出显示所选项目或创建自己的自定义行为。该组件还支持“全选”和“取消全选”按钮。此外,只需将checkboxes属性设置为true即可添加复选框。

-
自定义渲染
TreeView组件允许您自定义树项的外观。添加自定义图标或其他样式,以确保你拥有最好的UI。

-
键盘导航
与Vue的Kendo UI中的其他组件一样,该组件包括用于所有基本功能的内置键盘快捷键。

-
可访问性
Vue团队的剑道UI通过遵守WAI-ARIA和Section 508标准来争取最佳的可访问性支持。

Vue本地组件
共同的特征
数据管理
文件管理
标签
滚动视图
树状视图
编辑器
下拉
输入
- 复选框
- ColorGradient
- ColorPalette
- 选择器
- FlatColorPicker
- 输入
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioGroup
- RangeSlider
- 滑块
- 开关
- 文本区域
图表
指标
调度
编辑器
日期的输入
对话框
仪表

开始与剑道UI为Vue
