
Vue的剑道UI
Vue上传
- 一种非常快速和简单的方法,添加功能,从用户的文件系统上传文件到任何Vue应用程序。
- Vue库的部分剑道UI与其他一流的本地组件一起构建快速和美丽的应用程序。
- 附带出色的技术支持,详细的文档和演示。




-
概述
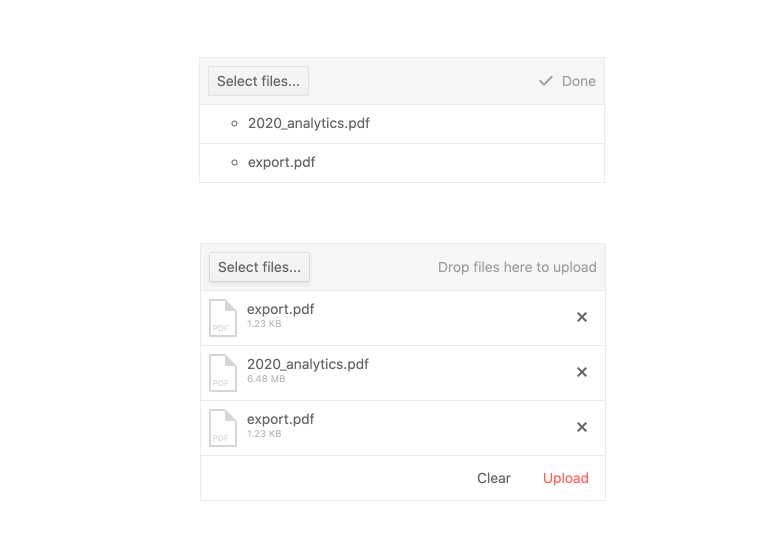
Kendo for Vue Upload组件帮助用户将文件从文件系统发送到任何Vue应用程序。Vue上传组件可以作为独立组件使用,也可以集成到表单中,或者作为Vue组件的其他Kendo UI的一部分使用。

-
文件处理
Vue Upload提供了几个配置选项,用于控制它处理要上传的文件的方式。包括自动上传文件、上传单个或多个文件、批量上传文件。

-
拖放
Vue Upload的拖放功能允许用户从文件系统中拖拽文件以启动上传。

-
文件限制
开发人员可以通过定义文件扩展名、最小文件大小或最大文件大小的规则来限制Vue Upload组件将上传哪些文件。
-
禁用上传
缺省情况下,Vue Upload组件处于开启状态。某些场景可能要求禁用上传组件,直到满足某些需求。启用或禁用Vue Upload组件可以通过单个配置选项完成。

-
使用凭据工作
Vue Upload组件允许开发人员控制是否为跨站点请求发送cookie和报头,并可以提供附加数据作为上传请求的一部分。
-
自定义渲染
当文件上传到服务器时,每个文件都列在上传按钮下面的界面中。这个部分可以由定制渲染器完全定制,让开发人员完全控制Vue Upload组件的外观。

-
键盘导航
由于内置了对键盘导航的支持,Vue Upload组件有几个内置的键盘快捷键,以方便只使用键盘与组件进行交互。
Vue本地组件
共同的特征
数据管理
文件管理
标签
滚动视图
树状视图
编辑器
下拉
输入
- 复选框
- ColorGradient
- ColorPalette
- 选择器
- FlatColorPicker
- 输入
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioGroup
- RangeSlider
- 滑块
- 开关
- 文本区域
图表
指标
调度
编辑器
日期的输入
对话框
仪表

开始与剑道UI为Vue
