
剑道UI为Vue
Vue窗口
- 在非模态HTML窗口中显示内容,可以移动,调整大小和关闭。
- Vue库的部分Kendo UI以及其他一流的本地组件,用于构建快速和漂亮的应用程序。
- 附带出色的技术支持,详细的文档和演示。




-
概述
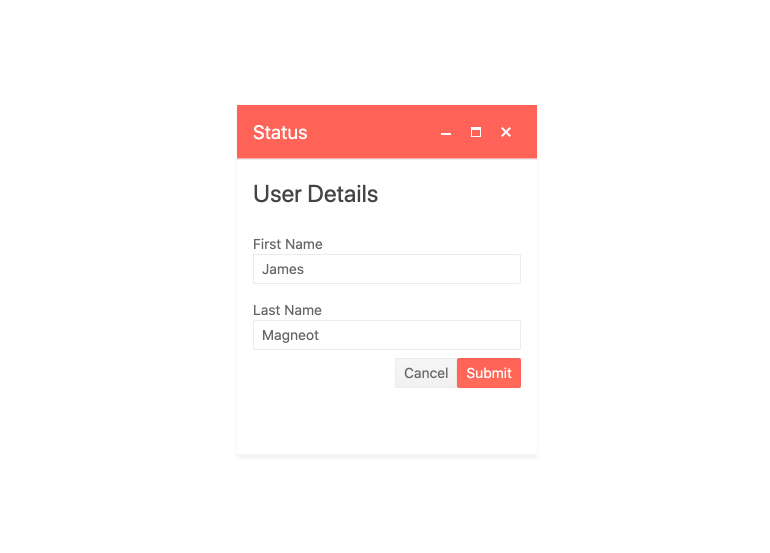
Vue Window组件的Kendo UI是该套件提供的各种对话框。Window显示元素中的内容,这些内容可以根据用户与元素的交互在页面上移动、调整大小、缩小或最大化。

-
标题
Window组件有一个标题区域。标题提供了Window内容的上下文。标题可以包含自定义文本或保持空白。

-
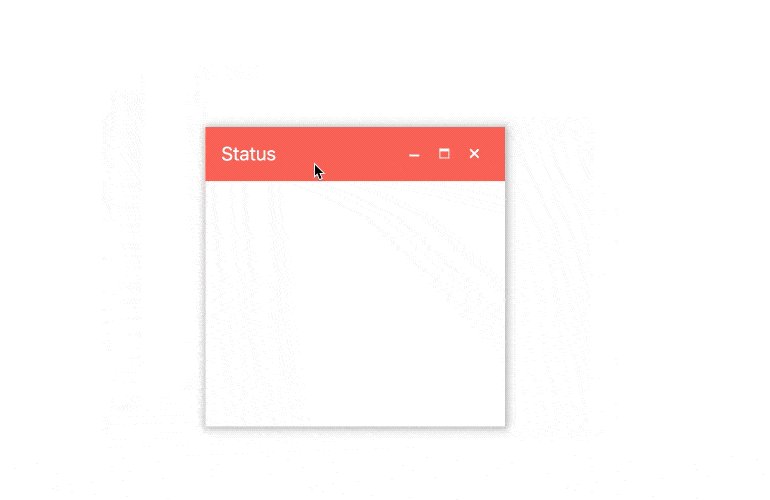
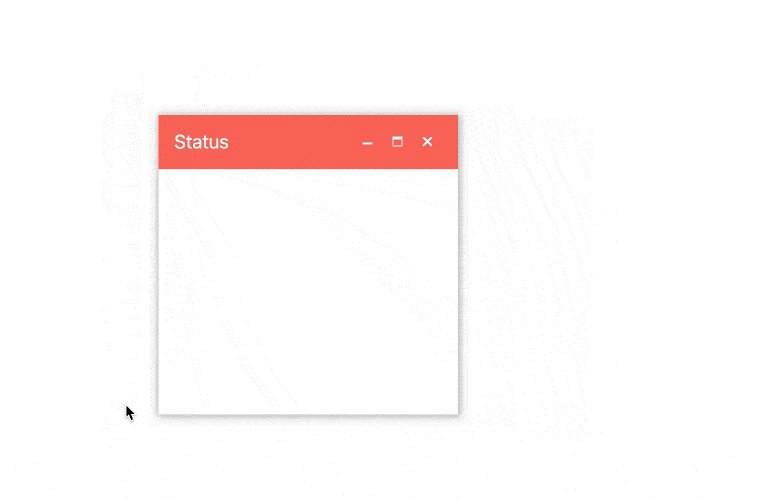
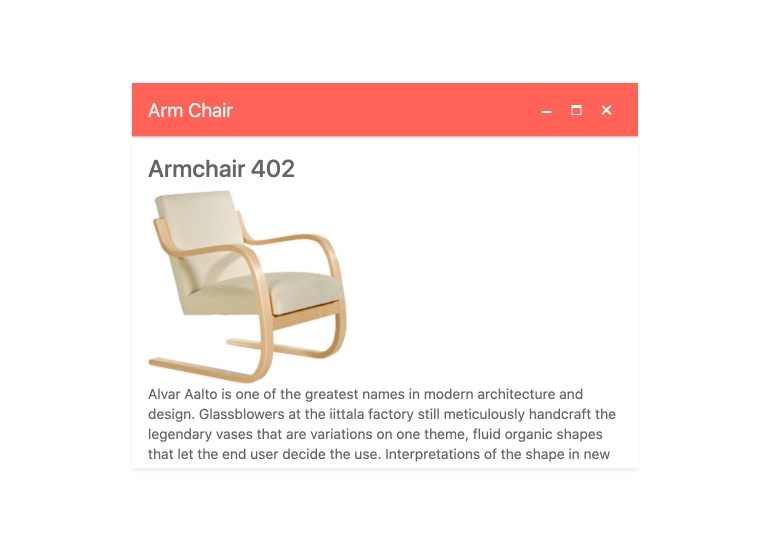
定位和拖动
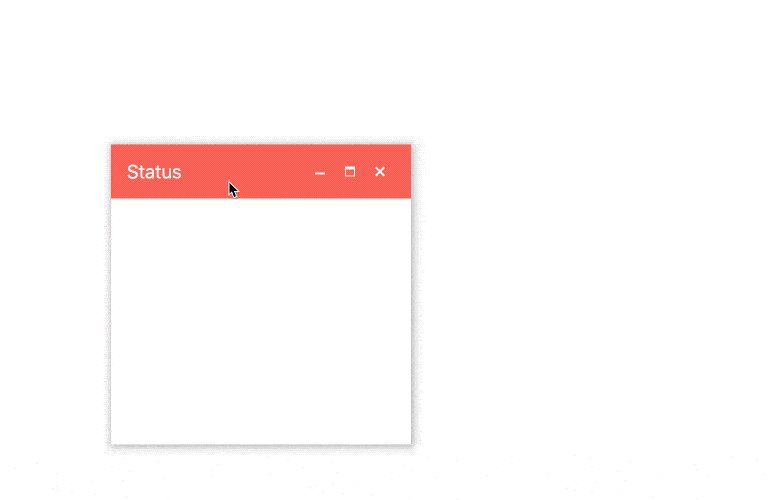
除了最初定位在页面上任何位置的功能外,Vue窗口的Kendo UI可以通过拖动轻松地重新定位。单击标题并拖动组件。
剑道UI为Vue窗口定位和拖动的例子
-
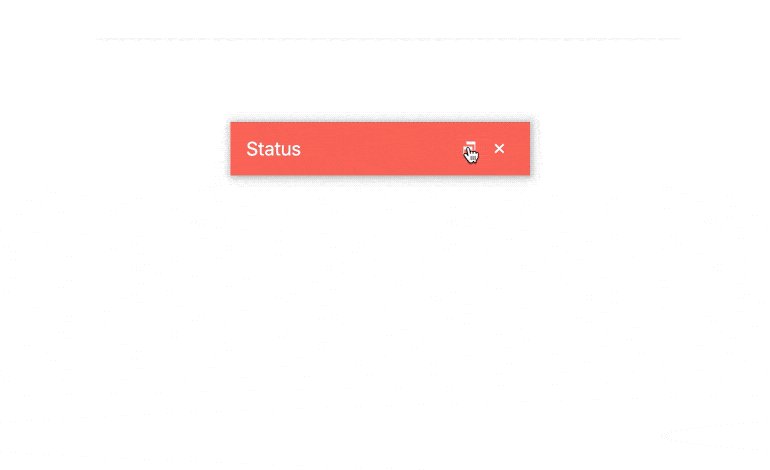
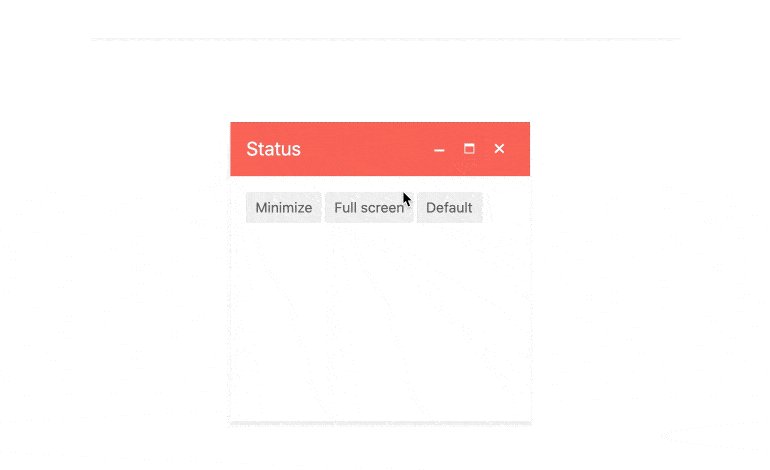
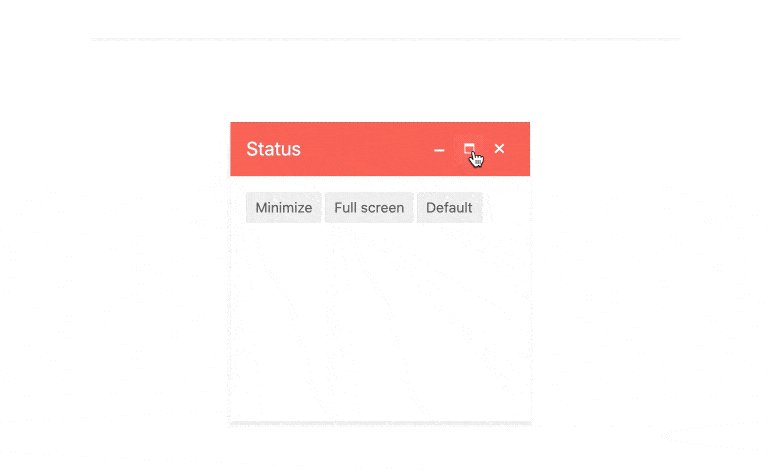
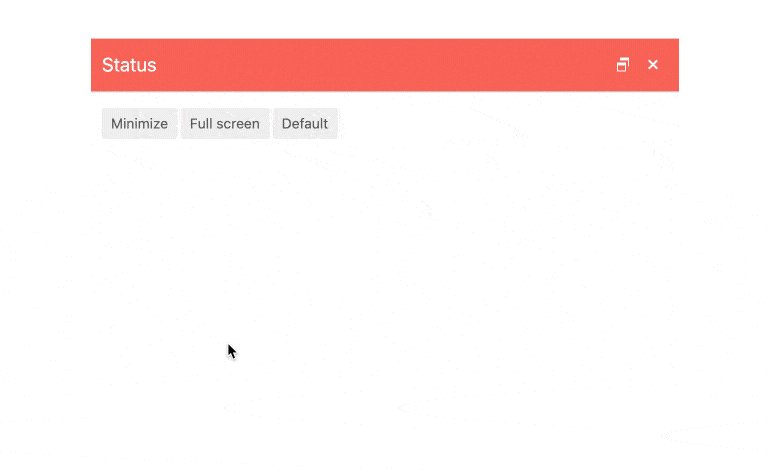
最小化和最大化
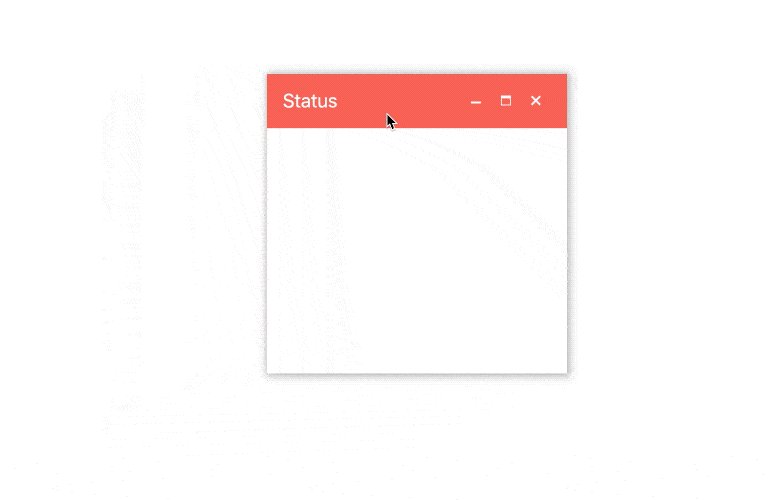
窗口的标题栏具有用于最小化、最大化和关闭的内置操作。
剑道UI的Vue窗口最小化和最大化例子
-
维
初始化时,Vue窗口的Kendo UI将使用内部计算的宽度和高度来调整大小。属性可以轻松覆盖这些默认维度initialWidth而且initialHeight组件的道具。

-
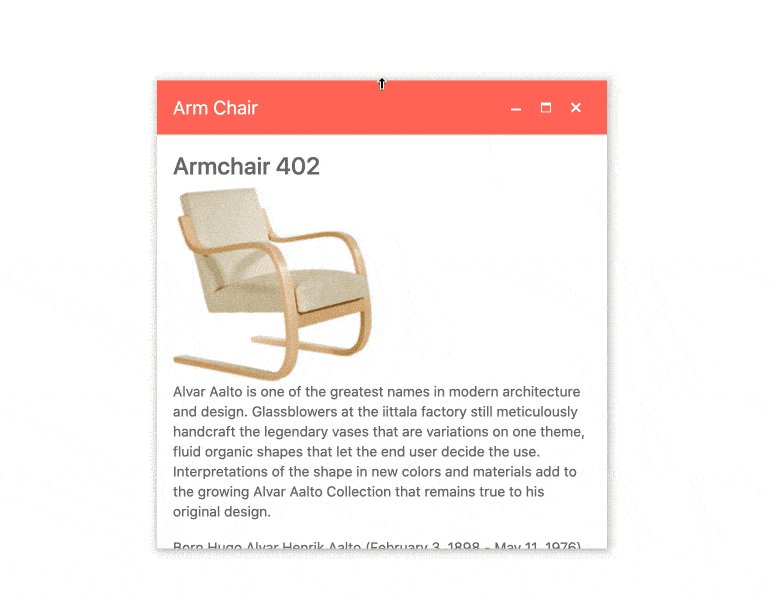
调整
Vue窗口的Kendo UI可以通过拖动其边缘或角落来调整大小。要使组件可调整大小,单个属性可以启用调整大小功能。

-
受控和非受控模式
缺省情况下,窗口初始化为未受控状态。这允许它移动、调整大小等。对于需要受控状态的场景,我们可以使用组件的属性来处理组件的所有方面。
-
键盘导航和辅助功能
窗口组件的实现遵循wai - aria而且第508节标准。它可以通过屏幕阅读器和其他辅助技术访问。该组件也有一个集成的键盘导航。这个导航只使用键盘就可以移动和调整组件的大小。

本地Vue组件
共同的特征
数据管理
文件管理
标签
滚动视图
树状视图
编辑器
下拉
输入
- 复选框
- ColorGradient
- ColorPalette
- 选择器
- FlatColorPicker
- 输入
- MaskedTextBox
- NumericTextBox
- RadioButton
- RadioGroup
- RangeSlider
- 滑块
- 开关
- 文本区域
图表
指标
调度
编辑器
日期的输入
对话框
仪表

开始与剑道UI为Vue
