Angular的Kendo UI
有什么新鲜事
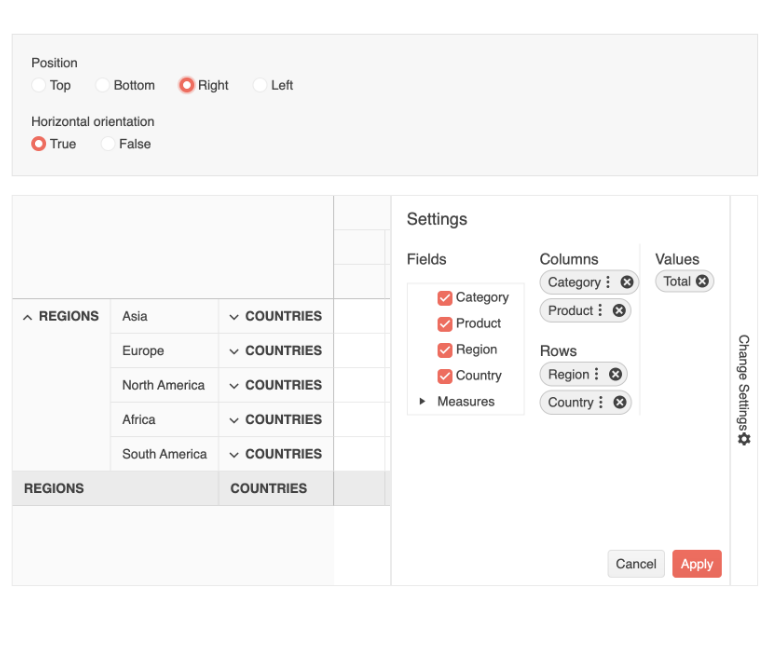
最新历史新组件:Angular PivotGrid RTM
在之前的Beta版本中,Angular PivotGrid现在已经正式发布了!虽然Beta版提供了最基本的功能,但这个版本增加了一些关键功能,例如:
- 配置器面积
- 过滤
- 排序
- 本地化
- 键盘导航
- 可访问性合规

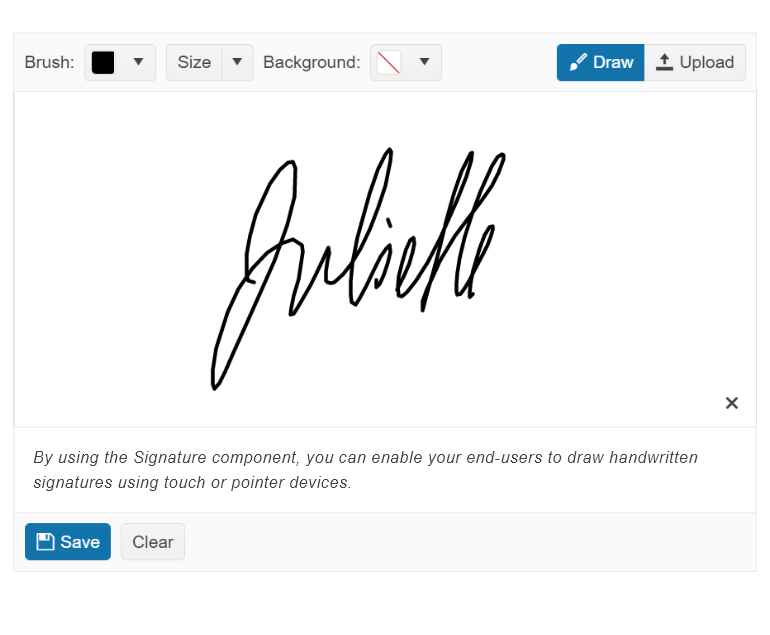
新组件:Angular签名
Angular Signature组件为你提供了一种简单的方法,让你的用户可以在需要签名的文档中上传他们的签名。它包含提供一流电子文档应用程序所需的所有功能。重点是表单支持、线条平滑、样式属性、弹出框支持和事件API。

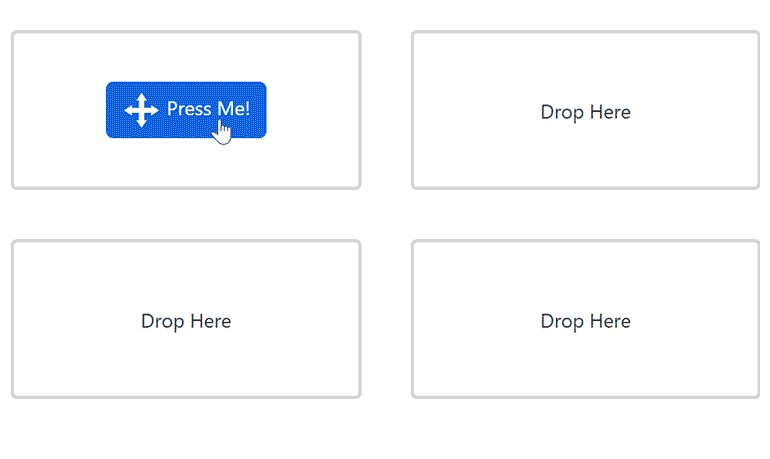
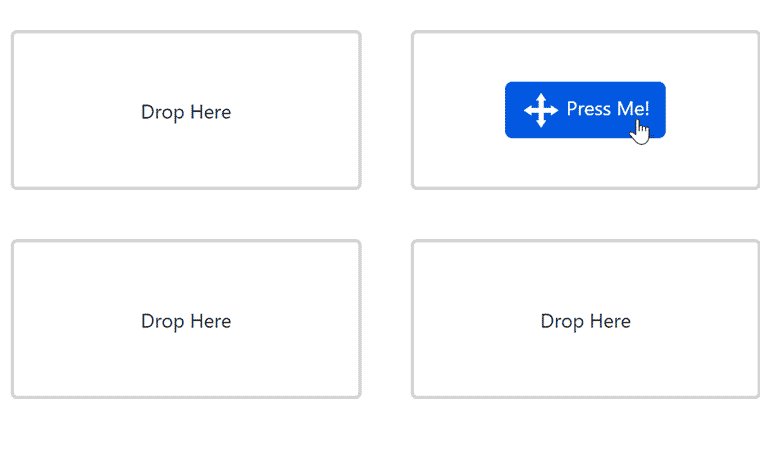
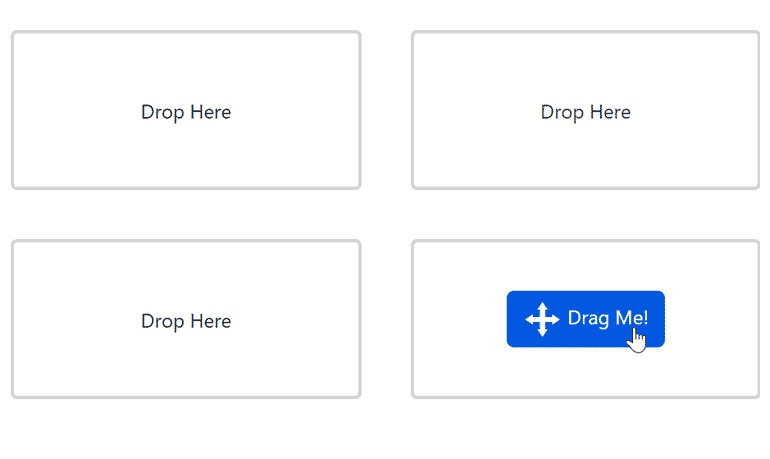
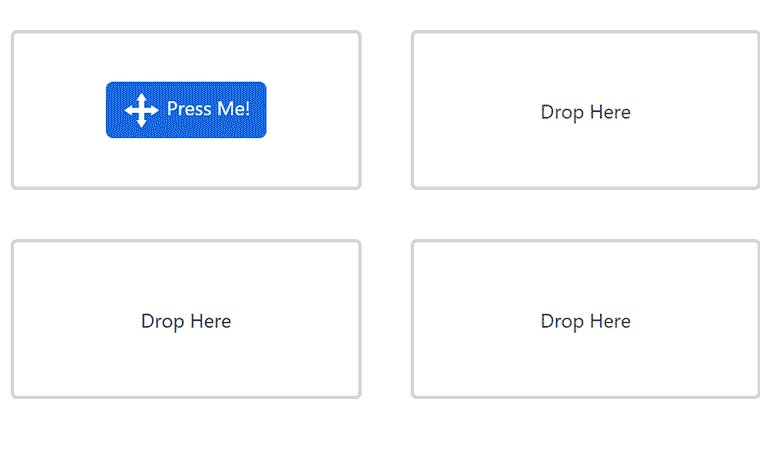
新组件:Angular拖放
Angular的拖放库可以很容易地为用户提供抓取项目并将它们拖放到屏幕上的拖放区域的功能。该组件提供了在页面上拖动一个元素并将其放入另一个元素的能力。您可以指定可以拖动哪些项目以及可以将哪些项目用作放置区域。它们可以是通用的HTML元素,也可以是Angular组件的其他Kendo UI。

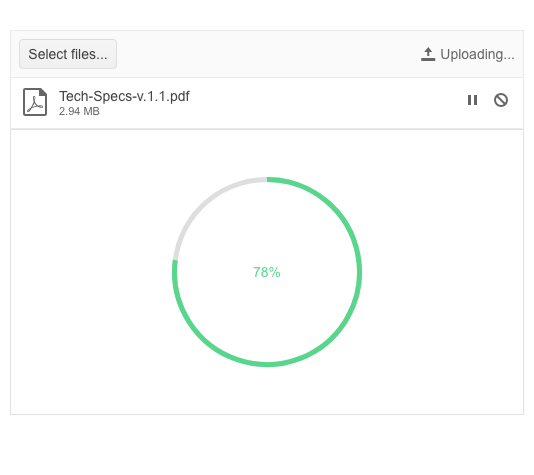
新建组件:Angular CircularProgressBar
的角CircularProgressBar是线性进度条的替代方法,并将进度显示为圆形上的彩色线。当循环完成时,进步就完成了。你可以完全控制它,使它成为你自己的颜色映射范围(例如,高达10%的红色),格式的中间标签,设置大小,以及更多。
参见Angular的CircularProgressBar演示

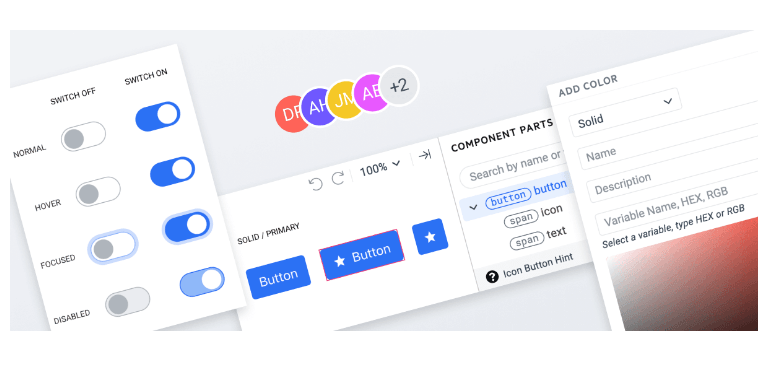
ThemeBuilder和ThemeBuilder Pro
ThemeBuilder长期以来一直是开发人员使用Kendo UI定制组件样式的流行工具,而无需编写CSS。现在已经重新构建了它,以获得更好的性能和节省时间的功能,例如保存工作并为多个项目重用它的能力。对于那些想要将定制带到下一个层次的人,我们还介绍了ThemeBuilder Pro!

新的Angular主题:Microsoft Fluent Design System
我们很高兴地宣布,新的Fluent主题将在R3 2022更新中正式提供给所有Telerik和Kendo UI库及其web UI组件.就像我们所有的主题一样,新的Fluent主题遵循官方Fluent设计系统的指导方针,允许您一致地设置所有组件的样式。
要查看运行中的Fluent主题,请打开数据网格演示然后选择主题。

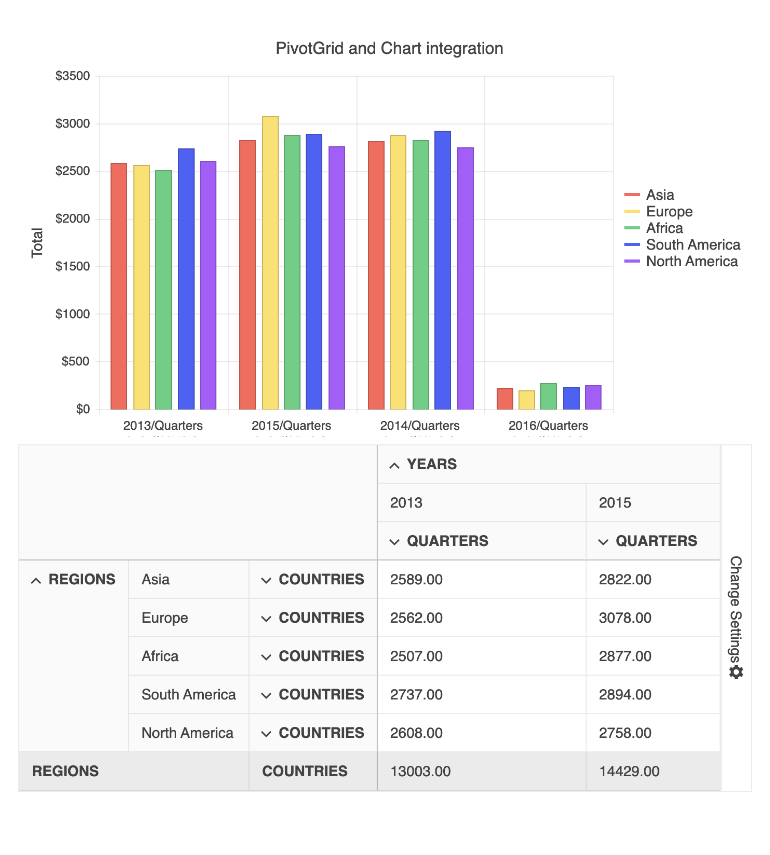
新的Angular PivotGrid演示:图表集成
人们用。来切割数据PivotGrid自然会想看到一个结果图表。随着数据透视网格的RTM发布,我们还添加了一个演示,展示如何将它与Angular图表组件集成。

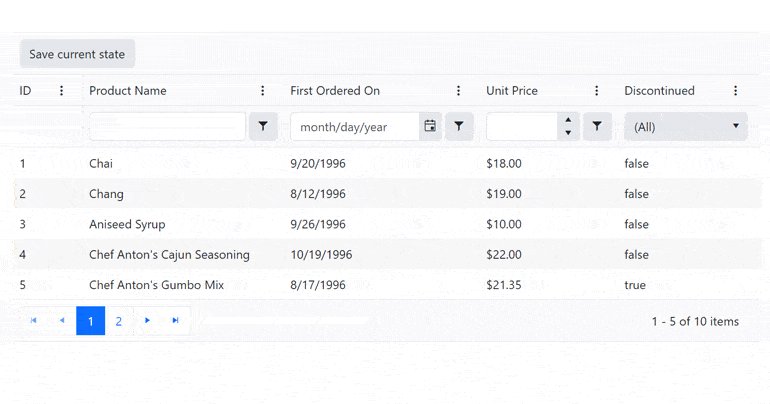
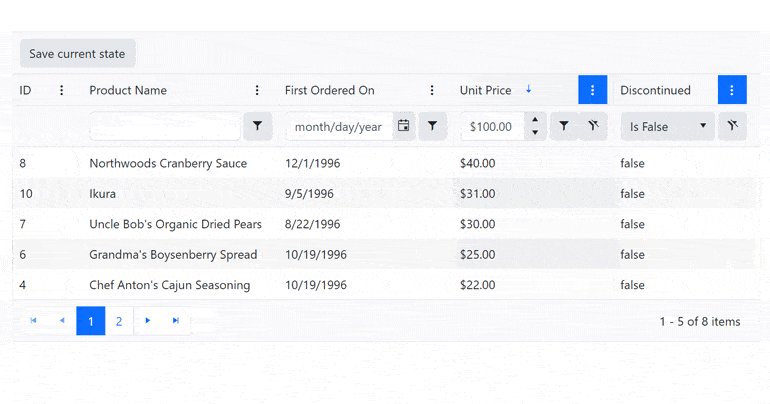
新Angular数据网格演示:保存和恢复列状态
Angular数据网格包括高度交互的列。用户可以重新排序,大小,切换可见性等等。当用户配置高度定制的视图时,他们可能希望在返回页面时检索该视图。为了帮助您实现这一点,我们提供了一个广泛的演示。
参见Angular Grid Persist State演示

Angular数据网格文档更新
和Angular组件的所有Kendo UI一样,我们希望让你使用数据网格尽可能的富有成效和乐趣。在完成这一任务后,我们审查并更新了文件,以便更好地组织和更详细。
Angular Data Grid可访问性增强:可配置的导航部分
对于附加级别的控制,您可以分别为各个元素启用键盘导航(例如,Grid vs. Pager)。在此之前,整个组件的键盘导航是启用/禁用的。

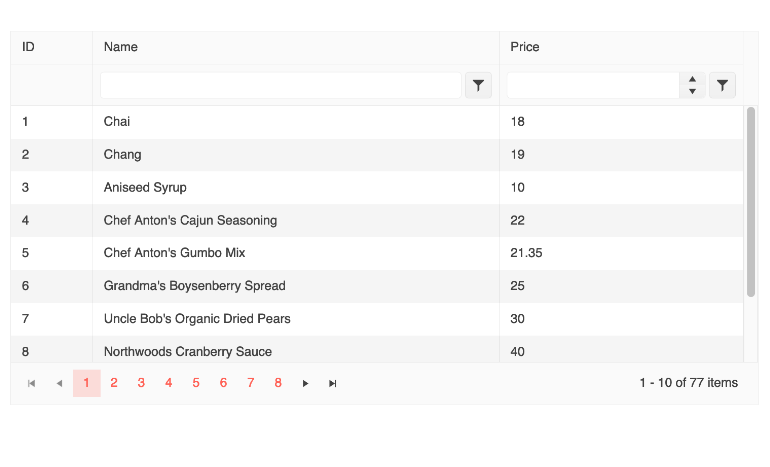
Angular数据网格增强:列的最大可调整宽度属性
虽然我们努力让Angular Data Grid视图尽可能为你的用户定制,但我们也意识到你可能需要设置一些限制。为此,我们添加了一个新属性,允许您设置用户可以调整列大小的最大宽度。您可以逐列设置该属性。
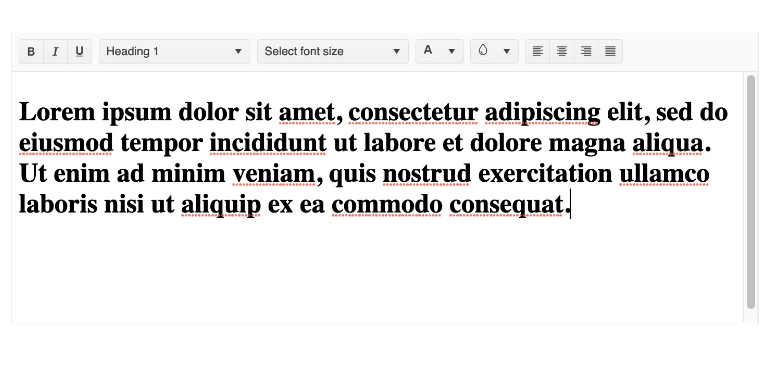
Angular富文本编辑器增强:允许用户设置自己的字体大小
在角编辑器工具栏,用户将发现一个字体大小下拉,他们可以从预定义的列表中选择。如果用户没有看到他们需要的大小,他们可以手动在字体大小字段中输入它。这符合当今编辑器所期望的U,但如果您需要保留预定义列表,则该功能是可选的。

Angular TreeView增强:只禁用父节点,并展开禁用节点
属性中的父节点的选择可以获得最大的灵活性树状视图组件而不是整个组件。当你这样做的时候,孩子们仍然可以完全互动。此外,您可以加载处于展开状态的节点,这样就可以看到子节点。您还可以允许展开/折叠禁用节点。

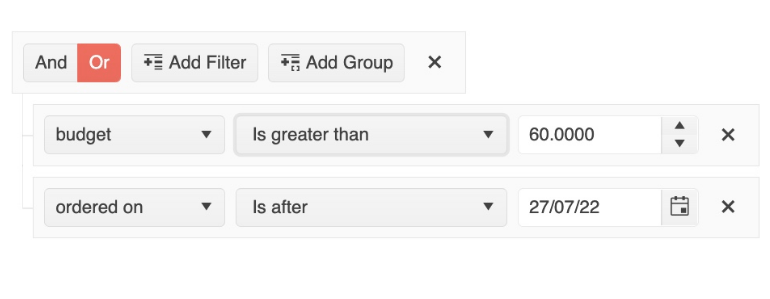
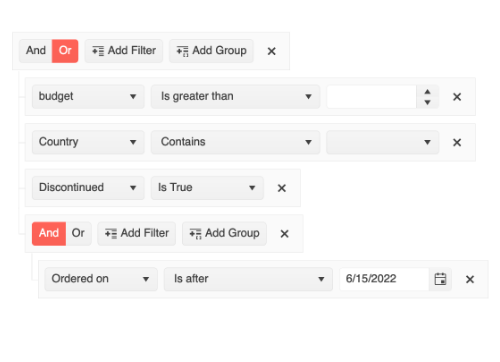
Angular过滤器增强:声明式初始化
现在可以通过在父组件(
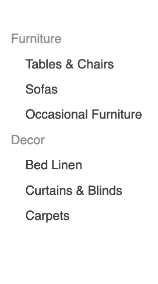
Angular抽屉菜单增强:分层项
呈现带有父节点和子节点的分层菜单,以帮助用户直接导航到他们想去的地方。将菜单绑定到具有关系的层次结构数据或平面数据,并自动创建菜单和子菜单或绑定角的抽屉里到多个数据源,并自行指定父级和子级。

Angular对话框增强:可配置的动画
的角对话框以默认动画打开,但您可以自定义它以您喜欢的方式表现。使用一个简单的属性来更改动画的持续时间,或从内置动画列表中进行选择,包括向上、向下、从左到右、从右到左、缩放、淡出和展开。

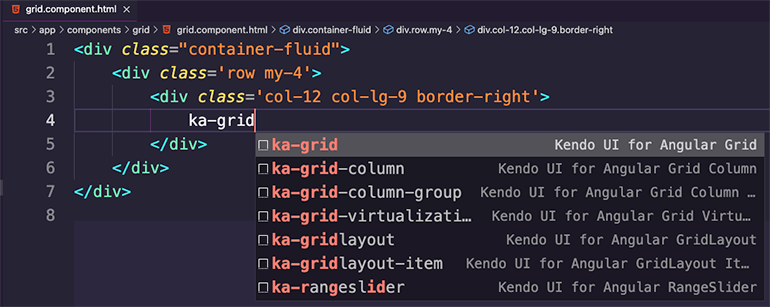
Visual Studio生产力工具增强:额外的代码片段和支架
我们用更多的Angular代码片段和支架来增强我们流行的Visual Studio Code扩展,以帮助提高您的开发效率。你会发现Angular组件的所有Kendo UI代码片段,HTML代码片段的JavaScript代码片段,以及我们组件的许多流行配置场景的代码片段。我们还扩展了我们的脚手架,以涵盖更多的应用场景,例如:
- 图表脚手架几乎所有系列类型,包括复杂的股票图表
- 改进的网格脚手架,增加了配置选项和生成可编辑网格的能力

面向Angular的Kendo UI - R3 2022
- 新组件:Angular PivotGrid RTM
- 新组件:Angular签名
- 新组件:Angular拖放
- 新建组件:Angular CircularProgressBar
- ThemeBuilder和ThemeBuilder Pro
- 新的Angular主题:Microsoft Fluent Design System
- 新的Angular PivotGrid演示:图表集成
- 新Angular数据网格演示:保存和恢复列状态
- Angular数据网格文档更新
- Angular Data Grid可访问性增强:可配置的导航部分
- Angular数据网格增强:列的最大可调整宽度属性
- Angular富文本编辑器增强:允许用户设置自己的字体大小
- Angular TreeView增强:只禁用父节点,并展开禁用节点
- Angular过滤器增强:声明式初始化
- Angular过滤器增强:设置默认过滤器格式
- Angular过滤器增强:使用模板进行自定义渲染
- Angular图表增强:Subtitle属性
- Angular抽屉菜单增强:分层项
- Angular对话框增强:可配置的动画
- Visual Studio生产力工具增强:额外的代码片段和支架