Angular的Kendo UI
有什么新R1 2022
最新历史Angular 13支持
毫无顾虑地升级到最新版本的Angular。Kendo UI for Angular总是争取对新Angular版本的零支持,并且自2021年11月发布以来一直支持Angular 13。

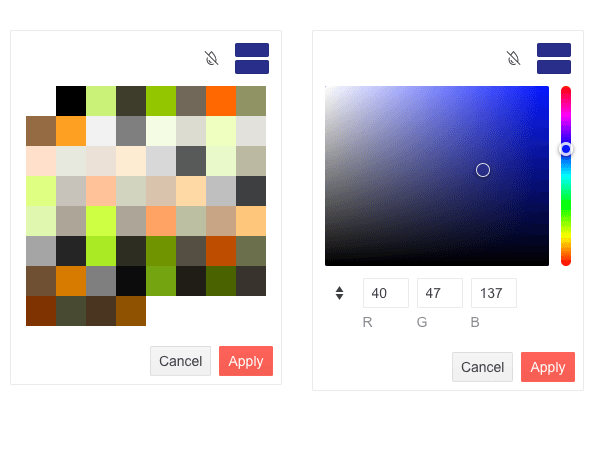
新建组件Angular FlatColorPicker
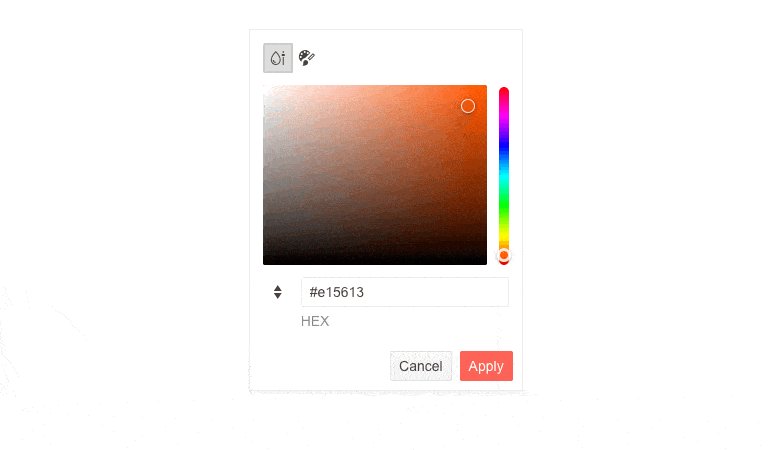
新的Angular FlatColorPicker组件通过提供一个不会隐藏在下拉菜单中的颜色选择器,为你的应用程序布局提供了更大的灵活性。它直接呈现一个页面,功能齐全,并集成到模板驱动和响应式表单中。
请看Angular的FlatColorPicker演示
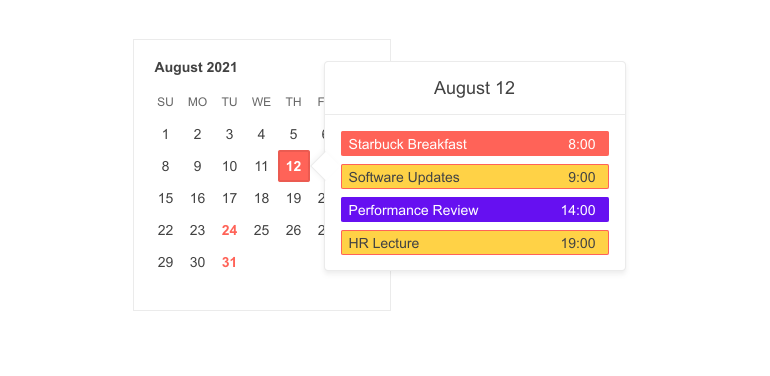
新建组件:Angular弹窗
新的Angular弹窗组件是一种常用且简单的方式,可以显示聚焦、点击或悬停元素的附加信息。它很像一个工具提示,但旨在显示更丰富的内容。一种常见的场景是在将鼠标悬停在某个日期上后显示会议详细信息。

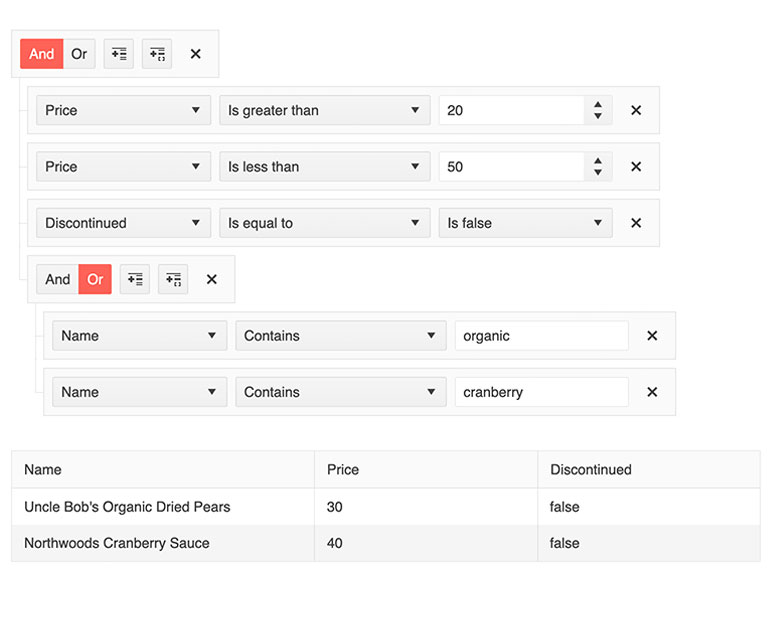
新组件:Angular Filter
这个组件通常被称为查询构建器,它帮助用户使用指向-单击UI创建复杂的数据筛选器表达式。过滤器表达式可以绑定到Angular应用中任何现有的数据集合,也可以连接到现有的数据绑定UI组件,比如用于Angular data Gid的Kendo UI。

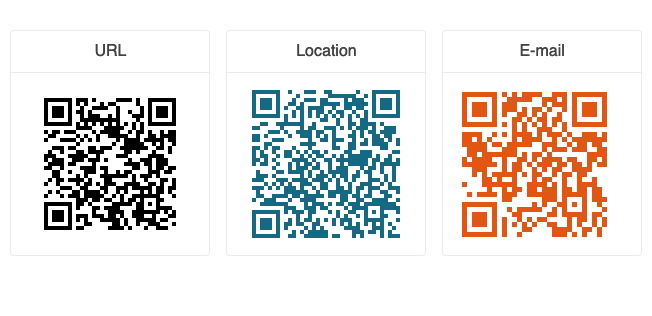
新组件:Angular QR Code
用这个新组件创建任何类型的QRCode作为SVG或Canvas元素。支持编码,纠错,自定义标识,瑞士QR码,PDF导出,和PNG导出,你将有你需要的一切。

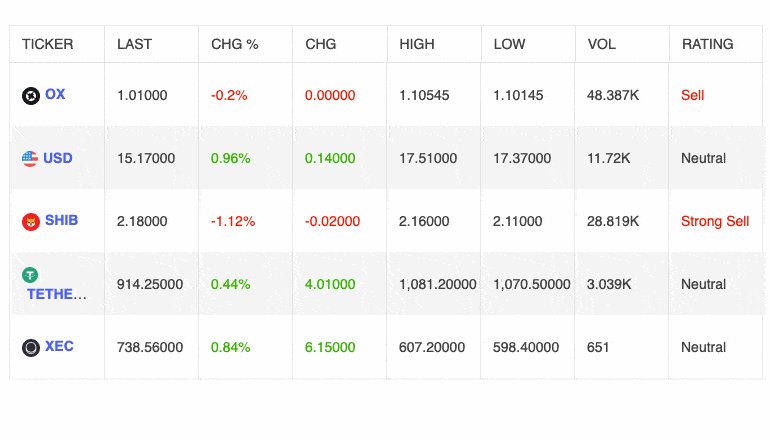
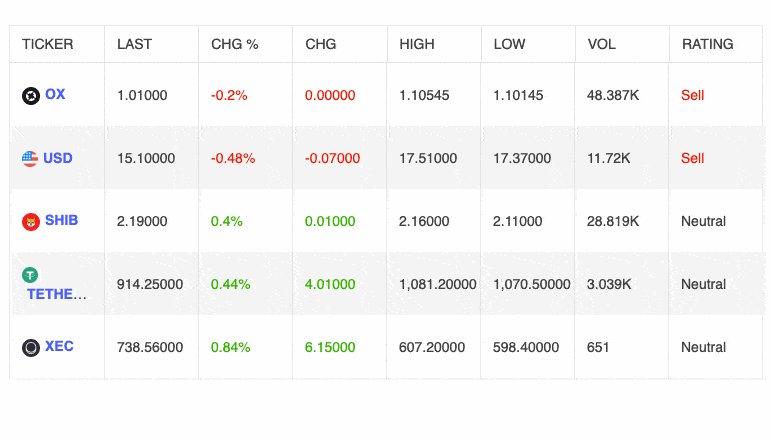
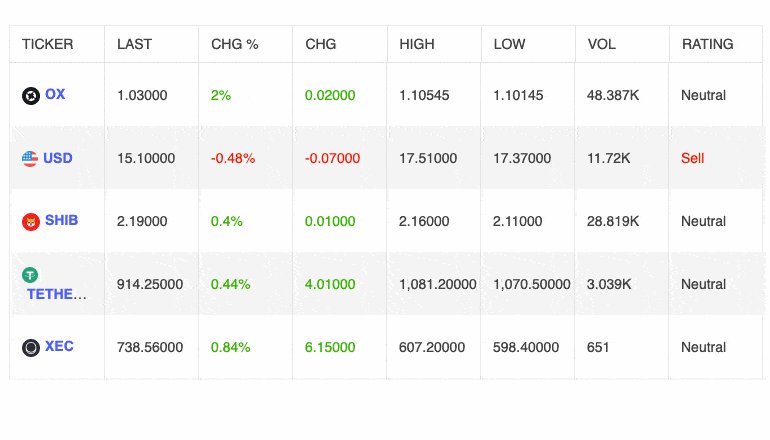
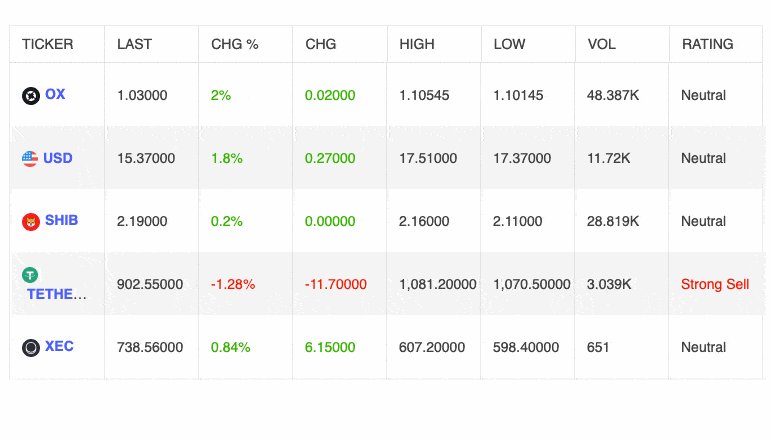
新的Angular网格演示:实时更新数据表
一段时间以来,Angular数据网格已经具备了自动更新显示数据的能力,因为它来自流数据源。由于这是一个非常流行的功能,我们已经添加了文档和演示,以确保我们的用户可以轻松地实现数据视图等。
请参阅Angular数据网格流数据演示
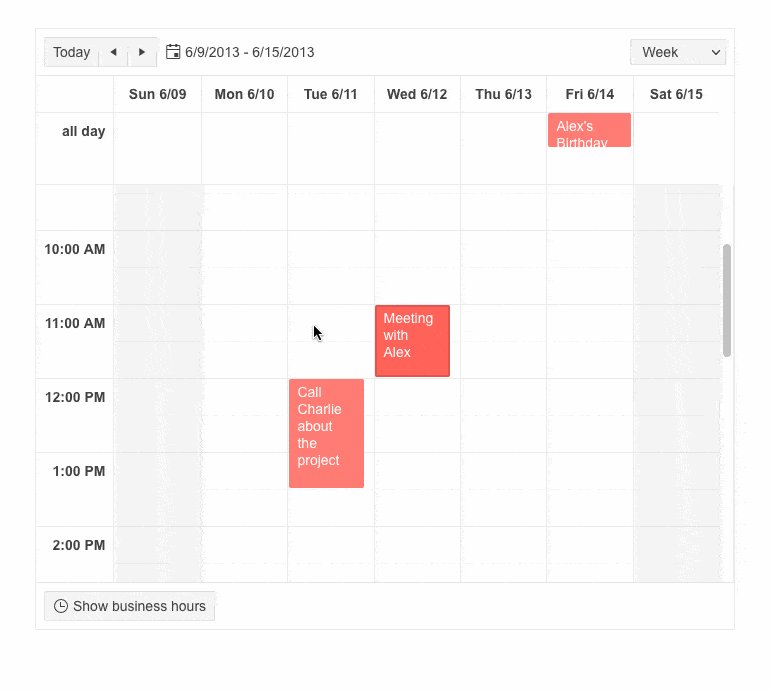
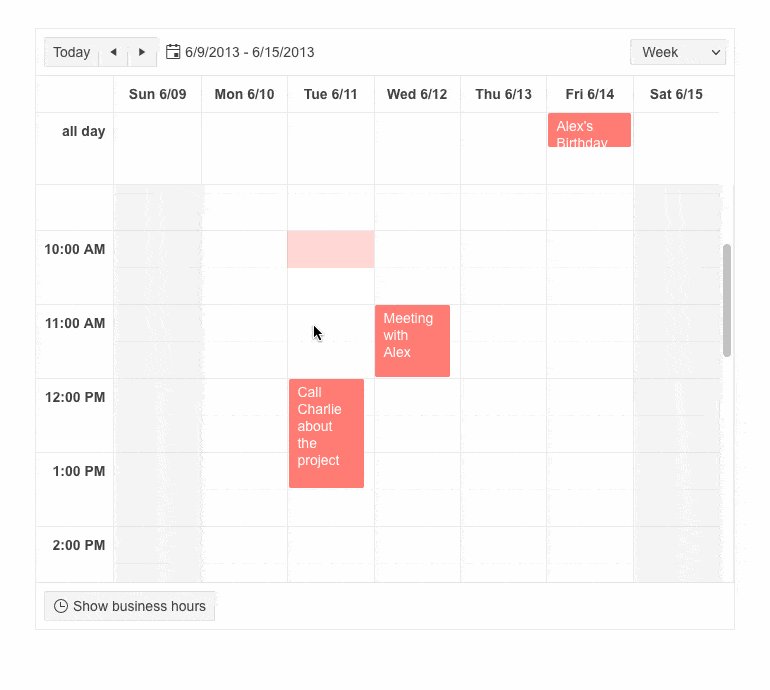
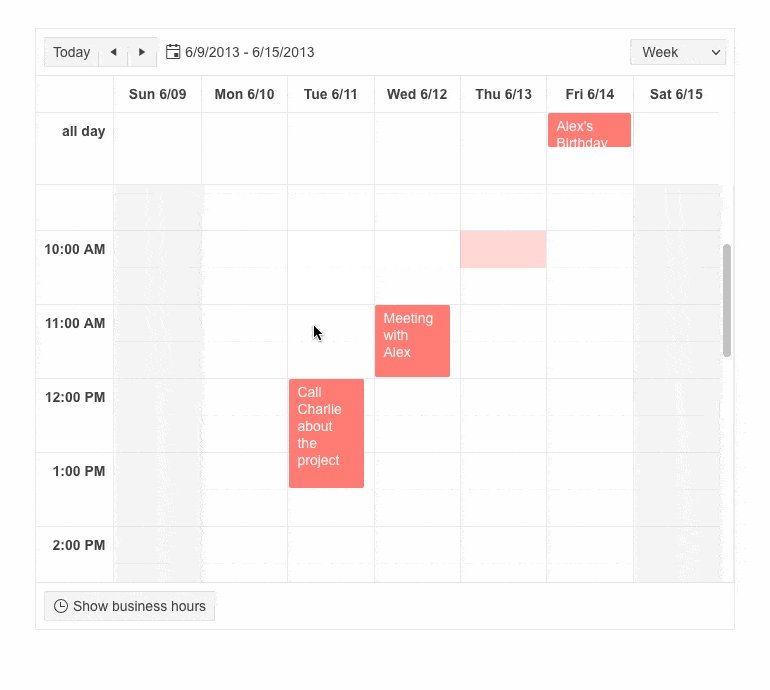
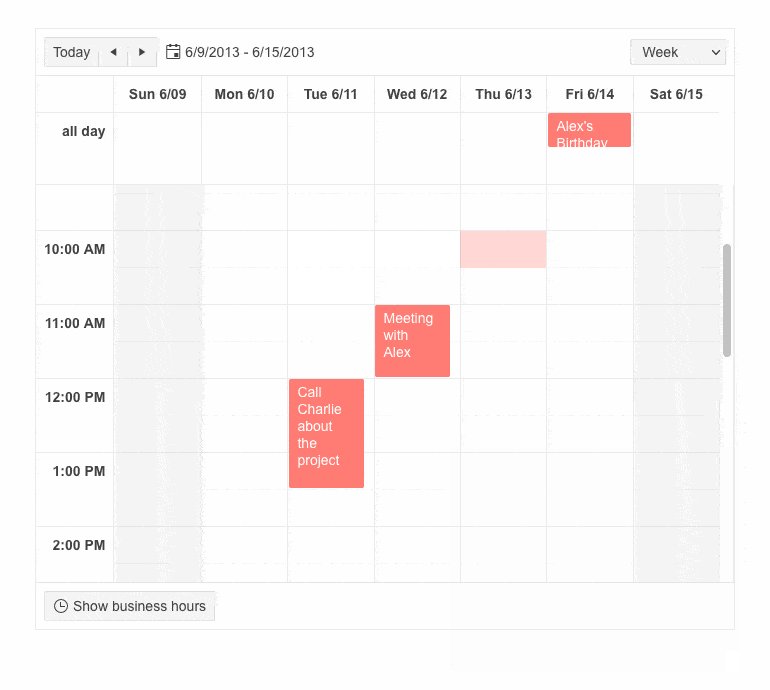
Angular调度器增强:插槽选择
用户现在可以选择时段,而不仅仅是事件。这将帮助您提供类似Microsoft outlook的体验,用户可以在其中通过选择时间段来创建事件。

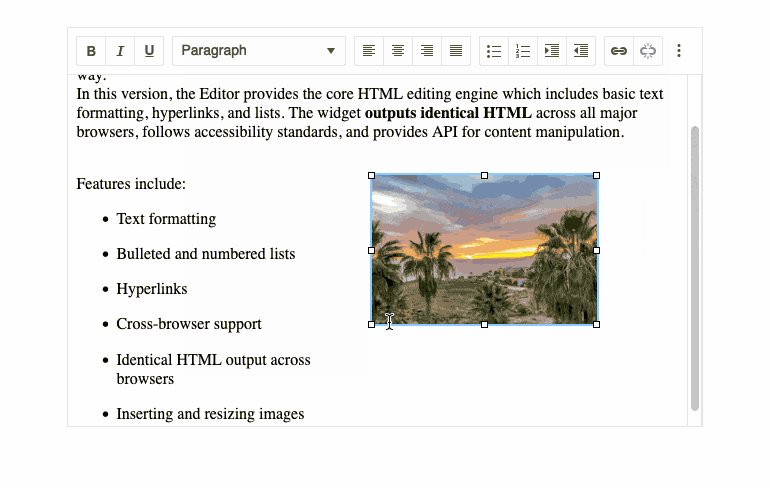
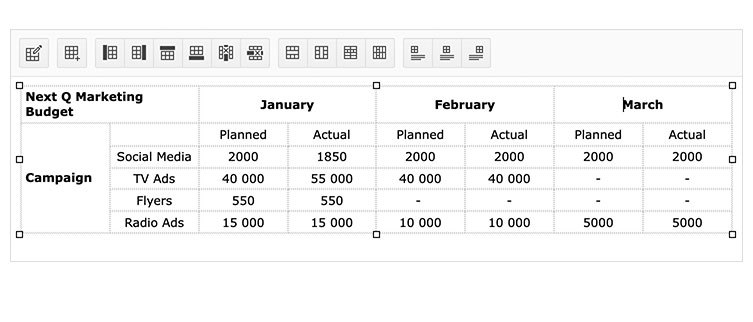
Angular富文本编辑器增强:拆分和合并表格单元格
允许用户在不手动编辑HTML代码的情况下拆分和合并表格单元格。这些新功能可以通过将熟悉的按钮轻松添加到内置工具栏中方便地使用。
请参阅Angular编辑器内置工具演示
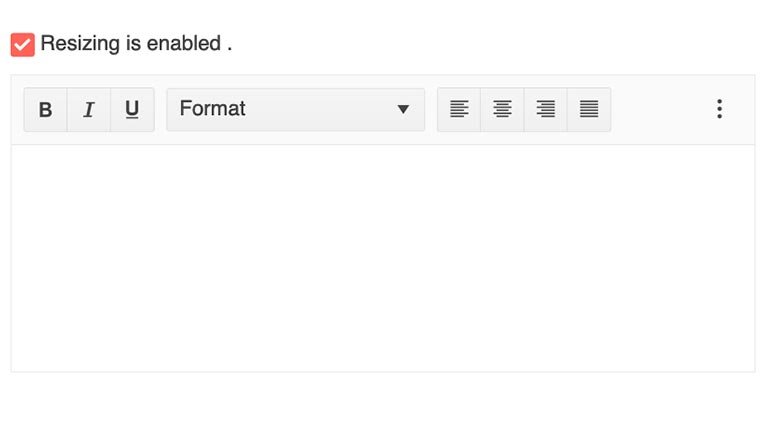
Angular富文本编辑器增强:调整大小
到目前为止,用户还不能调整富文本编辑器的大小,但在某些情况下,工作区域需要增大或减小。对于这种情况,您所需要做的就是将resized选项设置为true。您可以限制尺寸以将编辑器保持在特定的空间中,或者根本不设置任何限制。

Angular富文本编辑器增强:检索所选文本
为了方便起见,Angular富文本编辑器包含了一个名为selectionText的字段,它会自动填充用户选择的任何文本。这是非常在将编辑器与其他组件集成时非常有用。
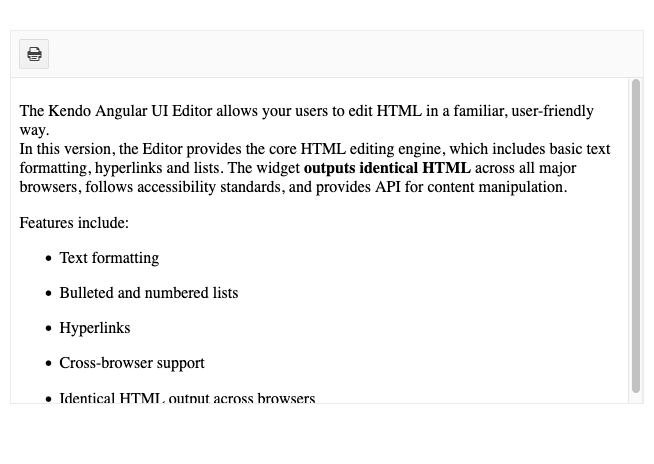
Angular富文本编辑器增强:选择全部和打印工具
编辑器已经包含了一组内置工具,您可以通过工具栏公开这些工具。在这个版本中,我们添加了Select All和Print按钮。现在不需要为这些项目编写定制代码了!
参见Angular编辑器工具栏工具的演示
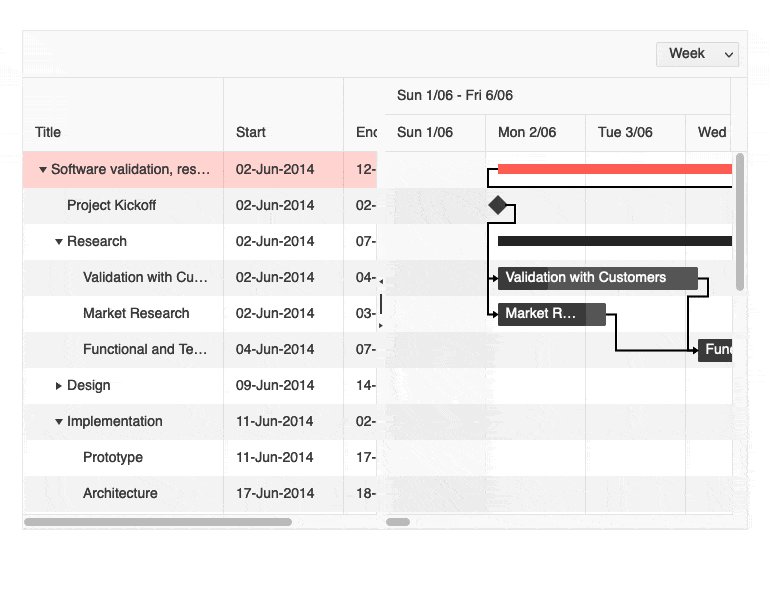
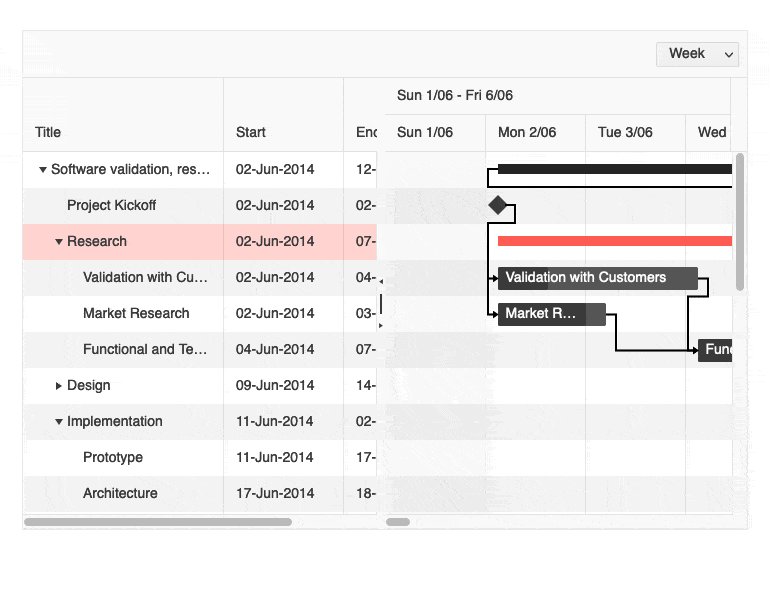
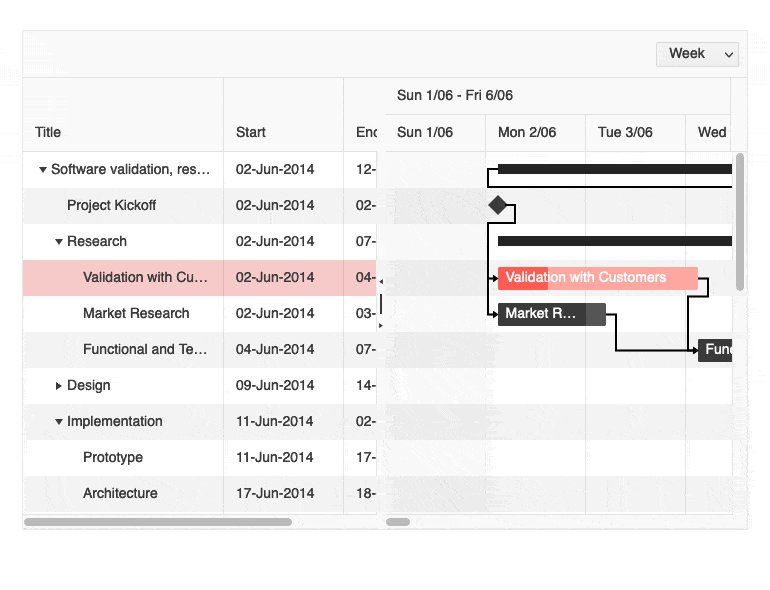
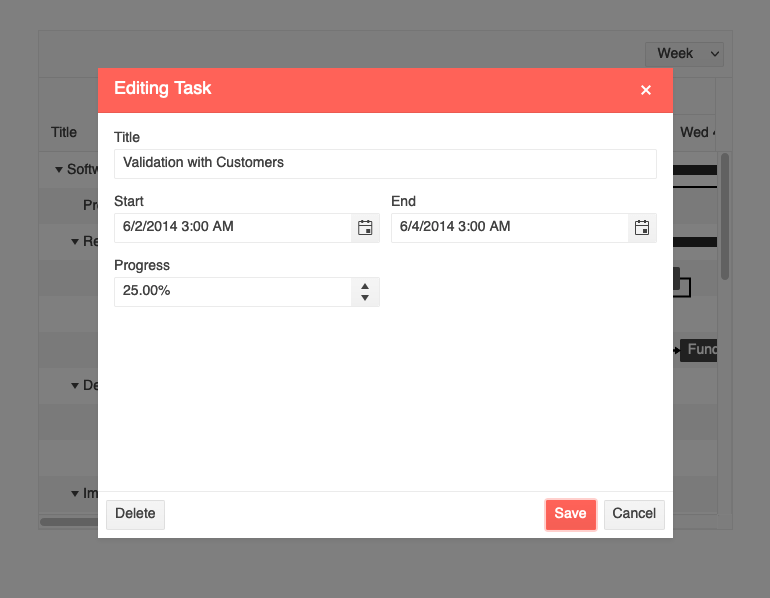
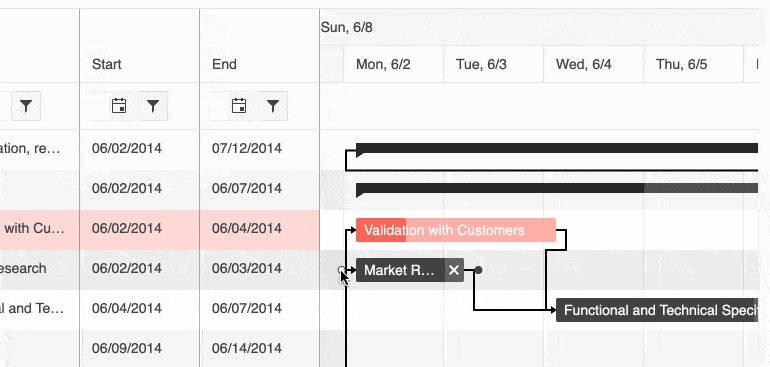
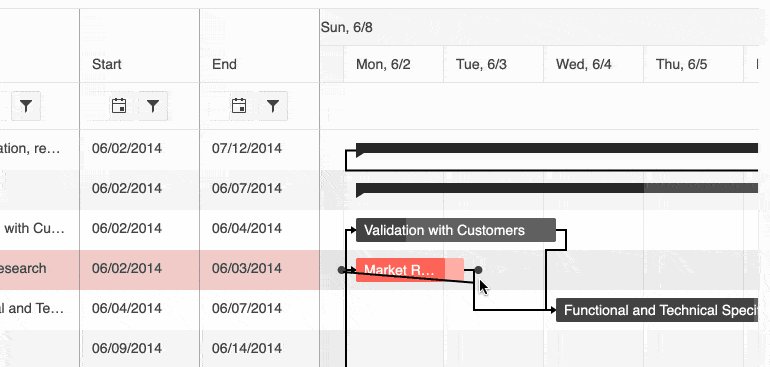
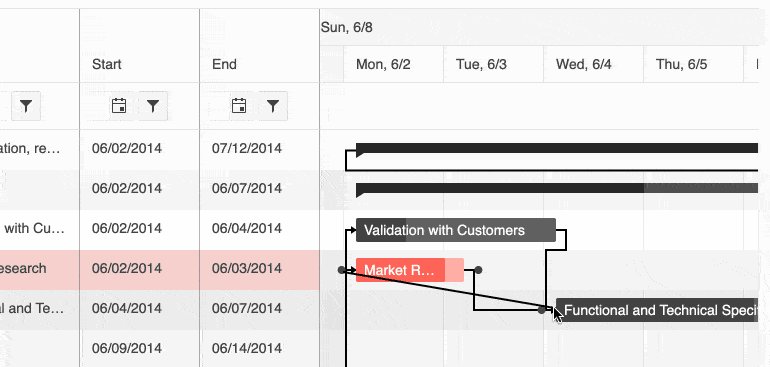
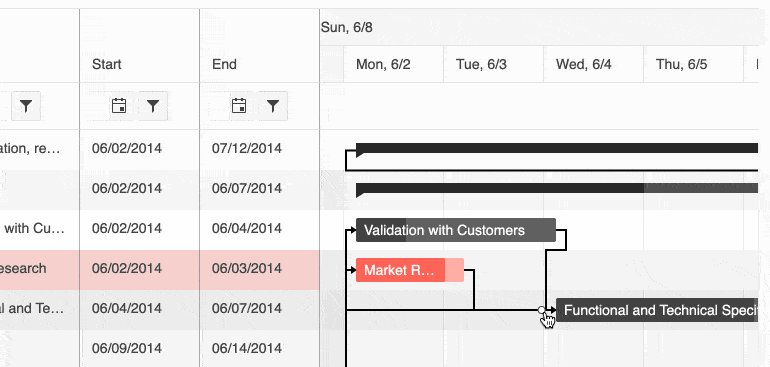
Angular Gantt组件增强:通过拖动和调整大小更新任务和连接
现在,您可以为用户提供一种更具交互性的方式,以便在Gantt视图的任何一个窗格中编辑任务和连接。现在可以通过拖动和调整大小来创建新连接和更新任务持续时间。
参见Angular甘特拖拽和调整大小的演示
Angular Gantt组件增强:可访问性更新
为了与我们提供完全可访问组件的使命保持一致,甘特图现在符合Section 508, WCAG 2.1和WAI-ARIA标准。

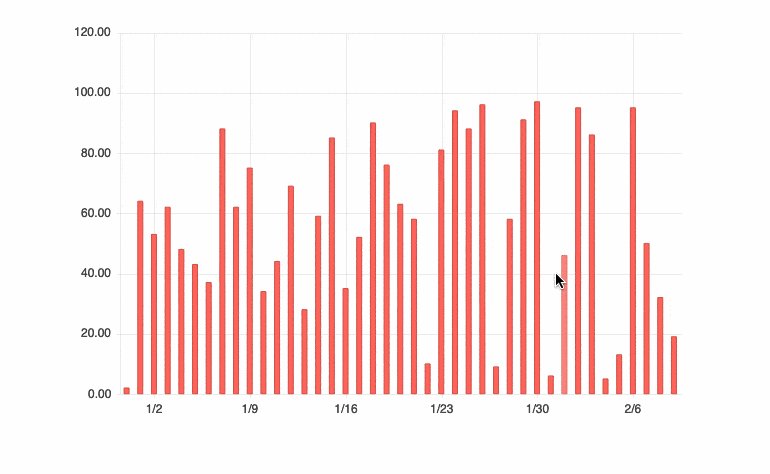
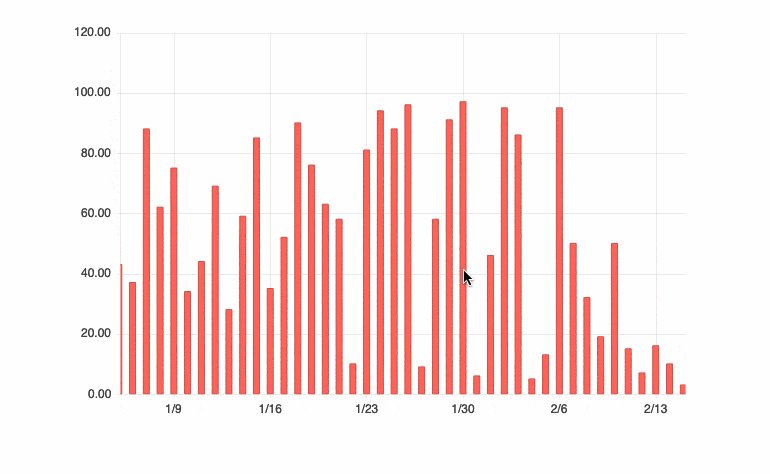
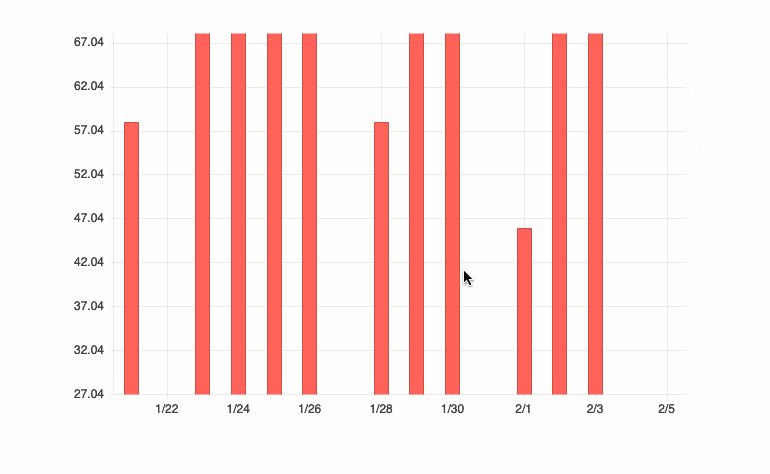
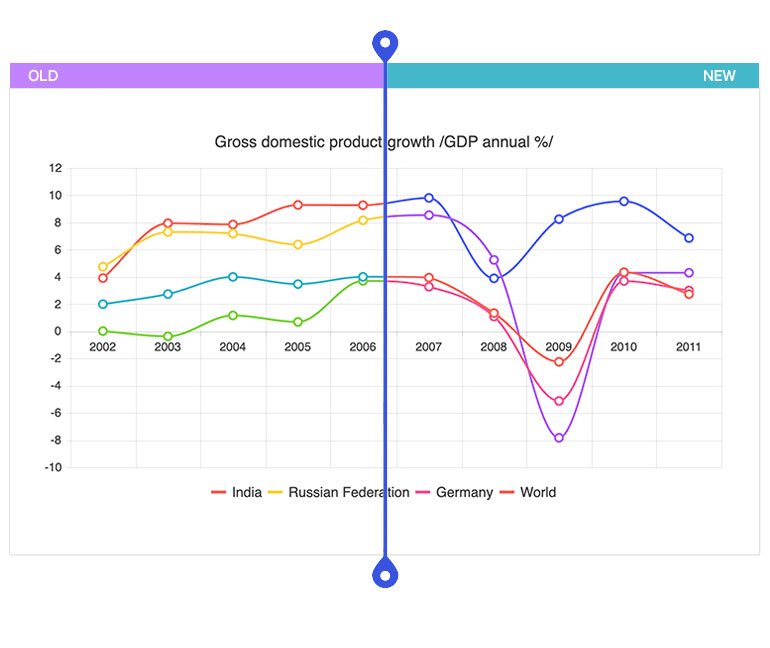
Angular图表增强:更新默认颜色
当图表没有颜色集时,Angular的Kendo UI会为每个系列使用默认颜色集。到目前为止,这组颜色是有限的,如果达到了限制,颜色就会循环使用。现在我们已经扩展了这个颜色集,所以这种情况将不再存在。我们还更新了调色板,使您的图表更现代。

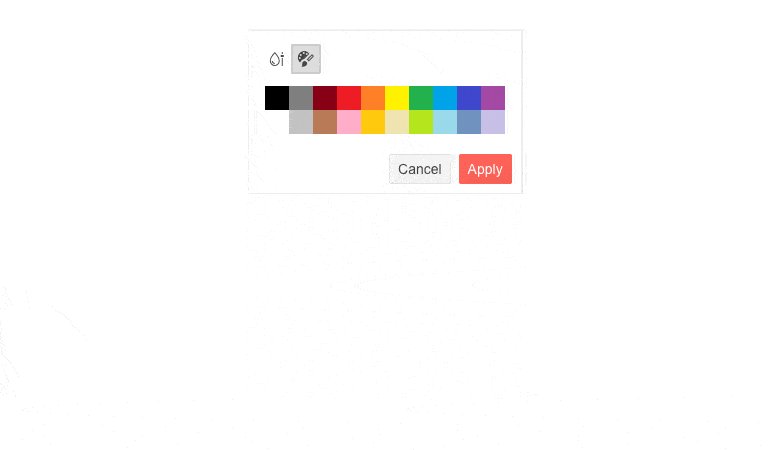
Angular ColorPicker增强:新设计
为了确保我们使您能够交付最现代的UI,我们已经更新了ColorPicker组件的渲染。这包括在弹出框中嵌入FlatColorPicker。
请看Angular的ColorPicker演示
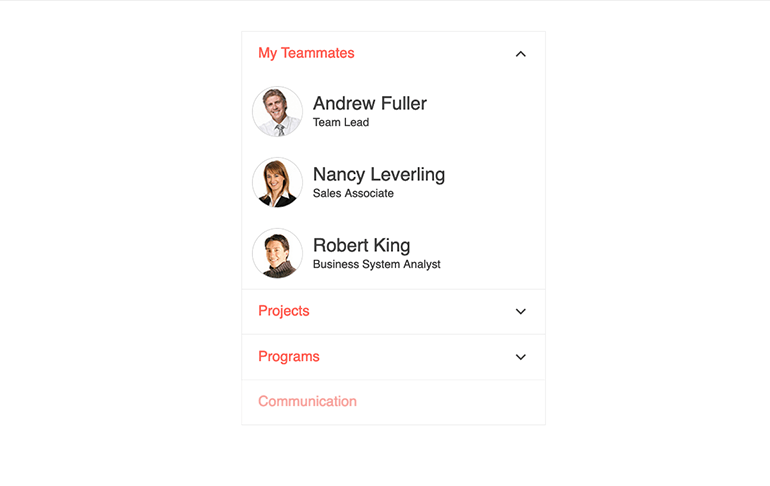
Angular面板条增强:更新设计
我们努力为您提供现成的工具,为您的所有产品构建现代而美丽的UI。为了实现这一点,我们不仅在Angular的Kendo UI库中,而且在我们所有的产品中,都努力保持UI主题和渲染的一致性。我们还致力于保持组件设计的新鲜感,这通常以小而重要的变化的形式出现。我们最近更新了一些组件的设计,PanelBar就是其中之一。您将看到改进的子项呈现以及展开和折叠箭头。这些变化使您的UI更加现代化。
请看Angular PanelBar的演示
各种Angular组件的新主题渲染选项
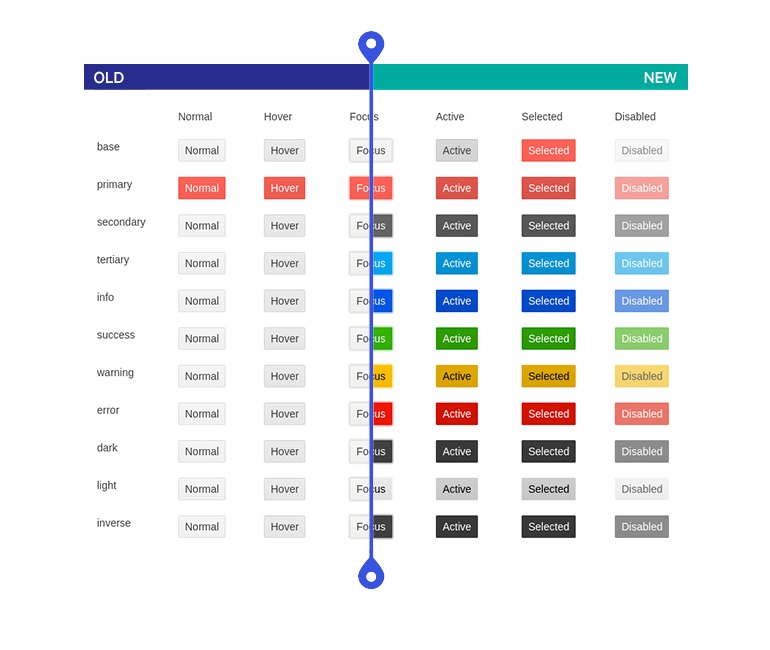
作为UI设计需求年代变得更加复杂,我们的用户需要在组件级别上对我们的主题进行更多的自定义。在2022年,我们将介绍对单个组件与主题一起工作的方式的增强,以使您更容易使用自己的设计系统。这将是一组常用的选项,将有助于定义颜色,大小,以及各个部件的形状。此版本提供了按钮、输入、日期输入和下拉组件的更新。

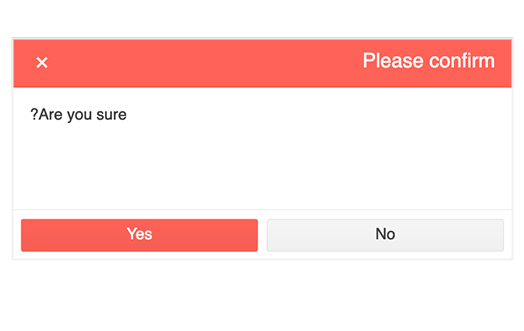
Angular对话框增强:通过服务打开时更新行为
开发人员现在可以更好地控制何时使用DialogService功能来打开带有两个更新的对话框:
(1)应用自定义CSS类
(2)以RTL格式显示内容

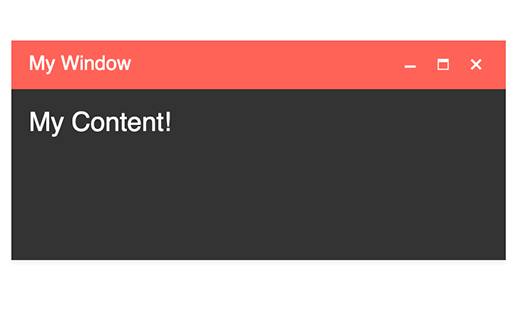
Angular窗口增强:通过服务打开时更新行为
开发人员现在可以更好地控制使用WindowService功能打开对话框的时间,并进行两个更新:
(1)应用自定义CSS类
(2)以RTL格式显示内容

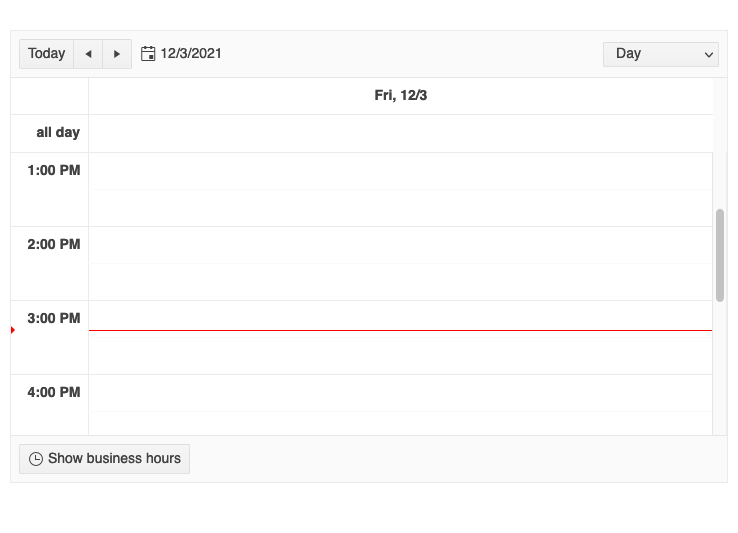
新的Angular调度器文档:当前时间标记
Angular调度器有一个特性,它可以在日历上显示一行来显示当前时间(类似于Microsoft Outlook)。我们已经添加了新的详细文档,以确保您可以轻松地实现它。
参见Angular调度器当前时间标记演示
新的Angular Switch文档:自定义大小和长标签
在某些情况下,使用Angular Switch显示的文本并不适合组件所占据的区域。我们已经添加了文档来帮助实现这个场景。
阅读Angular Switch Labels文档
用于Angular的Kendo UI - R1 2022
- Angular 13支持
- 新建组件Angular FlatColorPicker
- 新建组件:Angular弹窗
- 新组件:Angular Filter
- 新组件:Angular QR Code
- 新组件:Angular Barcode
- 新的Angular网格演示:实时更新数据表
- Angular调度器增强:插槽选择
- Angular富文本编辑器增强:拆分和合并表格单元格
- Angular富文本编辑器增强:图像大小调整
- Angular富文本编辑器增强:调整大小
- Angular富文本编辑器增强:检索所选文本
- Angular富文本编辑器增强:选择全部和打印工具
- Angular富文本编辑器增强:对单词应用命令
- Angular Gantt组件增强:通过拖动和调整大小更新任务和连接
- 角甘特图增强选择
- Angular甘特图增强:编辑
- Angular Gantt组件增强:可访问性更新
- 角图表增强:改进了平移和缩放
- Angular图表增强:更新默认颜色
- Angular ColorPicker增强:新设计
- Angular面板条增强:更新设计
- 各种Angular组件的新主题渲染选项
- Angular对话框增强:通过服务打开时更新行为
- Angular窗口增强:通过服务打开时更新行为
- 新的Angular调度器文档:当前时间标记
- 新的Angular Switch文档:自定义大小和长标签