jQuery的剑道UI
有什么新鲜事
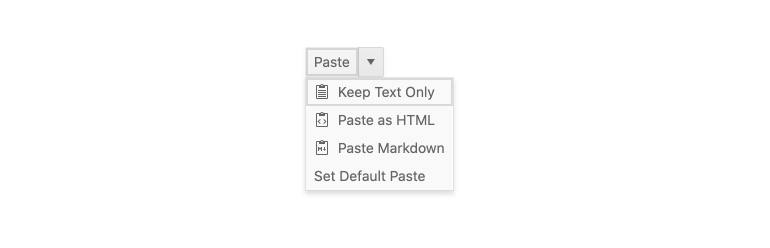
什么是新历史新增组件:jQuery SplitButton
的jQuery SplitButton组件将按钮的功能与下拉元素的功能结合在一起。它允许用户单击主按钮并运行其默认行为,或者打开下拉弹出窗口并从其他操作列表中进行选择。

新增组件:jQuery DropDownButton
而不是执行一个动作jQuery DropDownButton显示用户可以从中选择的操作列表。这些可以是简单文本、富文本、图标、图像或所有这些的混合。
新的jQuery主题:微软流畅设计系统
在R3 2022中,我们很高兴地宣布,新的Fluent主题正式可用于所有Telerik和Kendo UI库及其web UI组件!就像我们的其他主题一样,新的Fluent主题遵循官方的Fluent设计系统的指导方针,让用户只需包括新主题就可以立即使用Fluent设计系统对所有组件进行样式化。
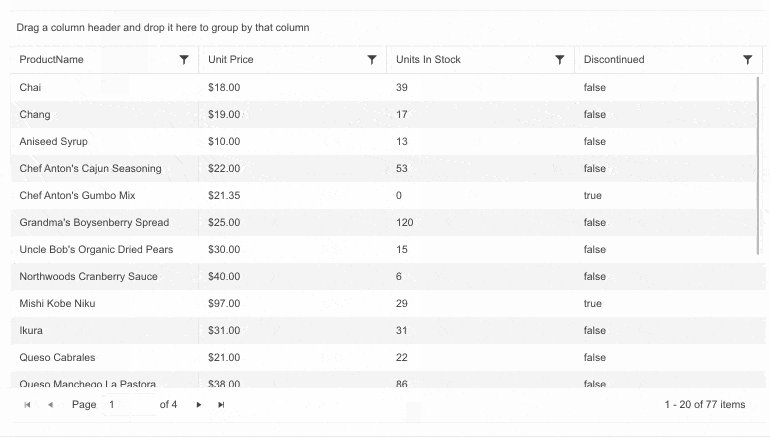
要查看流畅主题,请打开jQuery数据网格演示并选择Fluent主题

jQuery PivotGrid v2增强:本地数据绑定
今年早些时候,我们发布了jQuery PivotGrid v2使用基本的功能集来帮助您入门。我们将继续发布功能,直到它拥有您在枢轴网格中所期望的全套功能。在这个版本中,我们添加了绑定到本地数据的功能。现在,在创建数据视图时,可以从远程OLPA和本地数据源中进行选择。
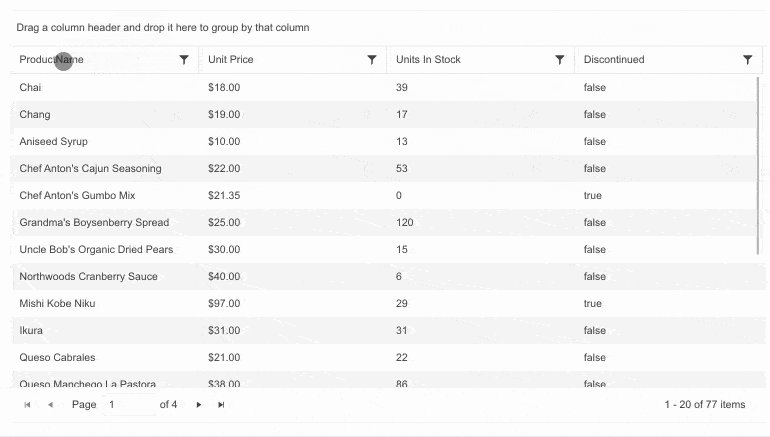
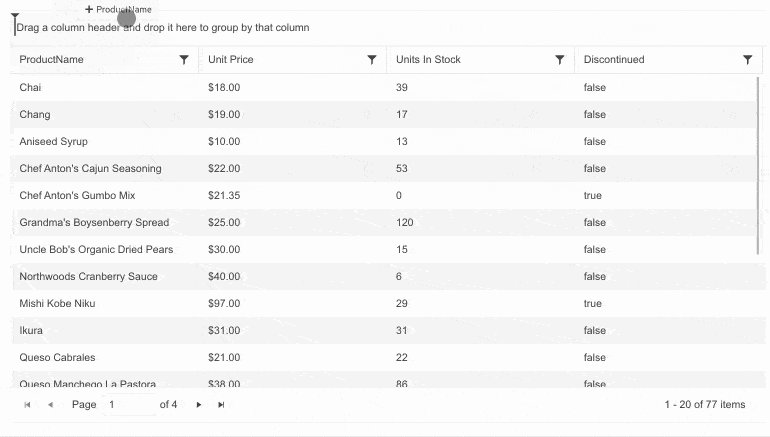
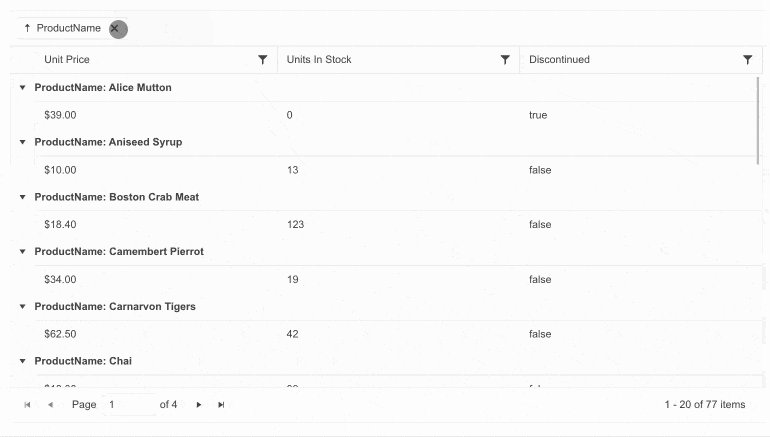
新的jQuery数据网格增强:在每个列的基础上禁用列菜单
给你更多的交互性控制jQuery数据网格,我们添加了一个配置选项来禁用单个列的列菜单。
所有组件:改进的可访问性和可访问性演示
jQuery的Kendo UI一直致力于使组件符合最新的可访问性标准。这个版本提高了我们所有jQuery UI组件对Section 508、WCAG 2.1和WAI-ARIA标准的遵从性。完整的细节可以在发行说明中找到。
该团队还发布了特定于可访问性的演示,可用于使用屏幕阅读器和其他用于测试可访问性的软件来测试我们的任何jQuery UI组件。因此,可访问性测试变得更加容易。

多组件:仅在行选择和取消选择时触发' onChange '事件
在使用组件(如Data Grid、Calendar、ListView和Gantt)的选择功能时,此更改为您提供了更多的控制和关注场景。' onChange事件'只会在一行被选中或取消选中时触发。这种行为与任何时候发生交互都触发事件相反。