剑道UI
什么是新的R3 2020
什么是新历史Angular在R3 2020中的更新
新组件:Angular ListView

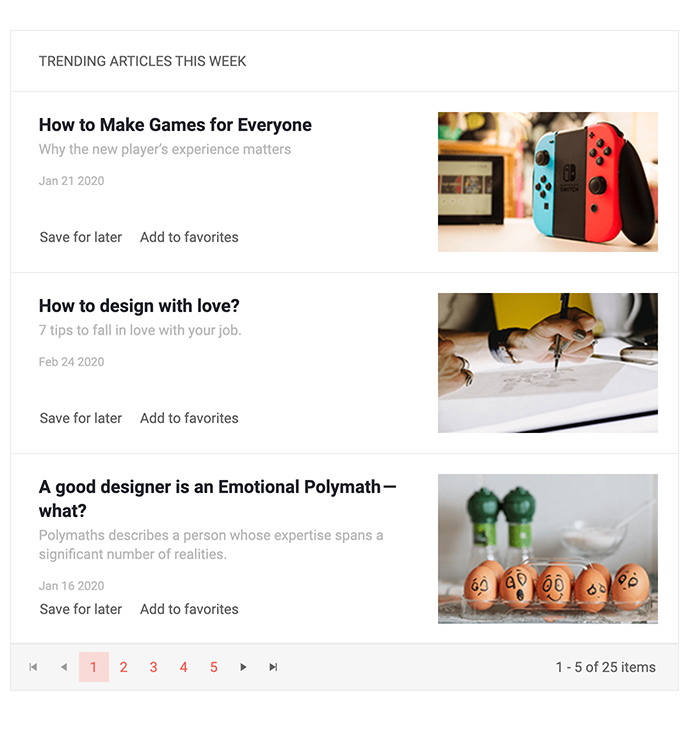
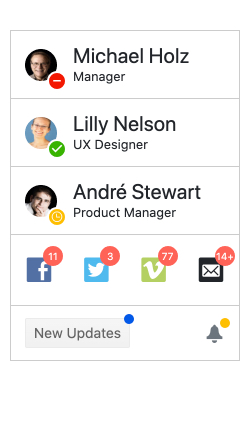
Angular ListView组件的新Kendo UI是显示和管理数据列表的完美组件,这些数据列表可能不适合在网格中找到的常规行和列结构。每个项都是根据提供的Angular模板呈现的,ListView还提供了一些额外的特性,比如内置的分页器,以帮助最终用户导航和管理显示的数据。
参见Angular ListView演示。
新组件:Angular Loader

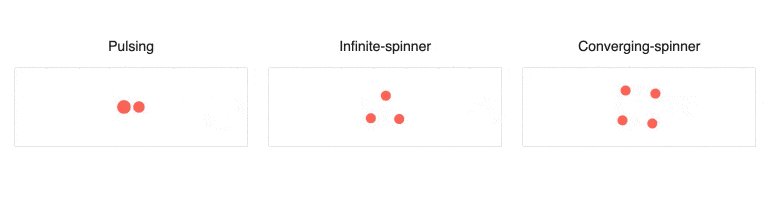
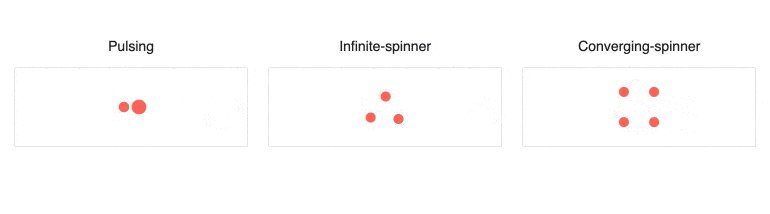
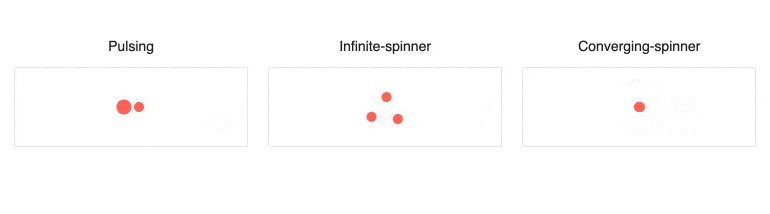
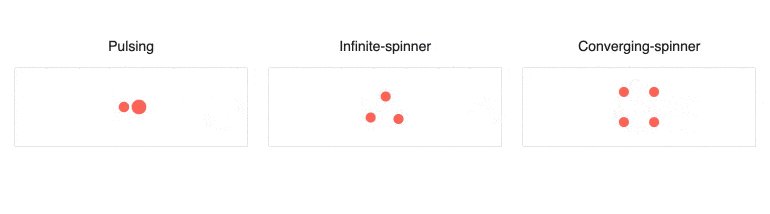
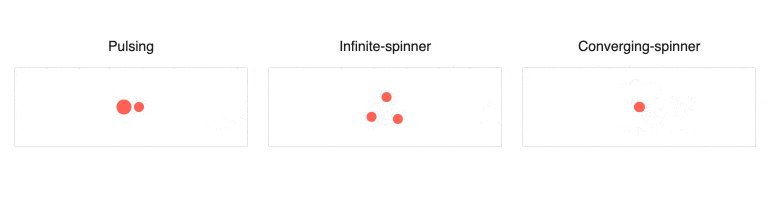
Angular有越来越多的UI组件能让你的应用脱颖而出,新的Kendo UI for Angular Loader组件是一个功能强大、华丽的新UI组件,负责在Angular应用中显示加载指示器。有了几个内置的样式,加载器可以导入并提供加载动画,只需一行代码,或者通过可用的配置选项进行自定义,以创建真正独特的加载动画,可以使任何应用程序弹出。
参见Angular Loader演示。
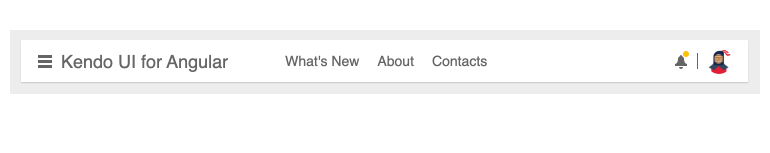
新组件:Angular AppBar

Angular AppBar组件的Kendo UI被设计成一个应用头,可以被Angular开发者完全定制。该组件可以自定义,以包含你需要的任何内容,包括上下文操作项、导航项和其他功能,如搜索框和抽屉图标,以便与其他导航UI组件(如Angular drawer的Kendo UI)集成。
参见Angular AppBar演示。
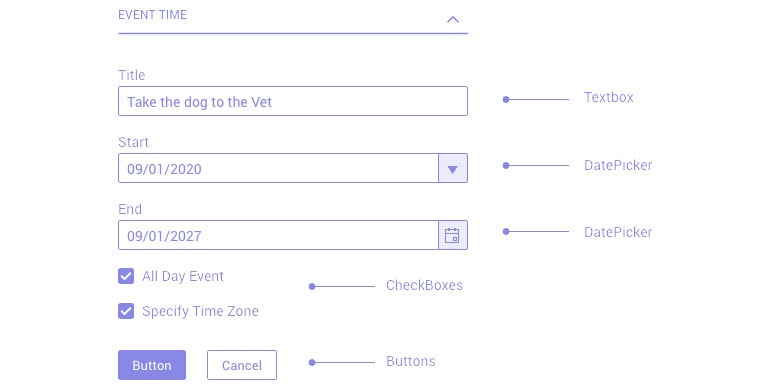
新组件:Angular TextBox

Angular TextBox组件的新剑道UI为文本输入元素带来了可用的剑道UI主题的一致外观。除了TextBox元素的基本功能之外,该组件还允许在输入之前和之后使用装饰器,这些装饰器可以承载图标、按钮、文本等元素。Angular的TextBox还内置了有效和无效数据的验证图标。
参见Angular TextBox演示。
新组件:Angular Breadcrumb

对于那些拥有大量页面或深层页面层次的网站,Angular Breadcrumb组件的新Kendo UI是一种直观的方式,可以让最终用户快速导航到任何更高级别的页面。Angular的Breadcrumb还可以与Angular的路由器集成,以帮助在Angular应用中进行导航。
参见Angular Breadcrumb演示。
新组件:Angular RangeSlider

Angular RangeSlider组件的Kendo UI允许用户通过负责最小值和最大值的滑动指示器快速直观地选择一个值范围。
参见Angular RangeSlider演示。
新组件:Angular Badge

有了Angular Badge组件的Kendo UI,开发者就有了一个超级灵活的组件,可以以各种方式使用。无论是在现有的HTML元素上显示通知指示器,还是在徽章中显示项目总数的未读通知指示器,或者将其作为独立组件实现,该组件的用法都太多了!Angular Badge有丰富的配置选项,使开发者能够定义形状、大小、颜色、内容、对齐和定位等等!
参见Angular徽章演示。
新组件:Angular Icon和SVGIcon
新的Icon和SVGIcon组件允许您分别显示字体图标或SVG图标。结合剑道UI主题的图标,这些新组件可以访问400多个不同的图标。
参见Angular图标演示。
Angular数据网格改进:单元格选择

Angular Grid的Kendo UI现在支持单元格选择,这是它在网格中选择信息的方法列表的一部分。其中包括单个或多个单元格选择,以及通过在数据表界面上拖动鼠标进行选择。
参见Angular Grid选择演示。
更新了各个组件中的表单

建筑在表格及指引文件Kendo UI for Angular团队已经更新了所有包含内置表单的可用Angular UI组件,以遵循表单指南。
React在R3 2020中更新
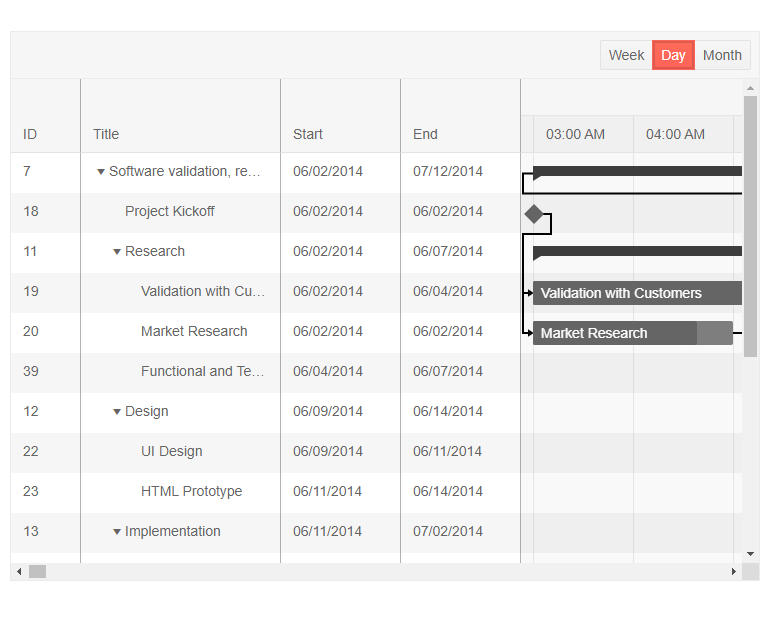
新组件:React甘特图

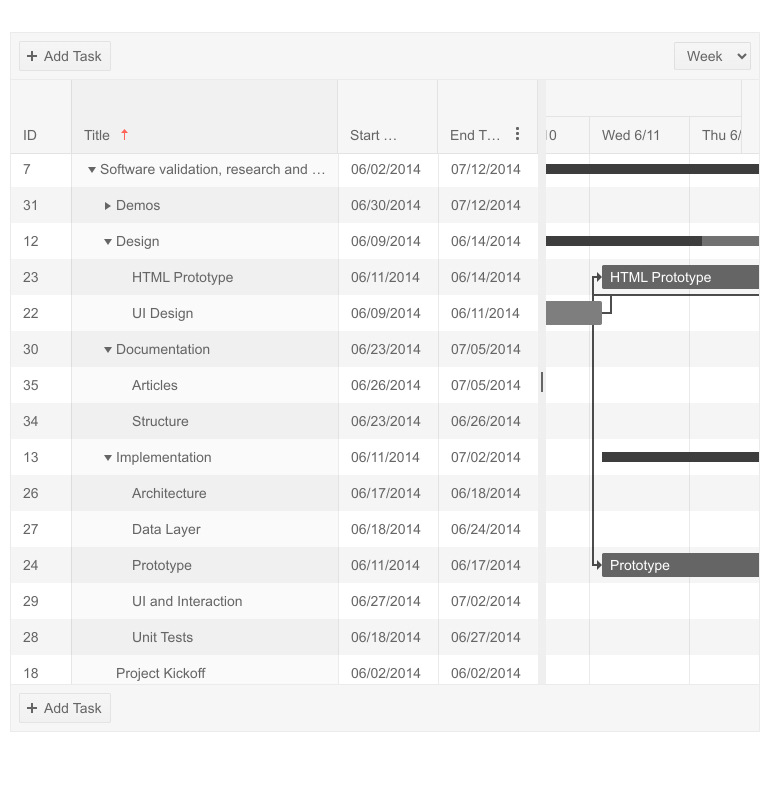
R3 2020版本中最令人期待的UI组件之一是新的React甘特图。甘特图是一种说明项目进度的条形图。它允许用户计划、组织和跟踪各种任务,查看它们之间的关系以及每个任务需要多长时间才能完成。任务有一个可视化的条来指示它们的开始和结束日期,一个特定的任务进行了多久,任务是准时还是迟到等等。
参见React甘特演示
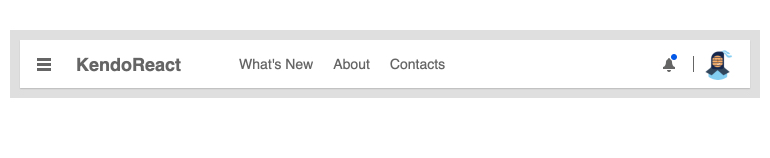
新组件:React AppBar

AppBar已经成为许多网络应用的主要工具,针对桌面和移动设备。Тhe React AppBar组件作为应用程序头部的主要操作区域,包含导航元素,应用程序或当前页面的标题,还允许您添加几个操作按钮和更改可用的操作项,以确保完美适合您的应用程序。KendoReact团队将这个组件设计得尽可能灵活,在将这个React UI组件添加到应用程序中时,为您提供了大量的自定义选项。
参见React AppBar演示
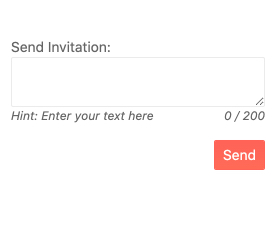
新组件:React TextArea

React TextArea是KendoReact表单组件列表中的另一个新增组件。新的TextArea组件适用于任何需要在表单字段中输入多行文本的场景。由于各种KendoReact主题,TextArea(也称为多行文本框)组件自然适合任何设计语言,您可以根据自定义UX需求调整其外观和感觉。
参见React TextArea演示
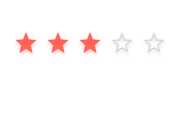
新组件:反应评级

新的React Rating UI组件允许用户以一种易于理解、可视化的方式留下评分。它使您能够轻松地显示用户可以通过组件的界面选择和更改的额定值。由于内置对部分步骤的支持,KendoReact Rating可以容纳整数、一半或部分评级值,例如4.9星的评级。新的Rating组件可以单独运行,也可以集成到其他React UI组件中,比如KendoReact Data Grid。
参见React评级演示
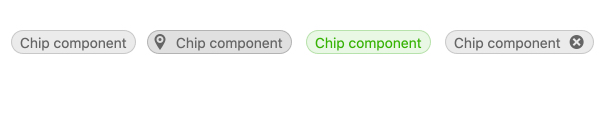
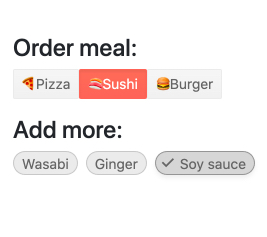
新组件:React芯片

新的KendoReact Chips和ChipList组件允许您向React应用程序添加程式化的容器(通常称为“药丸”)。
React Chip组件负责单个“药丸”,可以包含文本、图像或头像(可选)和内置图标(如“X”),以指示可以采取行动。芯片可以单独使用,也可以作为其他组件的一部分来显示用户选择的唯一值。
参见React芯片演示
新组件:React ChipList

React ChipList组件采用React芯片,并提供与列表相关的附加功能。这包括管理Chips集合的能力,例如添加和删除项目,以及从Chips列表中管理当前选择的项目。
参见React ChipList演示
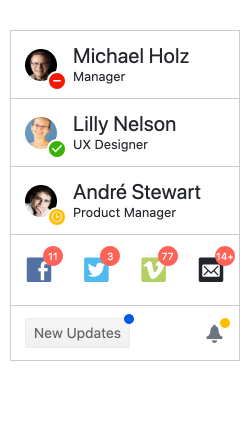
新组件:React Badge

随着移动操作系统的普及,徽章是用来表示未读信息或通知的小图标。Badge组件已经扩展了它的使用范围,并成为web应用程序中的一个流行元素。使用新的KendoReact Badge组件,您可以轻松地将自己的徽章附加到现有的UI元素上。它内置了对文本和可见性的支持,对大小、定位和重叠的设置,以及仅仅展示一个简单点的能力。新的React Badge组件可以通过一行代码和一些快速的属性编辑添加到任何现有的用户体验中。
参见React Badge演示
新组件:React Loader

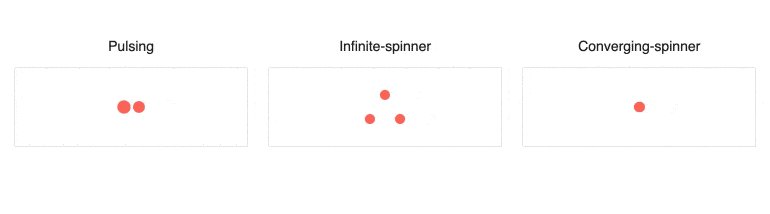
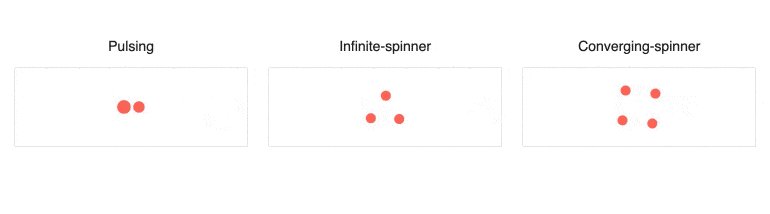
虽然KendoReact有一些CSS样式用于加载指示器,但Progress Kendo UI团队希望将这种体验提升到一个新的水平。在R3 2020中,我们将引入React loader——一个非常适合让你的用户知道诸如加载远程数据或获取视图等过程正在后台发生的组件,同时在视觉上令人愉悦。有了几个内置动画和大量的配置选项,使KendoReact Loader成为你自己的,这个组件将使你的应用程序以其时尚的用户体验流行起来。
要查看可用的Loader样式,以及如何自定义组件以使其成为你自己的想法,请前往我们文档中的KendoReact Loader组件部分。
参见React Loader演示
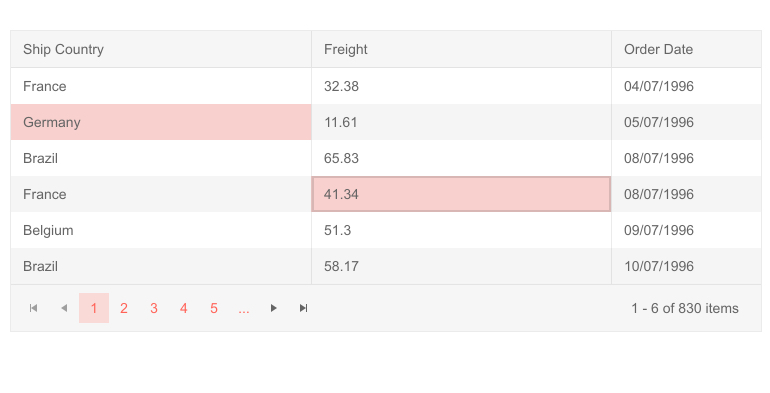
React数据网格改进:行绑定

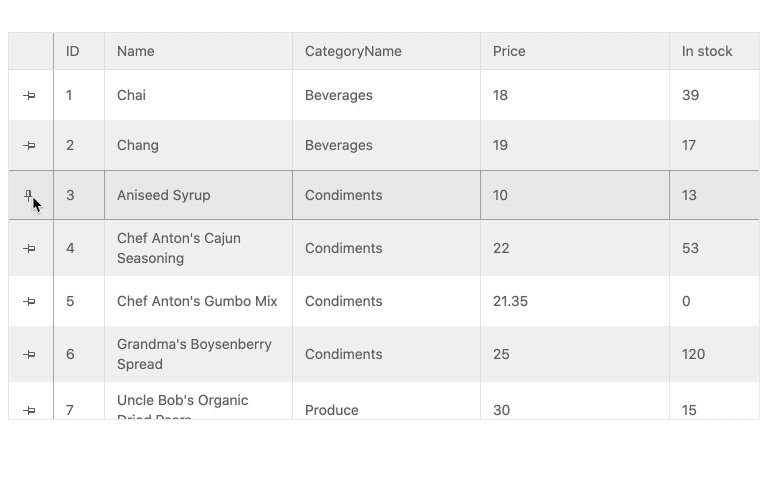
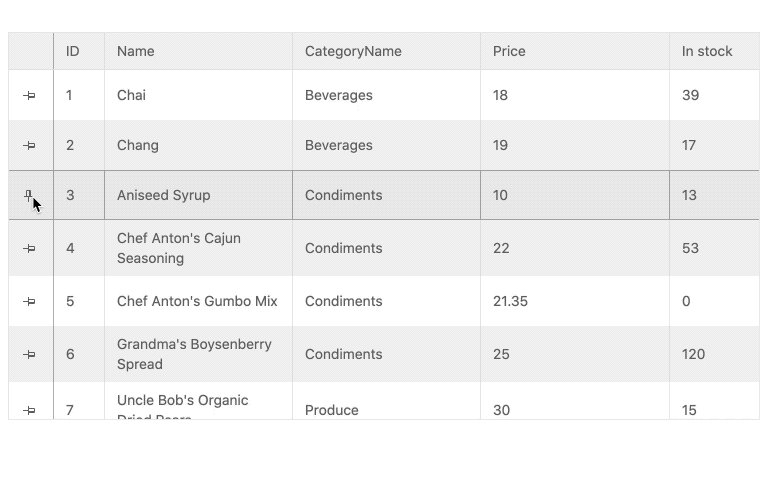
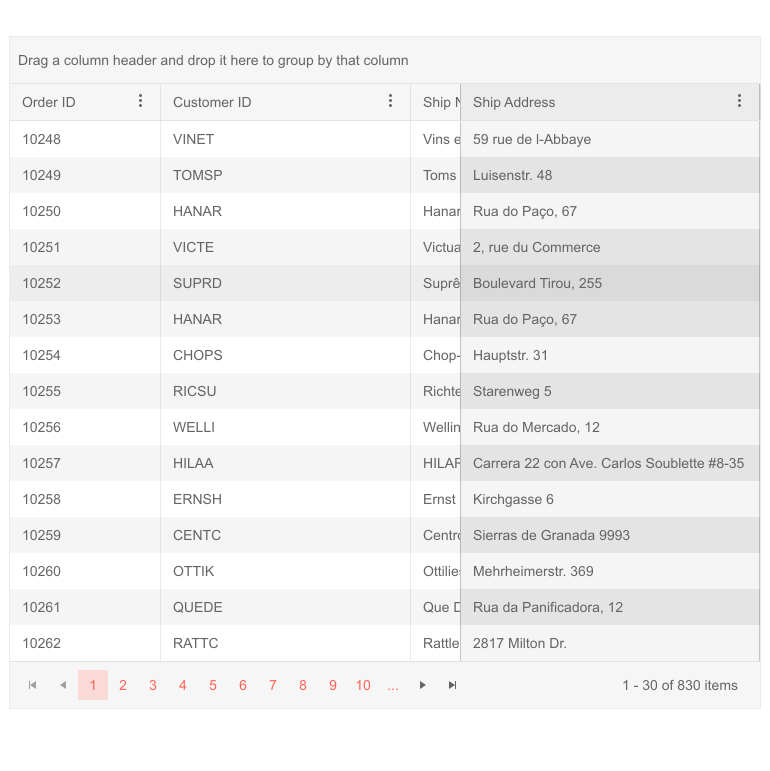
添加到KendoReact Grid中不断增长的数据表特性列表中,React data Grid现在可以将行固定到标题上,并在用户滚动网格的行时始终保持可见。
参见React Data Grid演示:行绑定
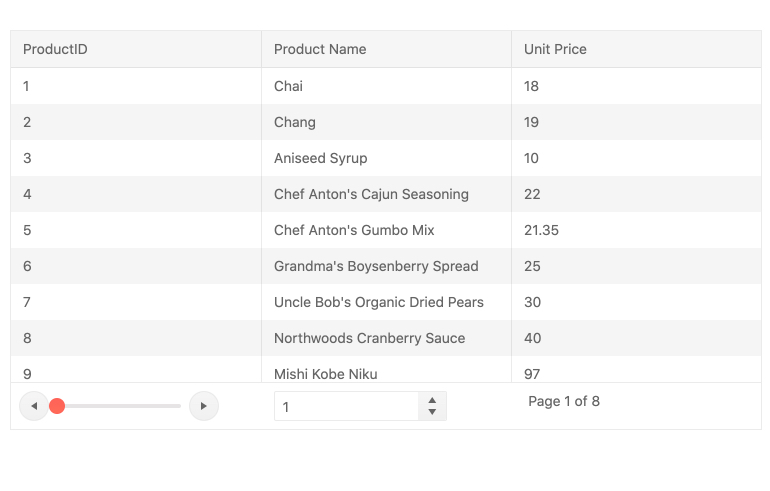
数据网格改进:可定制的寻呼机

虽然KendoReact Data Grid自第一次发布以来就有内置的分页机制,但随着独立的KendoReact Pager组件的引入,我们希望摆脱纯内置的机制,并应用一个更可扩展的模型。这意味着KendoReact Grid现在使用KendoReact分页器来服务于它的分页机制。
对于那些希望完全定制分页机制并能够覆盖默认设置的人来说,这个特性非常有用。
参见React Data Grid演示:分页
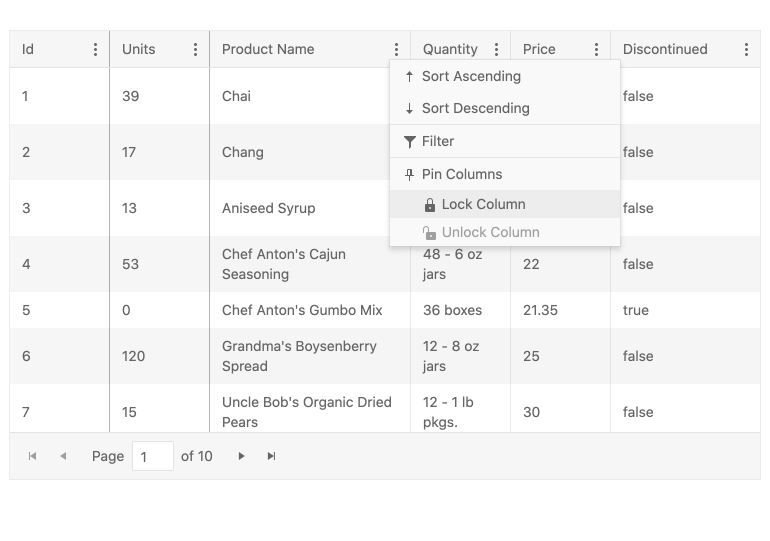
数据网格改进:通过列菜单引脚列

列固定,也称为冻结列或粘列,是KendoReact Grid中已经存在的一个特性。在这个版本中,我们增强了最终用户的用户体验,让他们可以通过已经可用的列菜单选择要固定的列(向左或向右)。
参见React Data Grid演示:固定列
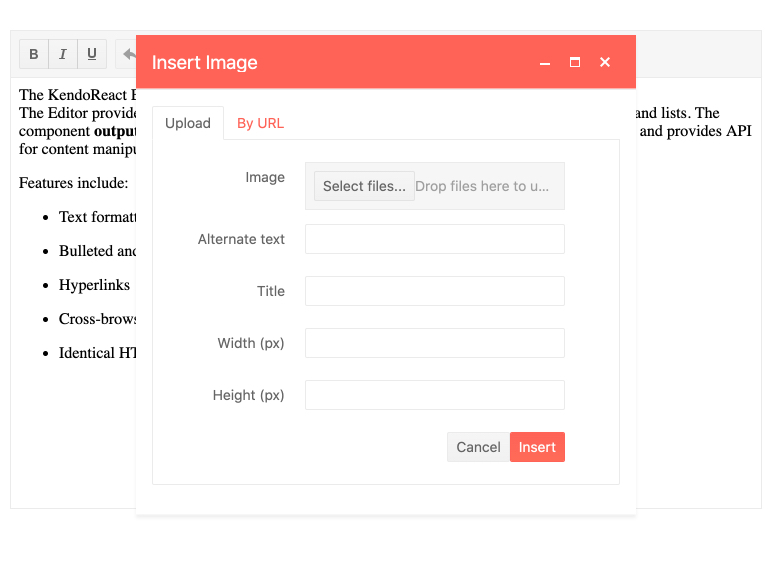
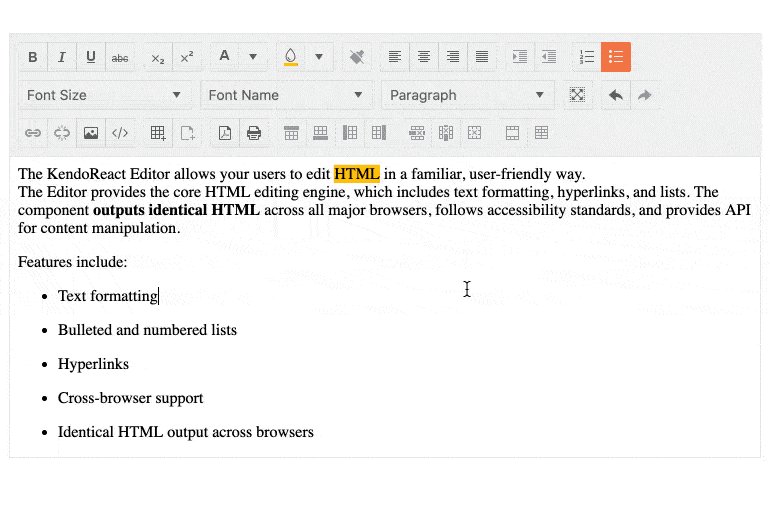
React编辑器改进:插入图像对话框更新

此功能允许上传本地文件系统中的图像并将其插入编辑器的内容中。以前,上传仅限于网络上的图片,并且需要添加URL。有了这个新的增强功能,最终用户可以从自己的设备中选择图像并将其上传到Editor内容中。
参见React Editor demo: Image Dialog
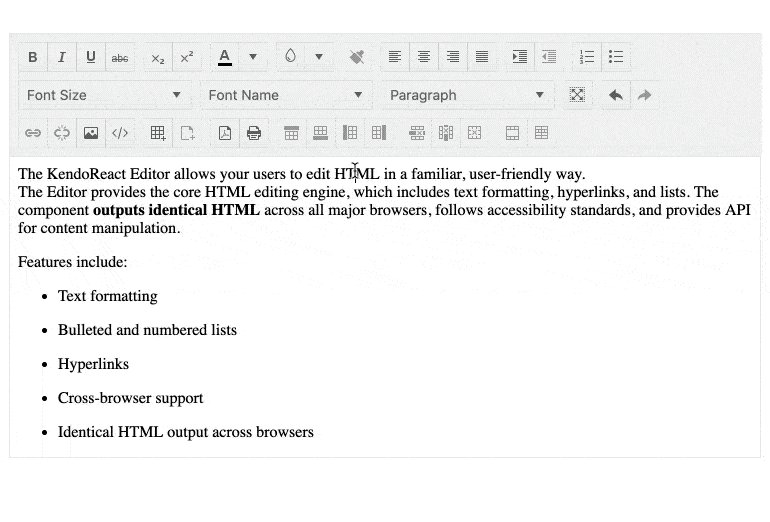
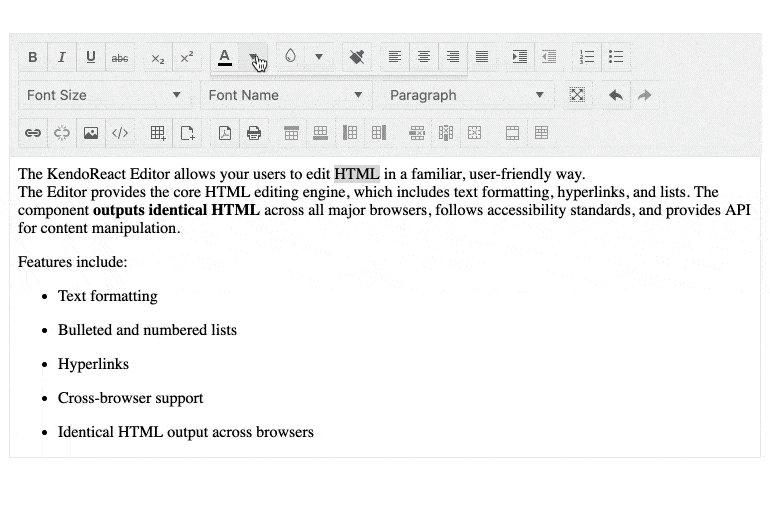
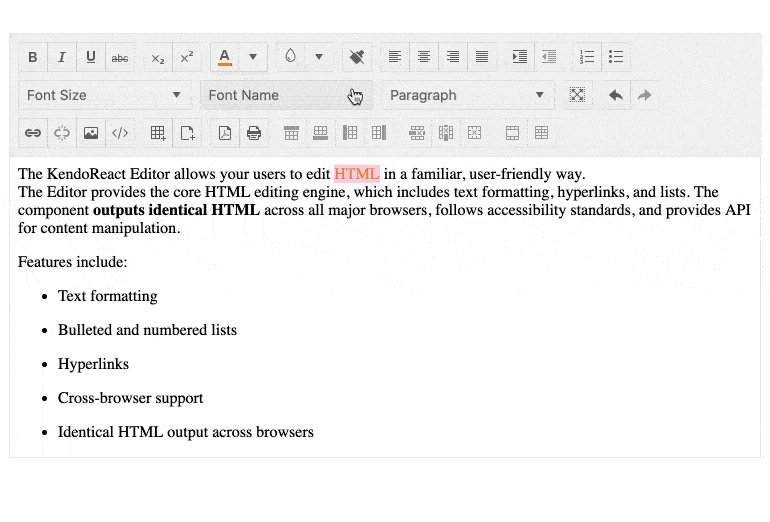
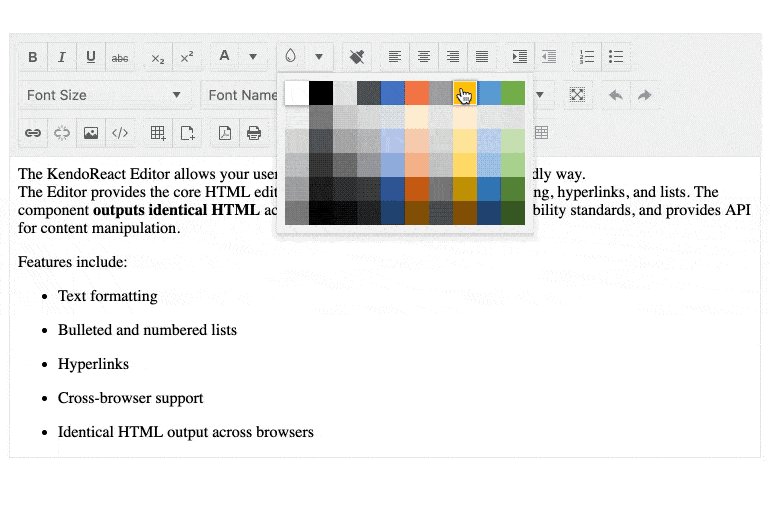
编辑改进:字体颜色和背景颜色工具


在R3 2020中进一步扩展了KendoReact Editor的功能,您现在可以享受额外的工具来控制字体颜色和背景颜色,就像您在今天的文字处理程序中找到的等效工具一样。
参见React Editor演示:内置工具
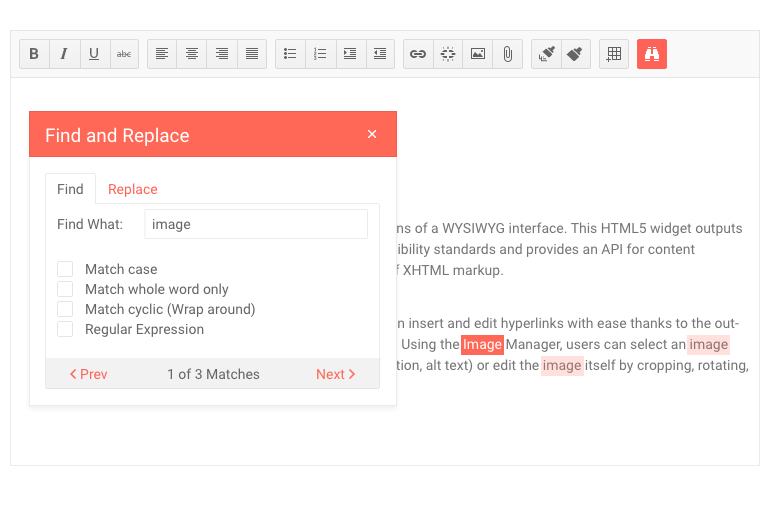
编辑器改进:查找和替换工具

对于KendoReact编辑器用户来说,这是一个生活质量的更新,查找和替换工具可以让他们专门搜索编辑器的内容,而不必依赖浏览器工具来搜索整个页面。该工具还允许用户在整个内容中应用查找和替换命令。
参见React Editor演示:查找和替换
新的和改进的文档和演示
在过去的几个月里,我们把重点放在提高文档页面的性能上。我们知道您每天都依赖文档来指导您的工作,并且我们提供的任何页面性能增强都会对您的工作效率产生积极影响。
这就是为什么我们很高兴与R3 2020分享我们全面提高了KendoReact文档的性能!我们已经看到一些页面的性能提高了四倍,改善了桌面和移动设备用户的体验。
Vue在R3 2020中的更新
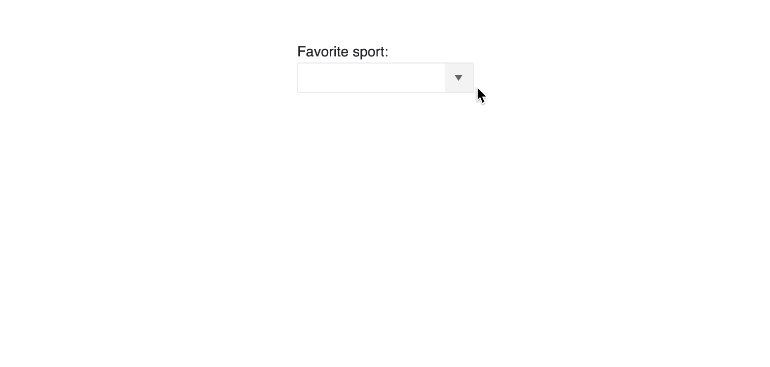
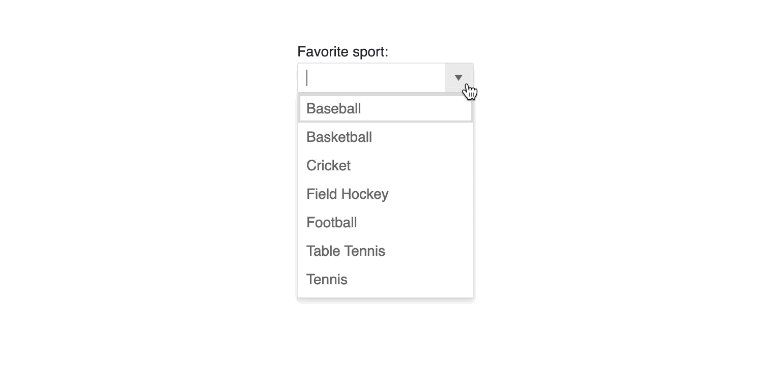
新组件:Vue ComboBox

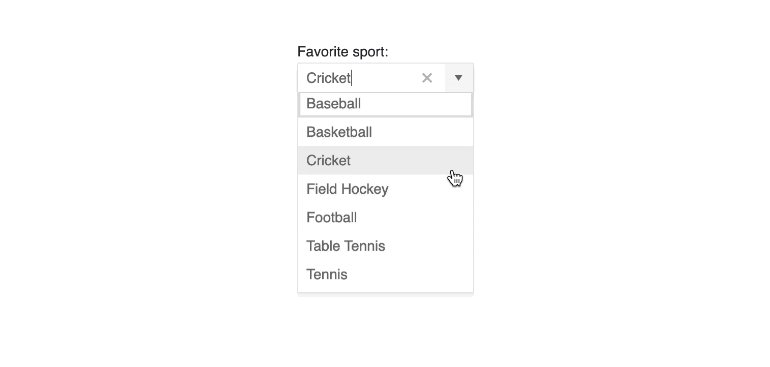
Vue ComboBox的Kendo UI是一个表单组件,允许用户从可用选项列表中进行选择。作为带有下拉指示符的输入元素呈现,Vue ComboBox是原生HTML选择元素的更丰富的版本,并支持数据绑定、模板、过滤和自定义值。
参见Vue ComboBox演示。
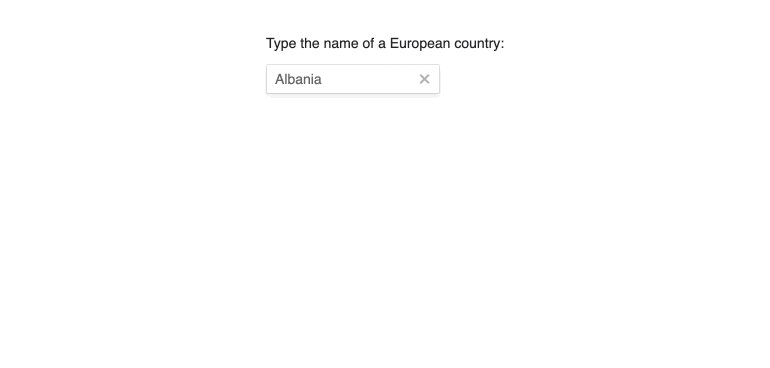
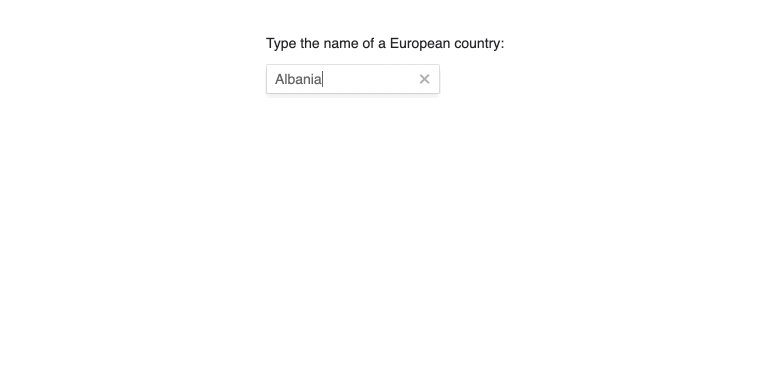
新组件:启用自动完成

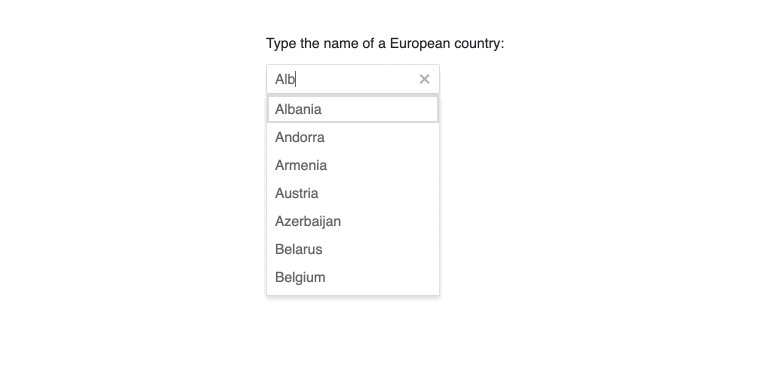
使用Vue AutoComplete组件的Kendo UI,开发人员可以让最终用户搜索一长串可用数据项,这些数据项将根据用户类型进行过滤。Vue AutoComplete组件最初呈现为常规输入元素,并在用户聚焦组件时在弹出窗口中显示潜在数据项的列表——确保组件只消耗最小的空间。
参见Vue自动完成演示。
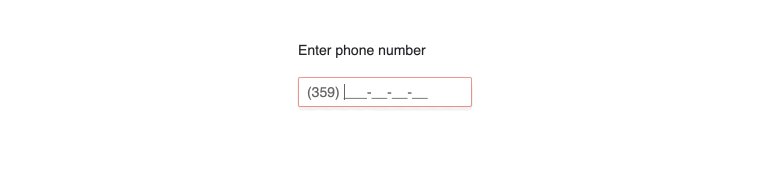
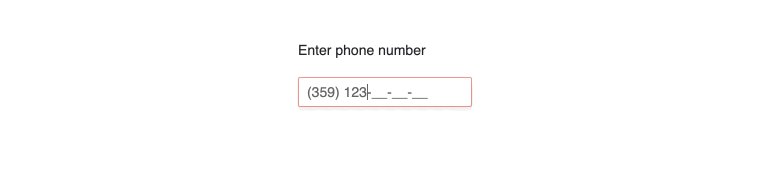
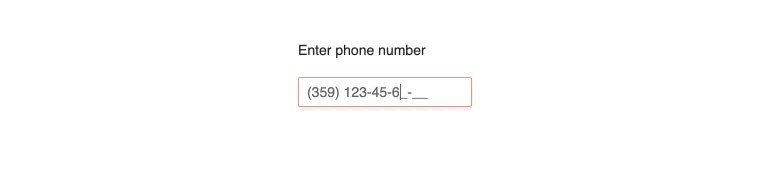
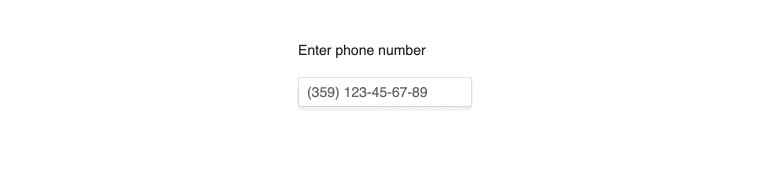
新组件:我们的MaskedTextBox

Vue原生MaskedTextBox的Kendo UI是一个输入元素,它只允许最终用户输入特定格式的数据。这可以是电话号码、邮政编码或任何自定义掩码后面的内容。MaskedTextBox不仅有助于验证特定的掩码,而且还可以防止某些用户键盘敲击在不遵循已定义的掩码的情况下插入组件。
参见Vue MaskedTextBox演示。
Vue 3.0 RC兼容性

为了准备正式的Vue 3.0版本,Vue组件的封装和本地剑道UI现在都与最新的Vue 3.0候选版本兼容。
jQuery在R3 2020中更新
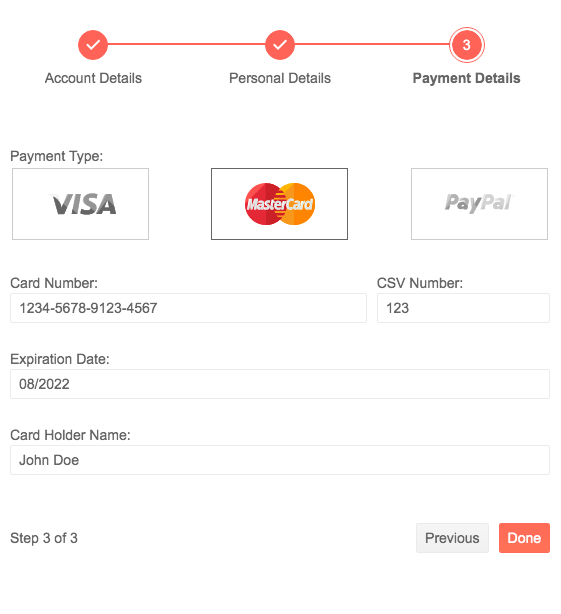
新组件:jQuery向导

Kendo UI for jQuery Wizard组件将step和Form组件合并为一个组件,专注于将任何表单分解为多个阶段。它帮助指导最终用户从头到尾完成整个过程,同时允许开发人员控制验证以及何时以及如何提交表单。
参见jQuery向导演示。
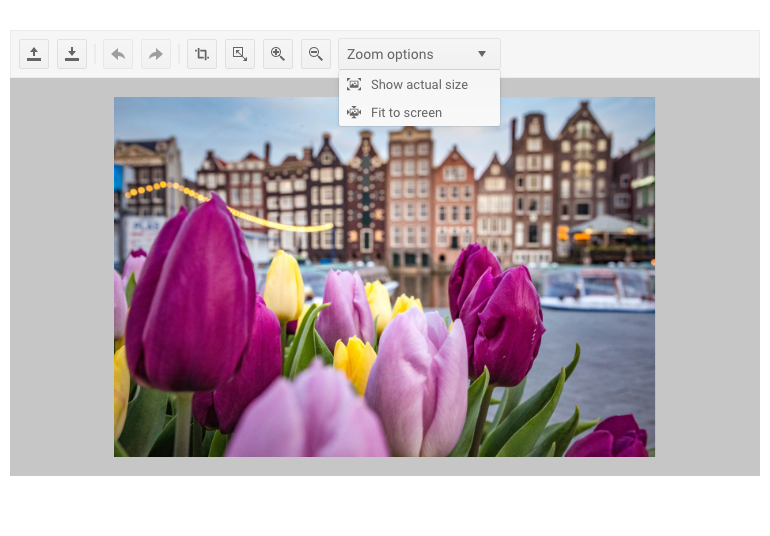
新组件:jQuery图像编辑器

使用jQuery图像编辑器的剑道UI,用户可以在任何基于jQuery的应用程序中操作图像。Image Editor组件具有上传和下载图像、调整大小、裁剪以及撤销和重做已对图像进行的编辑等功能。
参见jQuery图像编辑器演示。
新增组件:jQuery Loader

jQuery Loader组件的新Kendo UI可以为任何应用程序带来独特的亮点,它提供了有趣而华丽的动画,可以在应用程序中加载进程时显示。jQuery Loader组件可以与现有的剑道UI组件集成,也可以作为一个独立的组件工作。
参见jQuery Loader演示。
新增组件:jQuery AppBar

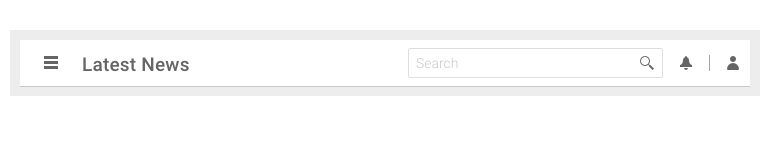
通过jQuery AppBar组件的新Kendo UI,开发人员可以访问包含页面信息、一些导航元素和可选操作项(如查看通知或快速访问其配置文件)的标题。
参见jQuery AppBar演示。
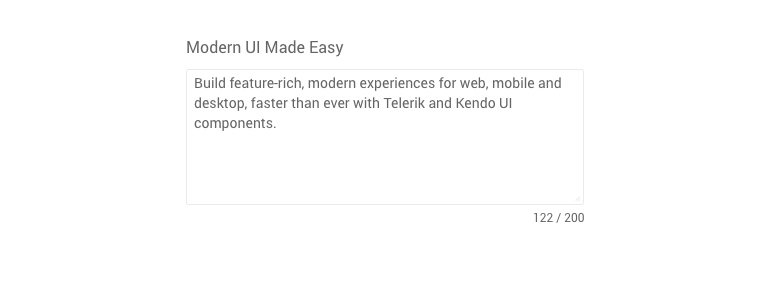
新增组件:jQuery TextArea

jQuery TextArea组件的Kendo UI为用户提供了在TextBox组件可能太小的情况下输入长格式文本的能力。jQuery TextArea组件也被称为多行文本框,它扩展了Kendo UI中现成的表单组件,并有助于在任何web应用程序中标准化单一的外观和感觉。
参见jQuery TextArea演示。
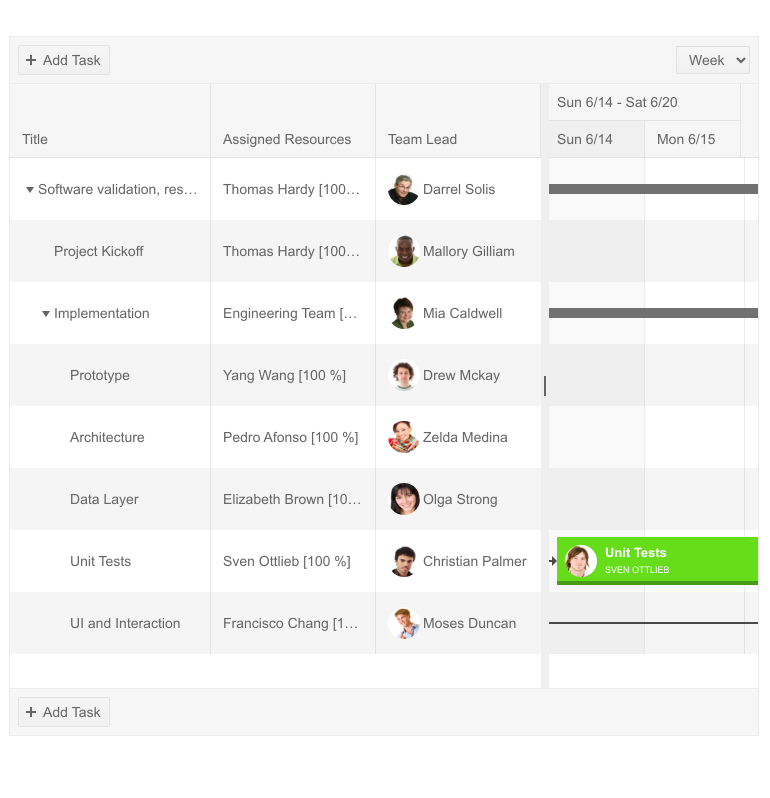
jQuery Gantt改进:列模板

有了jQuery甘特组件的Kendo UI的新列模板特性,开发人员可以通过提供一列一列的自定义模板来定制甘特图中的可用列。
参见jQuery甘特任务模板演示。
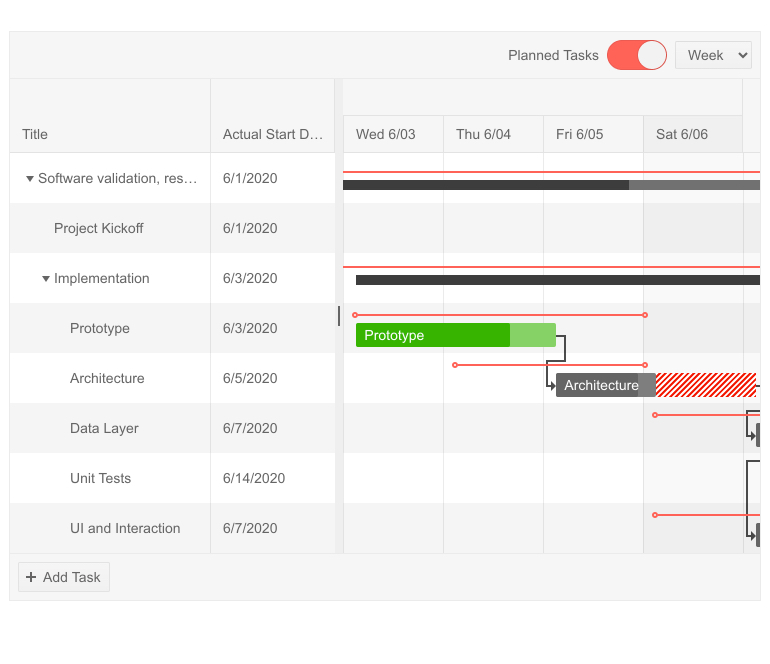
甘特改进:计划vs.实际切换

使用jQuery Gantt组件的剑道UI的计划与实际功能,用户可以在显示可用任务的默认视图(计划)和显示每个任务的当前状态的视图(实际)之间切换。在实际视图中提供了额外的上下文样式,以指示正在进行的任务,以及哪些任务当前超过了其初始计划的时间范围。
参见jQuery Gantt计划与实际演示。
甘特改进:列菜单

使用Kendo UI的jQuery甘特组件的新列菜单功能,最终用户可以在甘特组件内的每个列中获得上下文操作。对于熟悉Kendo UI Data Grid和TreeList组件的用户来说,这个列菜单非常熟悉,它提供了按特定列排序、显示或隐藏列等选项。
参见jQuery甘特列菜单演示。
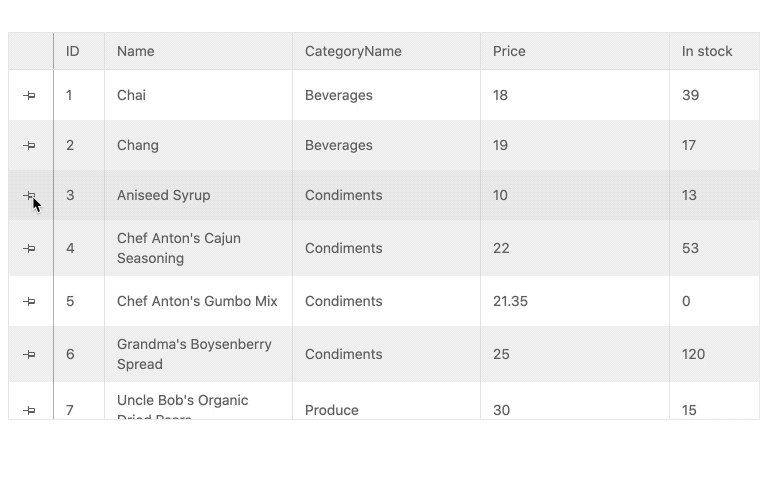
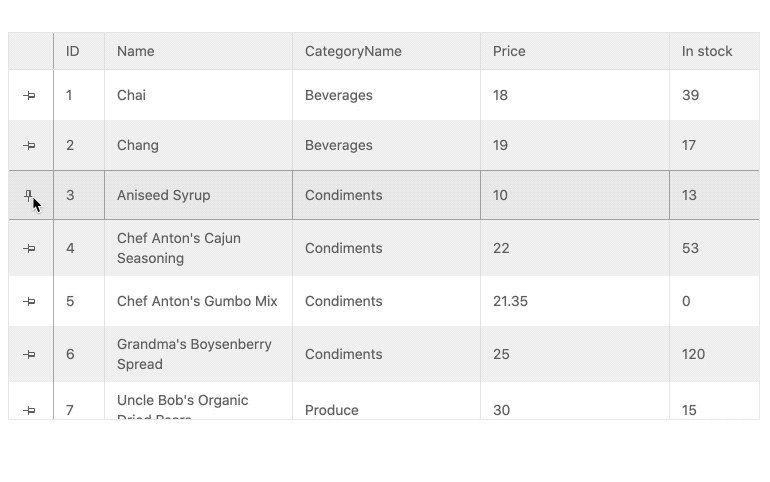
jQuery数据网格改进:粘性列

jQuery Grid的Kendo UI中的Sticky Columns允许列在滚动经过时被添加到冻结或锁定列的列表中,这些列最初没有被冻结。一旦用户以相反的方式滚动并传递原始列位置,该列将从冻结列列表中删除。可以在列级别上定义列是否具有粘性。
参见jQuery Grid Sticky Columns演示
数据网格改进:外键绑定
使用jQuery Grid的Kendo UI中的新外键绑定特性,开发人员可以在Grid的字段中获取额外的数据,让单个列有额外的数据源选项来请求原始Grid DataSource配置之外的额外数据。
参见jQuery网格外键绑定演示。
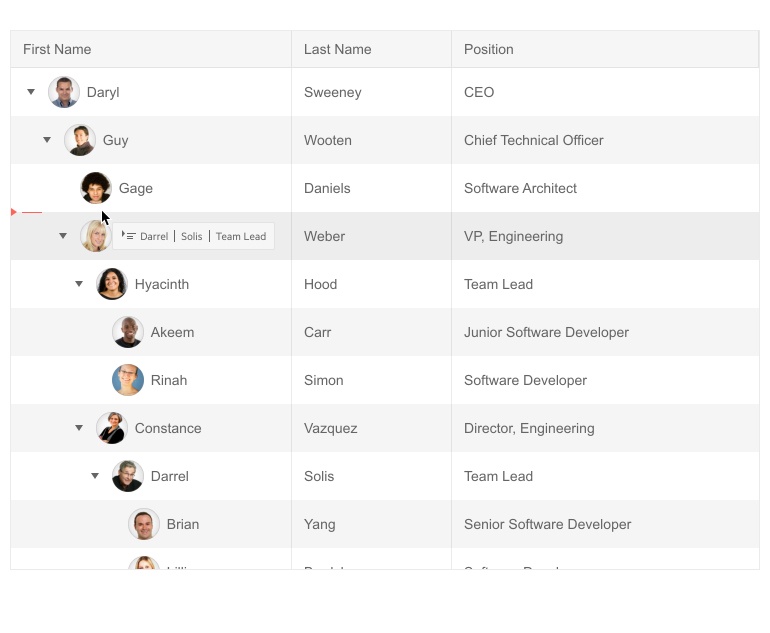
jQuery树列表改进:拖放重新排序

新的和改进的Kendo UI jQuery TreeList拖放功能扩展了当前的拖放功能,允许最终用户在TreeList中重新排序数据行。它提供了额外的直观UX元素和工具提示,以指示将删除一行的位置以及它将如何更改底层数据。
参见jQuery树列表拖放演示。
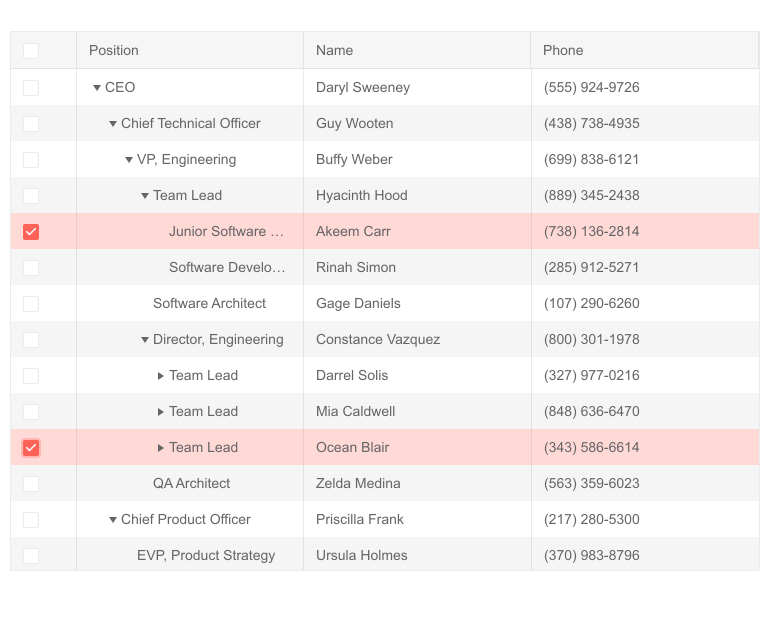
树列表改进:复选框选择

在jQuery TreeList组件的Kendo UI内置选择特性的基础上扩展,现在可以使用每行的内置复选框元素来完成选择。
参见jQuery树列表与复选框选择。
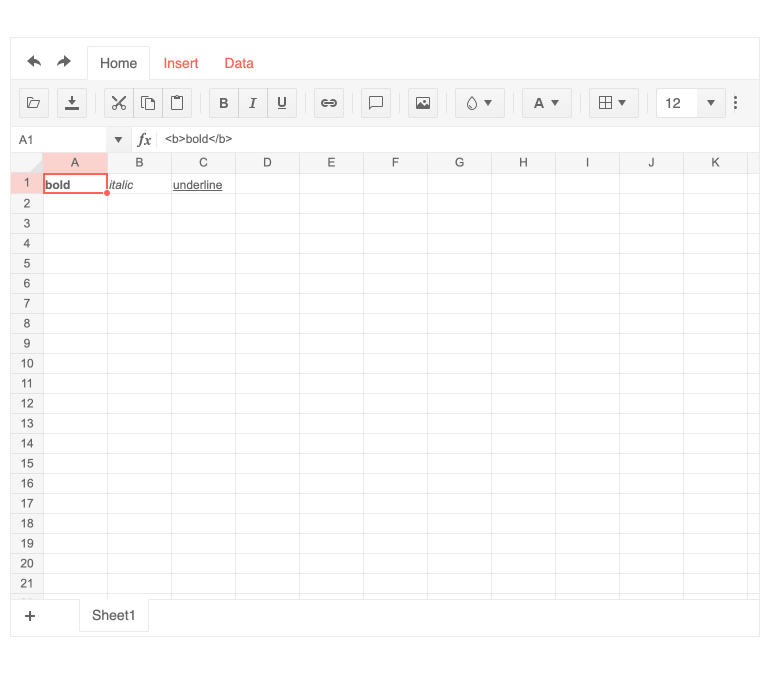
jQuery电子表格改进:在单元格中自定义HTML

jQuery电子表格组件的Kendo UI现在具有在单元格中添加自定义HTML的功能。这样就可以在整个电子表格组件的单元格中包含图像、按钮、复选框和其他HTML元素。
参见单元格文档页面中的jQuery电子表格自定义HTML。
jQuery调度器改进:更新了可访问性
jQuery的Kendo UI遵循Section 508、WCAG 2.0和WAI-ARIA的所有UI组件可访问性标准。作为确保与这些标准兼容的持续努力的一部分,Kendo UI Scheduler组件中的recurrent Editor已经被更新为完全符合这些可访问性标准。
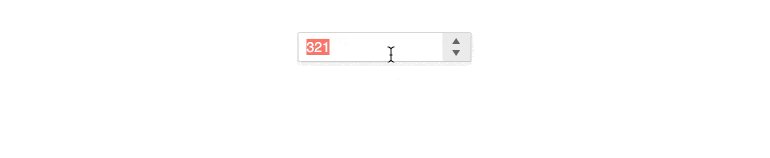
jQuery NumericTextBox改进:选择焦点上的所有文本

jQuery NumericTextBox组件的Kendo UI现在将在组件聚焦时自动选择所有当前文本,提供更直观的用户体验。
参见jQuery NumericTextBox演示。