Vue的剑道UI
有什么新鲜事
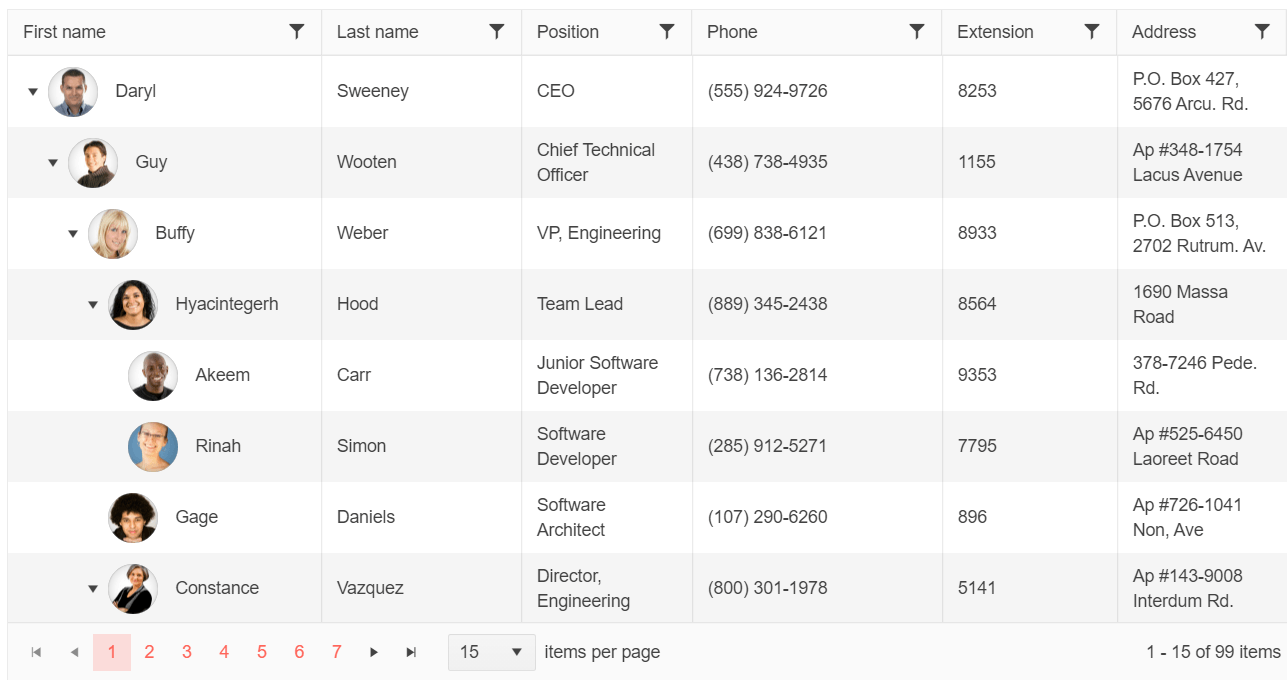
最新历史新的Vue组件:TreeList
Vue TreeList组件非常适合同质和分层的数据,这意味着所有数据项都具有相同的字段,并且每个级别将其列与父元素和子元素对齐。您将在Vue Data Grid中发现您所知道和喜欢的相同功能,包括排序、过滤、分页、编辑、行和列虚拟化等。

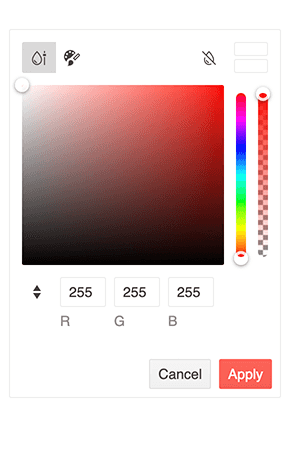
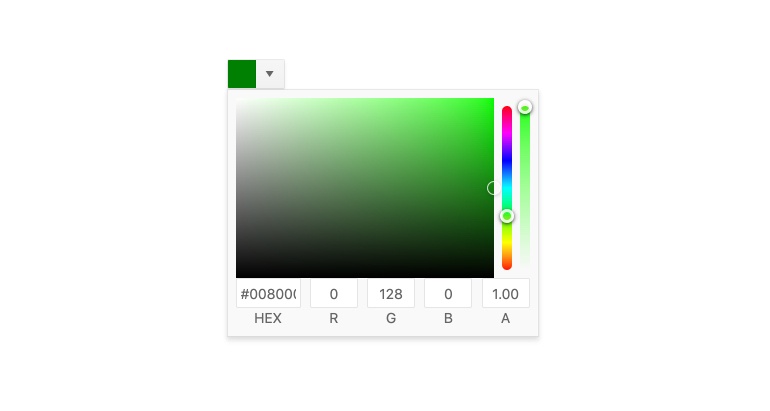
新组件:Vue FlatColorPicker
Vue FlatColorPicker组件帮助用户从渐变或调色板视图中选择颜色。这是一个完整的颜色编辑器,为用户提供了简单选择颜色或改变其不透明度、色调、RBG和Hex值的交互控制。该组件是Vue ColorPicker的替代方案。ColorPicker组件在弹出窗口中显示颜色编辑器,而FlatColorPicker则在页面上显示编辑器。

新组件:Vue ColorPalette
Vue ColorPalette呈现一组预定义的颜色,用户可以从中选择。你可以选择从内置的颜色预设或定义自己的。Vue ColorPalette组件的一个简单用例是允许用户预览他们在线购买的产品的可用颜色。一个更复杂的例子是在功能齐全的颜色选择工具(如Vue ColorPicker组件)中使用ColorPalette。

新组件:Vue ColorGradient
Vue ColorGradient通过呈现渐变地图帮助用户选择颜色,用户可以点击选择特定颜色的阴影。组件一个lso还包括一个色调滑块,用于选择基础颜色,不透明度滑块和RBG或HEX值的输入。

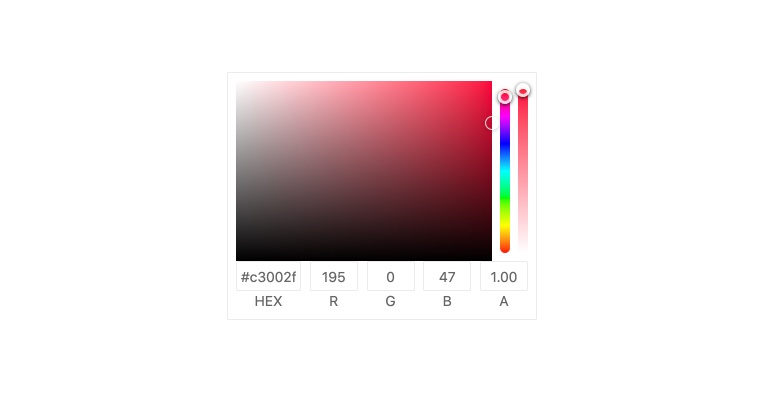
新组件:Vue ColorPicker
Vue ColorPicker组件帮助用户从渐变或调色板视图中选择颜色。这是一个完整的颜色编辑器,为用户提供了简单选择颜色或改变其不透明度、色调、RBG和Hex值的交互控制。该组件是Vue FlatColorPicker的替代品。ColorPicker组件在弹出窗口中显示颜色编辑器,而FlatColorPicker则在页面上显示编辑器。

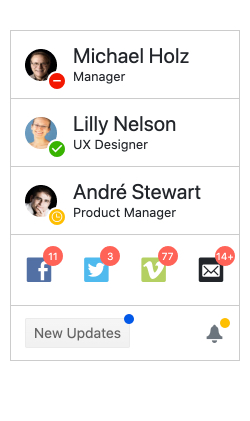
新的Vue组件:徽章
Vue Badge组件的Kendo UI呈现了许多应用程序常见的可视指示器。它附加到任何元素或Vue组件,并显示用户关键信息,如在线状态或未读消息。一个常见的场景是在线状态显示你的头像在流行的消息应用程序。

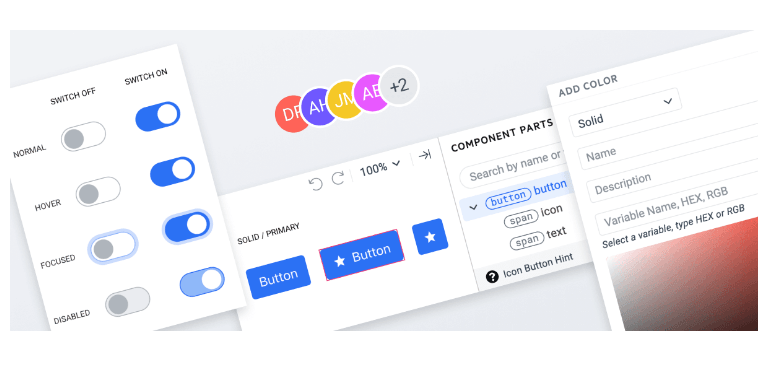
ThemeBuilder和ThemeBuilder Pro
ThemeBuilder长期以来一直是开发人员使用Kendo UI定制组件样式而不需要编写CSS的流行工具。现在已经重新构建了它,以获得更好的性能和节省时间的特性,例如保存工作并将其重用于多个项目的能力。对于那些想要将定制带到下一个层次的人,我们还介绍了ThemeBuilder Pro!

新的Vue主题:Microsoft Fluent设计系统
在R3 2022中,我们兴奋地宣布新的Fluent主题正式用于所有Telerik和Kendo UI库及其web UI组件!就像我们的其他主题一样,新的Fluent主题遵循官方Fluent设计系统的指导方针,因此只要包括新主题,所有组件都立即使用Fluent设计系统进行样式设计。
要查看实际的主题,请访问数据网格演示并选择Fluent主题。

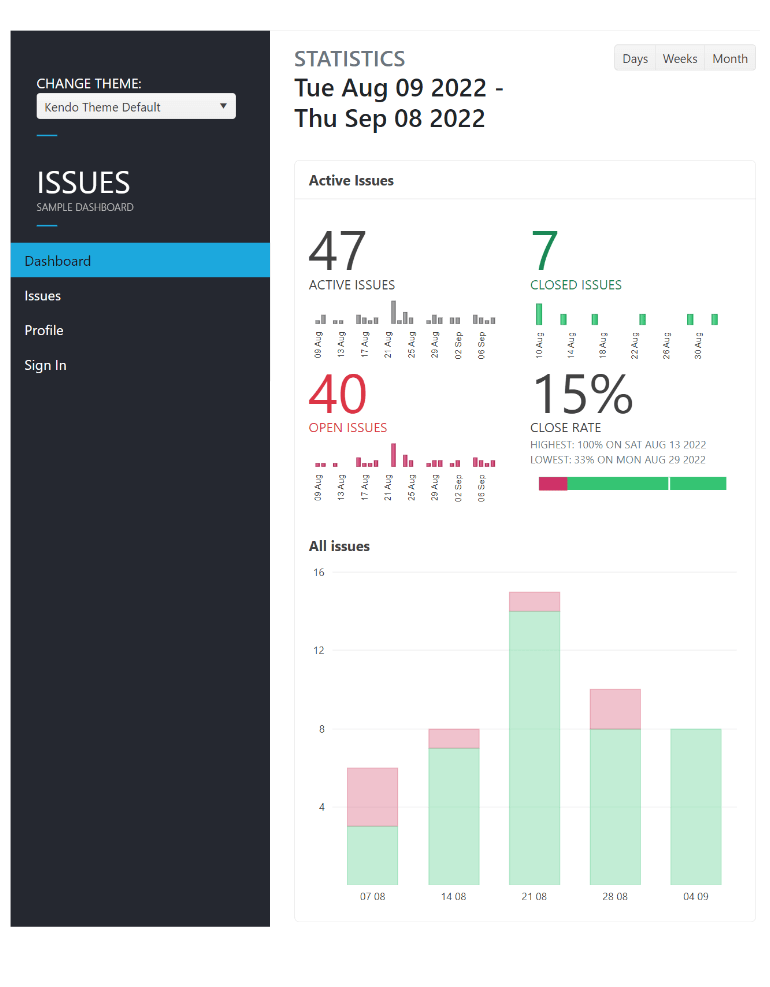
新的Vue仪表盘样本应用程序
我们已经重写了流行的仪表板示例,以包含100%的本地组件。以前的版本混合了jQuery和原生Vue组件。现在我们有了一组全面的本地Vue组件,我们就能够进行这种改进了。

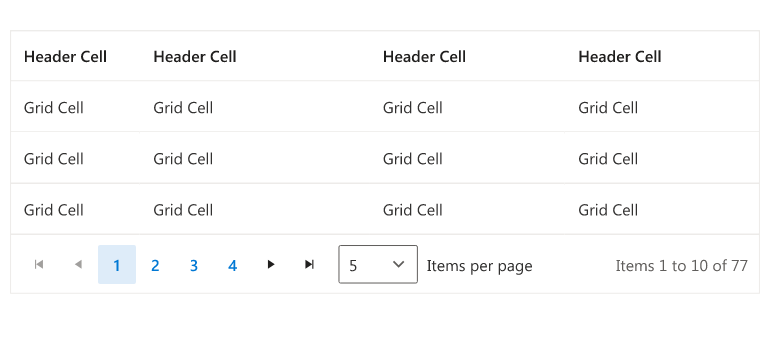
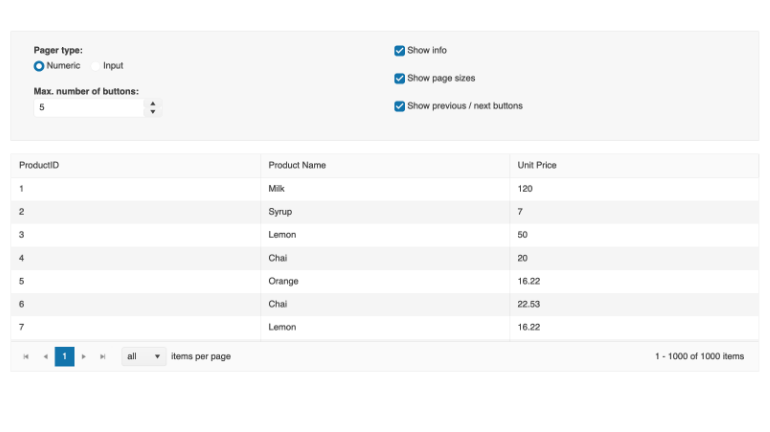
Vue数据网格增强:将所有选项添加到分页器
当实现了分页器后,用户可以选择每个页面要看到多少条记录。有了这个版本,用户现在可以选择查看所有的结果,而不是局限于10、20和50这样的集合。

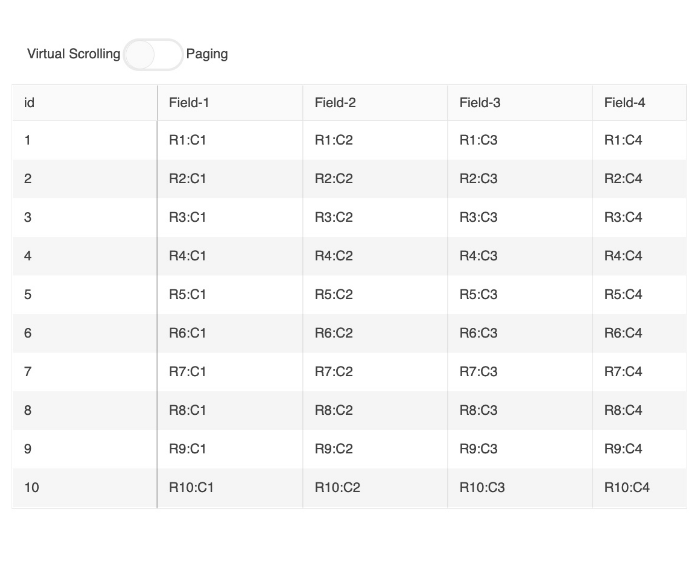
新的Vue数据网格演示:性能
在实现数据网格时,性能是首要考虑的问题。我们通过本地体系结构和特性(如虚拟化和分页)来解决这个问题。为了帮助您评估性能并了解这些功能是如何工作的,我们添加了一个演示,您可以使用它来设置项目计数和切换各种功能。

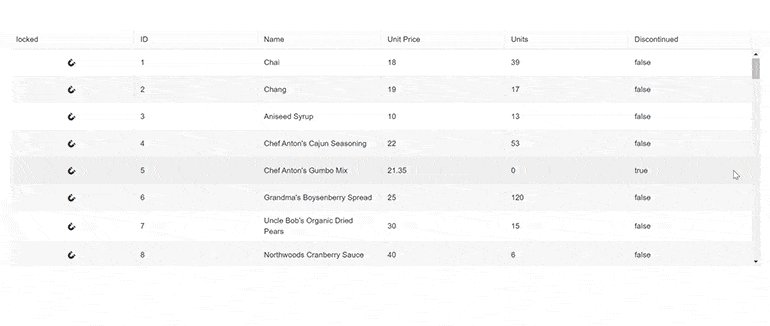
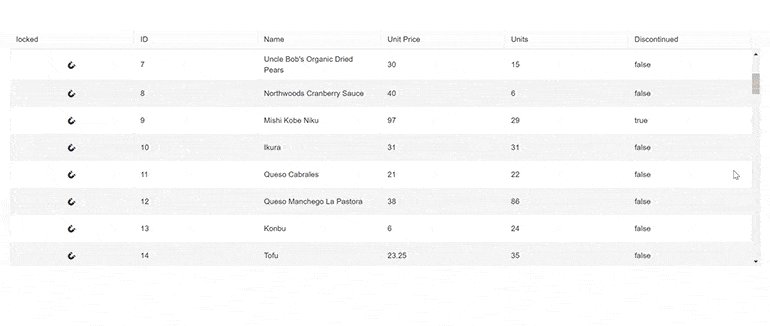
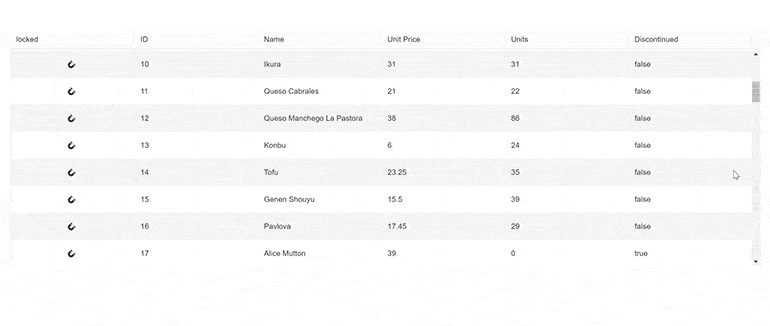
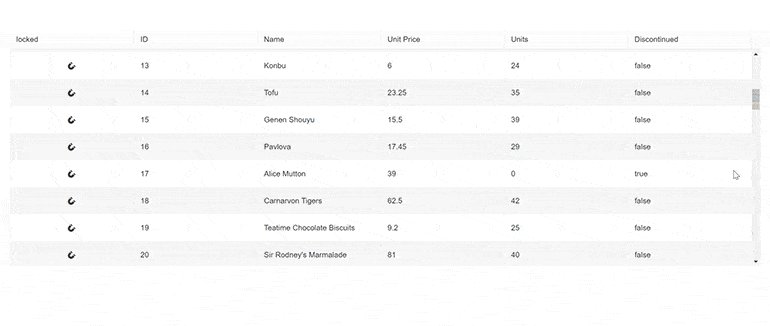
新的Vue网格演示:粘性行
的Vue数据网格允许指定要固定在o顶部的行r视口的底部。完成后,它们将“粘在”顶部或底部,当用户在它们上面或下面滚动视图时仍然可见。演示演示了这是如何工作的以及如何启用该特性。

Vue输入增强:后缀和前缀
Vue Input组件的Kendo UI现在具有在输入元素之前(前缀)或输入元素之后(后缀)添加自定义元素的能力。这个新功能也被称为“装饰”,,让您为Vue输入元素定制所有的Kendo UI,而不需要通过源代码深入修改组件,使这些输入组件非常灵活。
Vue API增强:将valuepritive属性添加到下拉列表、组合框和多选择组件中
由于普遍的需求,我们已经更新了API的选择组件,以包括valuepritive属性。这将允许您指定值绑定行为。当为true时,该字段将用所选项文本字段更新。当为false时,该字段将用所选的项进行更新。
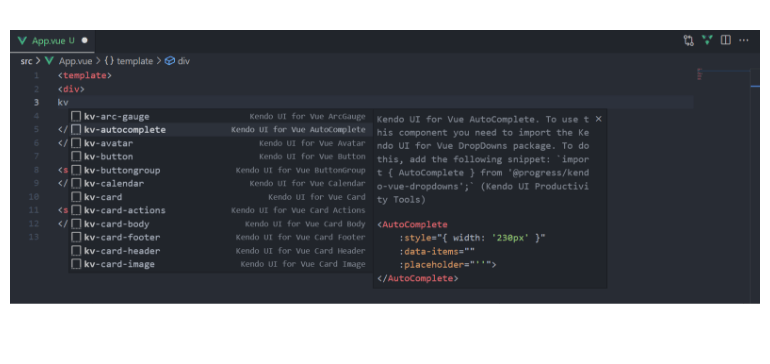
Visual Studio代码片段
通过一个全新的扩展,剑道UI生产力工具的Visual Studio Code,你现在会看到创建Vue组件的建议。这意味着您将能够从Vue套件的Kendo UI中添加组件,只需要几个按键。

各种Vue组件:可访问性改进和WCAG 2.1遵从性
Vue团队的Kendo UI在每个版本中都会检查和更新可访问性标准的符合性,这也不例外。您会发现许多更新都关注WCAG 2.1的遵从性。

所有Vue组件:Vue 2.7。x兼容性
Vue的Kendo UI是少数几个同时支持Vue 3的Vue UI库之一。x和Vue 2。同时x。而Vue 3。x支持最受关注,因为它是Vue库的新版本Vue 2.7。x于2022年7月1日发布。通过这次更新,Vue组件的Kendo UI更新了它们与Vue 2的兼容性。X正式支持2.7.x。
当然是Vue 3的最新版本。Vue的剑道UI也完全支持x。
剑道UI为Vue - R3 2022
- 新的Vue组件:TreeList
- 新组件:Vue FlatColorPicker
- 新组件:Vue ColorPalette
- 新组件:Vue ColorGradient
- 新组件:Vue ColorPicker
- 新的Vue组件:徽章
- ThemeBuilder和ThemeBuilder Pro
- 新的Vue主题:Microsoft Fluent设计系统
- 新的Vue仪表盘样本应用程序
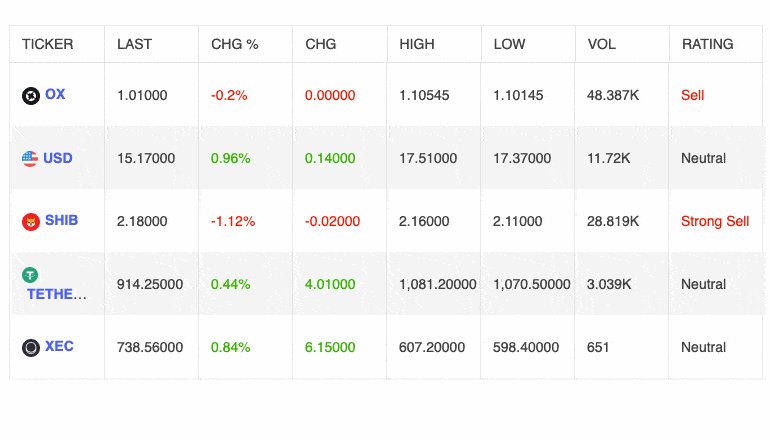
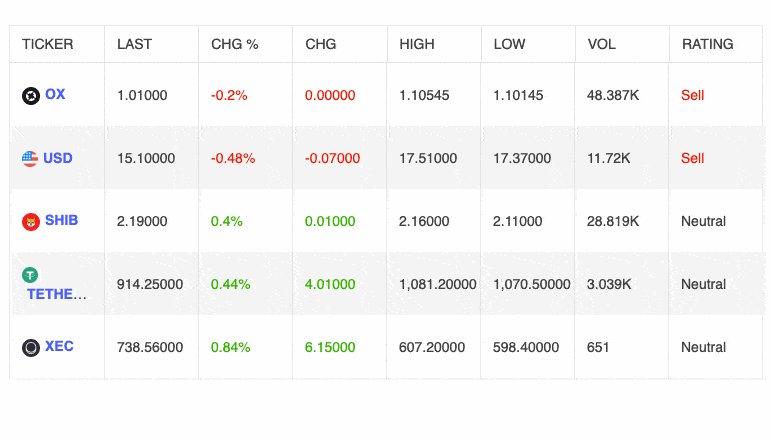
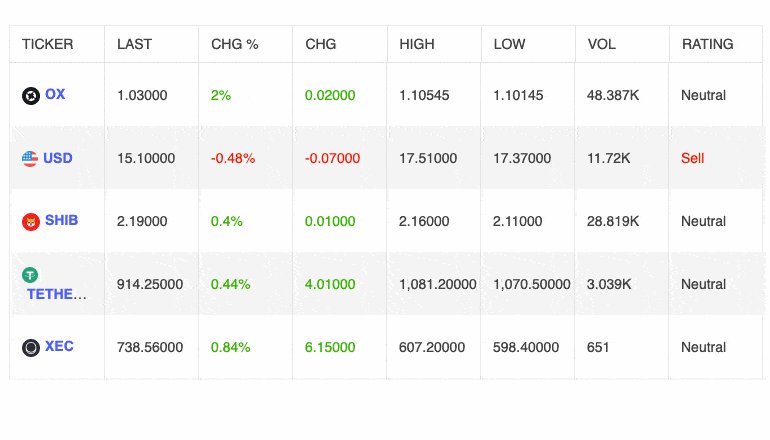
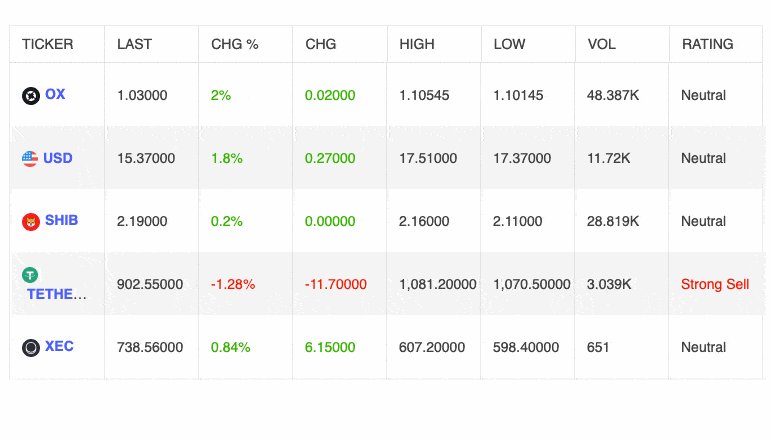
- 新的Vue数据网格演示:实时更新数据
- Vue数据网格增强:加载指示器
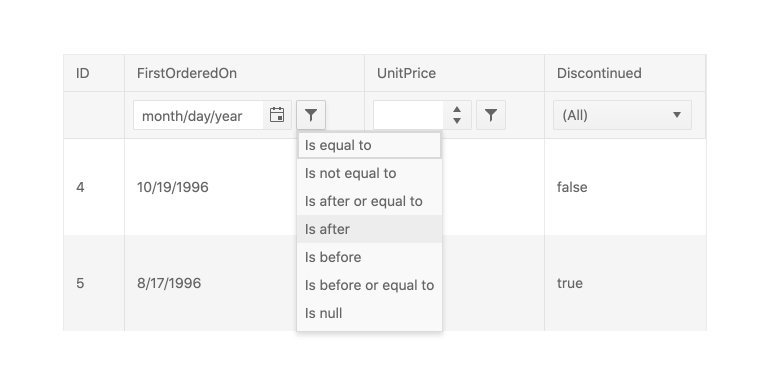
- Vue数据网格增强:过滤,动态列显示
- Vue数据网格增强:将所有选项添加到分页器
- 新的Vue数据网格演示:性能
- Vue数据网格:更新的过滤示例
- 新的Vue网格演示:粘性行
- Vue输入增强:后缀和前缀
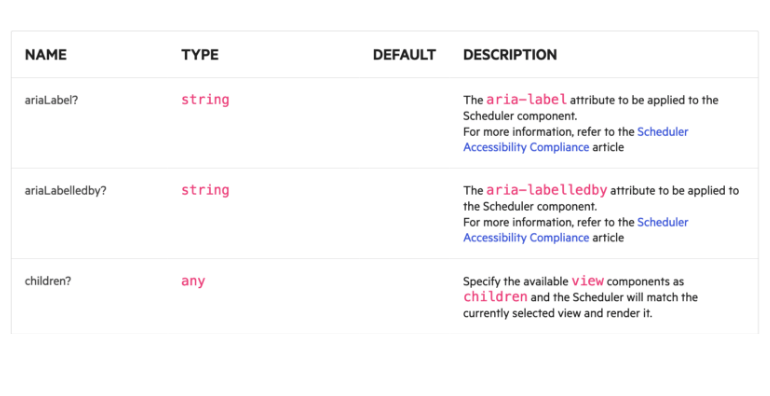
- Vue文档增强:API重新设计
- Vue API增强:将valuepritive属性添加到下拉列表、组合框和多选择组件中
- Visual Studio代码片段
- 各种Vue组件:可访问性改进和WCAG 2.1遵从性
- 所有Vue组件:Vue 2.7。x兼容性