剑道UI为Vue
R2 2022有什么新消息
最新历史新的本地组件:Vue TreeView
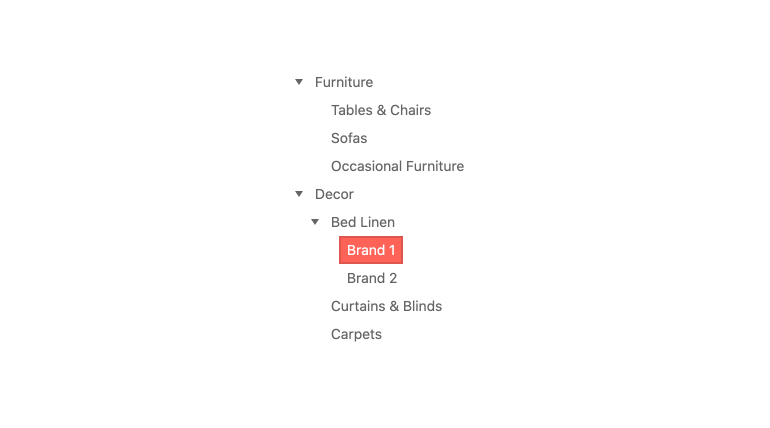
以前可用作包装器的用于Vue TreeView的剑道UI组件现在是真正的本地组件。它非常适合需要在树结构中显示层次数据的场景,可以作为相关数据项,也可以作为导航。
参见Vue TreeView演示
新的本地组件:Vue调度器
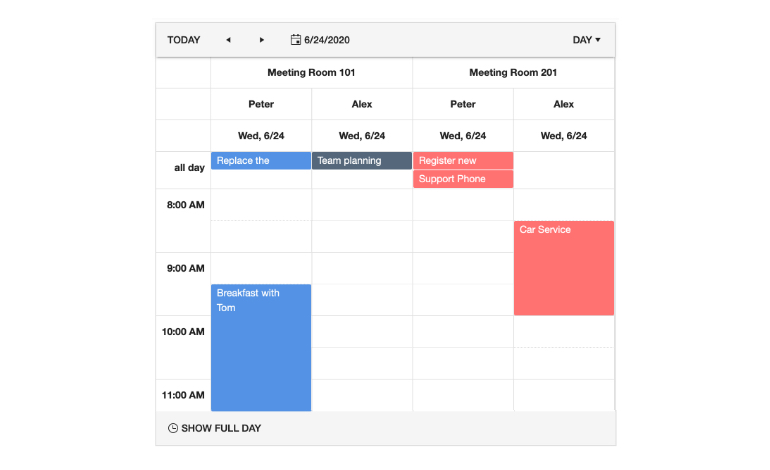
以前的包装器,我们将介绍本机Vue版本的调度器.该组件允许您添加功能齐全的调度到您的Vue应用程序,只需一行代码。它的体验很像微软Outlook或谷歌Calendar。绑定基于日期的数据以显示事件并允许编辑。这是该组件的初始版本,只包含主要功能。我们将在即将发布的版本中迅速完善这些特性集。

新的本地组件:Vue ScrollView
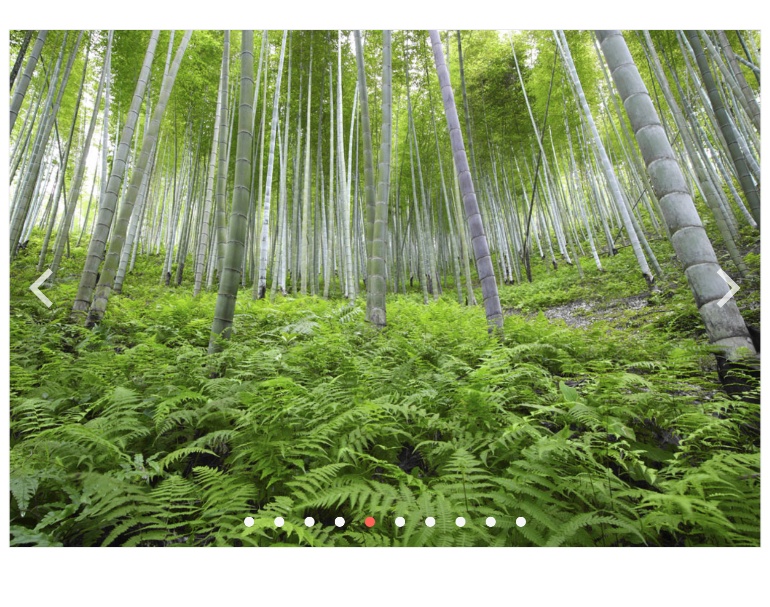
的Vue滚动视图通过内置的导航工具、自动滚动和视觉指示器显示内容或图像的水平集合,帮助用户随时跟踪他们在集合中的位置。
参见Vue ScrollView演示
新的本地组件:Vue PanelBar
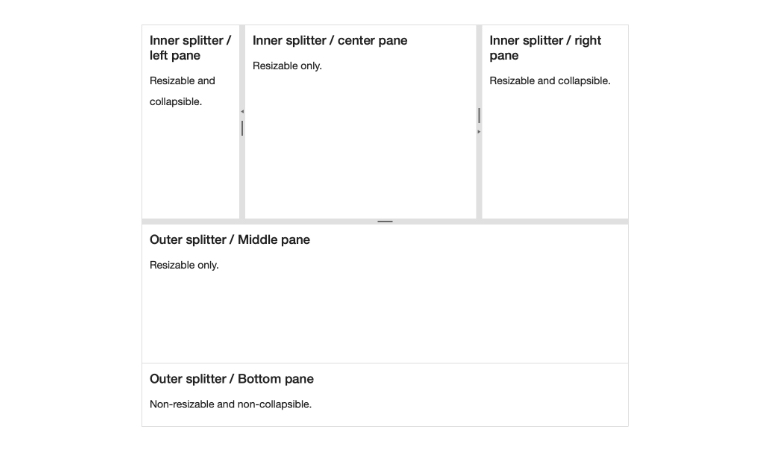
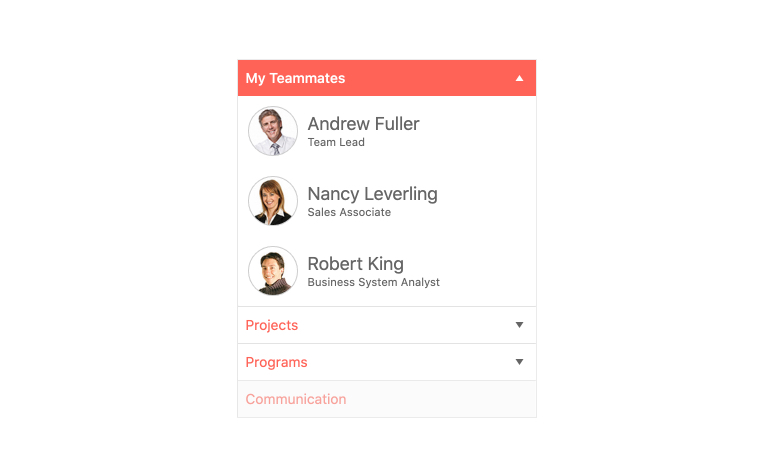
的Vue PanelBar也被称为Vue Accordion,在可折叠的窗格或面板中展示分层或多层次的内容。PanelBar提供了许多配置选项来帮助定制,并与Vue路由集成以方便进一步导航。它通常用作布局工具,但也可用于侧导航。

新组件:Vue Skeleton
的Vue骨架组件在内容加载时在屏幕上显示占位符。默认的设计是一个灰框,但你可以从其他形状中选择并添加动画。使用骨架无论你需要加载大数据和其他复杂的内容,包括其他剑道UI Vue组件!

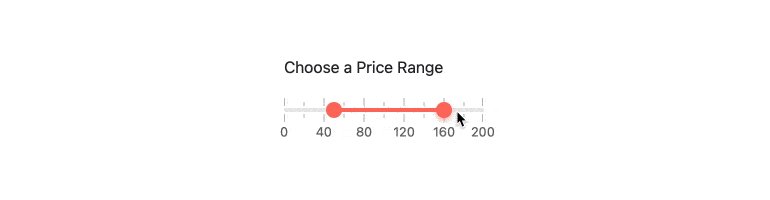
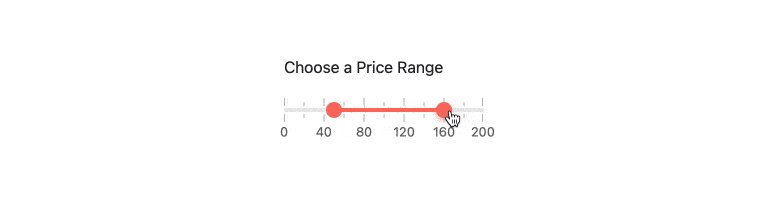
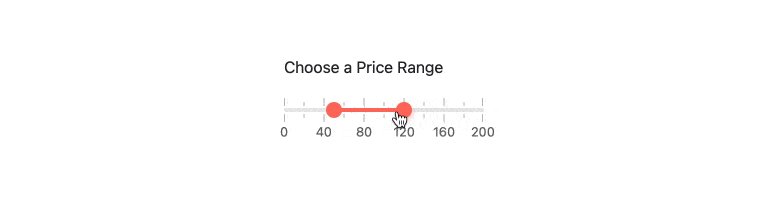
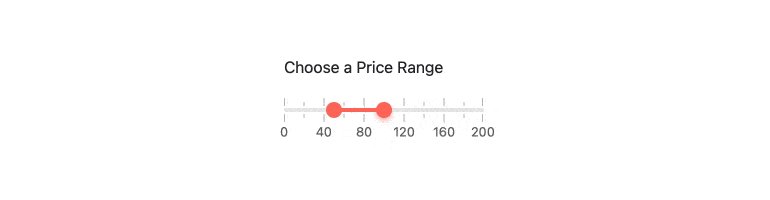
新的本地组件:Vue RangeSlider
的Vue RangeSlider为用户提供了一个交互式工具,用于选择数值范围,而不是提供普通的文本框或旋转框。该组件以前作为包装器可用,现在完全是本地的。

新的本地组件:Vue通知
的Vue通知组件显示一条简短的消息,通知用户特定进程的状态,例如成功更新数据或错误消息。该组件将一次处理多个通知,控制通知容器的位置,并包括用于常见通知场景的几个预定义样式。
参见Vue通知演示
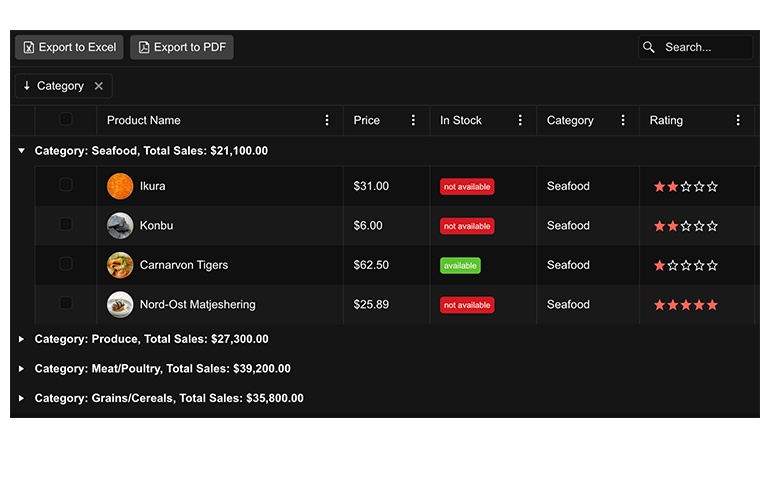
新的Vue数据网格示例:OData绑定和CRUD操作
为了帮助您尽快进入生产环境,我们添加了关于将网格绑定到OData端点和执行CRUD操作的文档。通过下面的链接,您将找到说明、示例代码和实际示例。
参见Vue Data Grid OData CRUD示例新建Vue向导示例
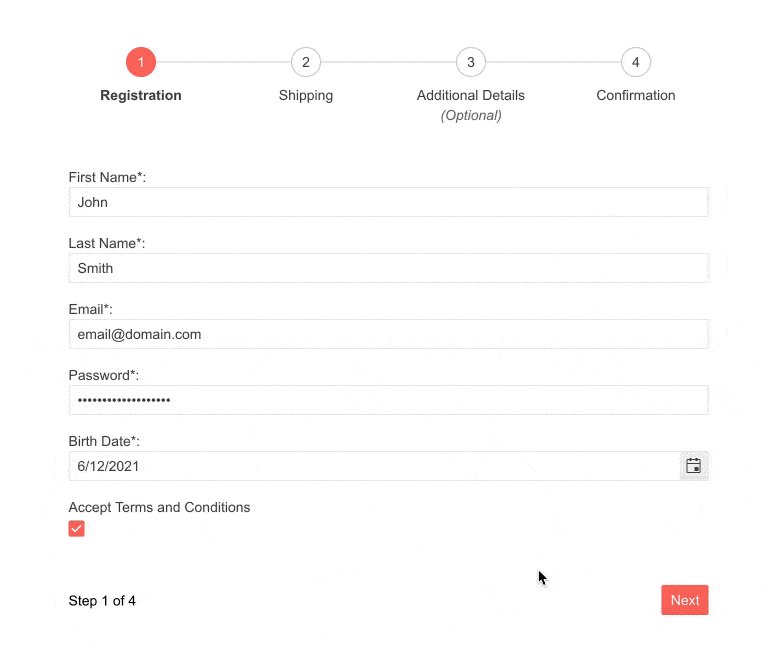
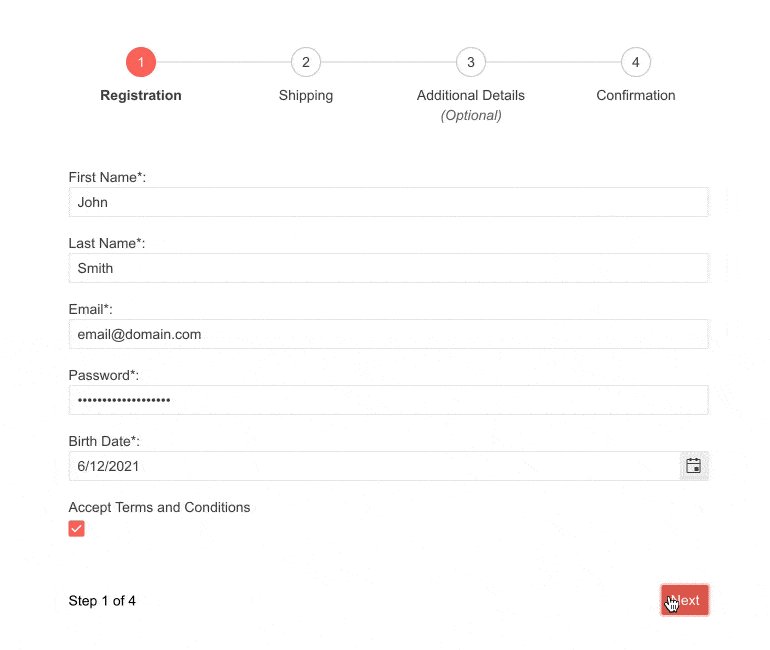
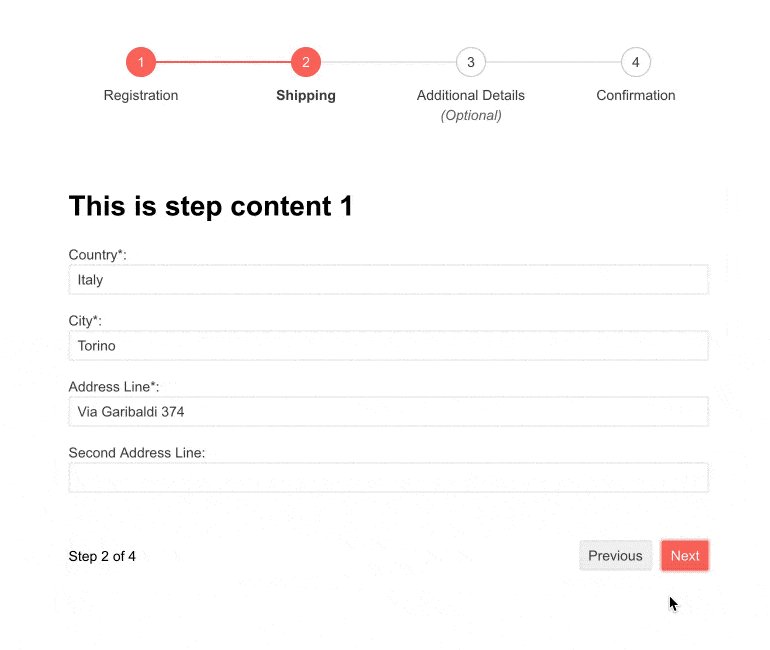
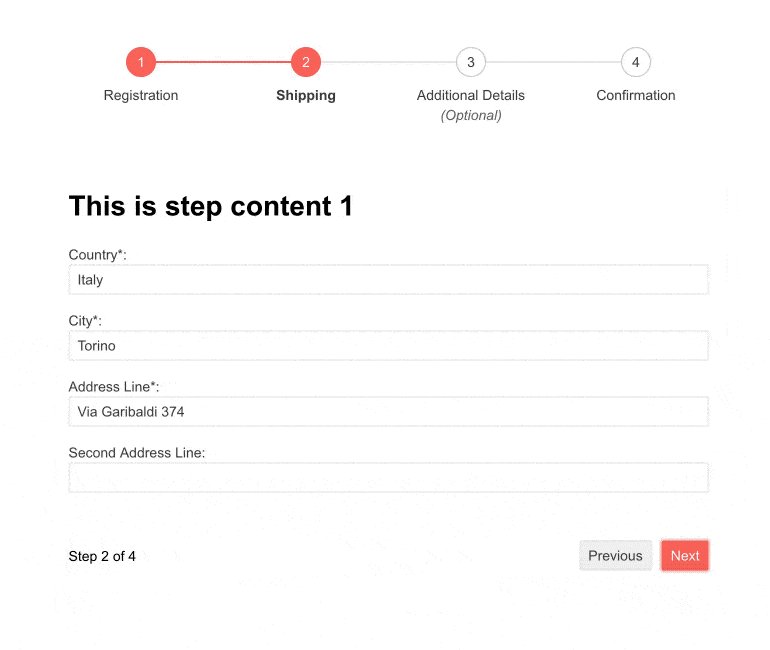
Vue形式和步进通常组合在一起创建定制的Vue向导。我们在文档中添加了示例,向您展示如何将这些组件组合在一起以创建自己的Wizard。您将看到如何创建布局和导航以及处理验证和提交。

所有组件:Vue源代码现已可用
从这个版本开始,我们将为Vue本机组件提供所有Kendo UI的源代码。每个许可证持有者现在都可以访问。简单地按照我们的说明“获取源代码”文档文章.
Vue文档和演示的黑暗模式
让用户在UI中选择暗模式和亮模式是一个流行的趋势。Kendo UI for Vue支持它,为了向你展示它有多简单,我们在我们的文档和演示中添加了一个切换脚趾切换两种模式。

新的蓝海色卡改善了可访问性
剑道UI默认主题的目标是为您提供现代和可访问的UI,您可以开箱即用。这个新的斯沃琪有一个更新的外观和感觉,它的颜色选择优化对比,以提高可访问性超越我们已经达到的水平。这个新的色块是剑道UI默认主题的默认颜色。