剑道UI为Vue
有什么新R3 2021
最新历史新组件:本地Vue图表
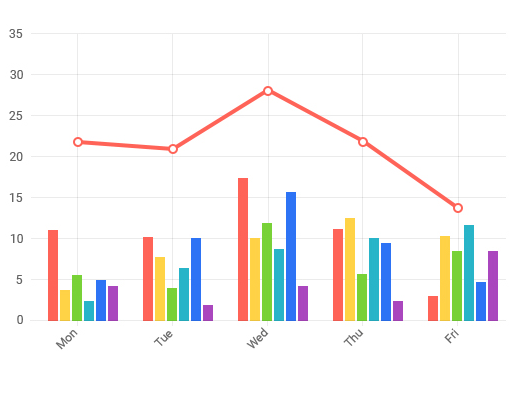
以前可用作包装器的Vue图表组件已经为Vue重新构建。图表组件提供您需要的所有图表类型,从普通的折线图和柱状图到复杂的股票图以及介于两者之间的所有图表。像Kendo UI中的其他组件一样,每个图表都是根据性能、主题、可定制性和可访问性构建的。

新组件:本地Vue绘图库
新Vue绘图库是所有Vie数据可视化的基础。它包含一个用于构建和操作可视场景的低级API,可视场景可以呈现为SVG或画布元素、PNG图像以及PDF文档。
新组件:本地Vue PDF导出库
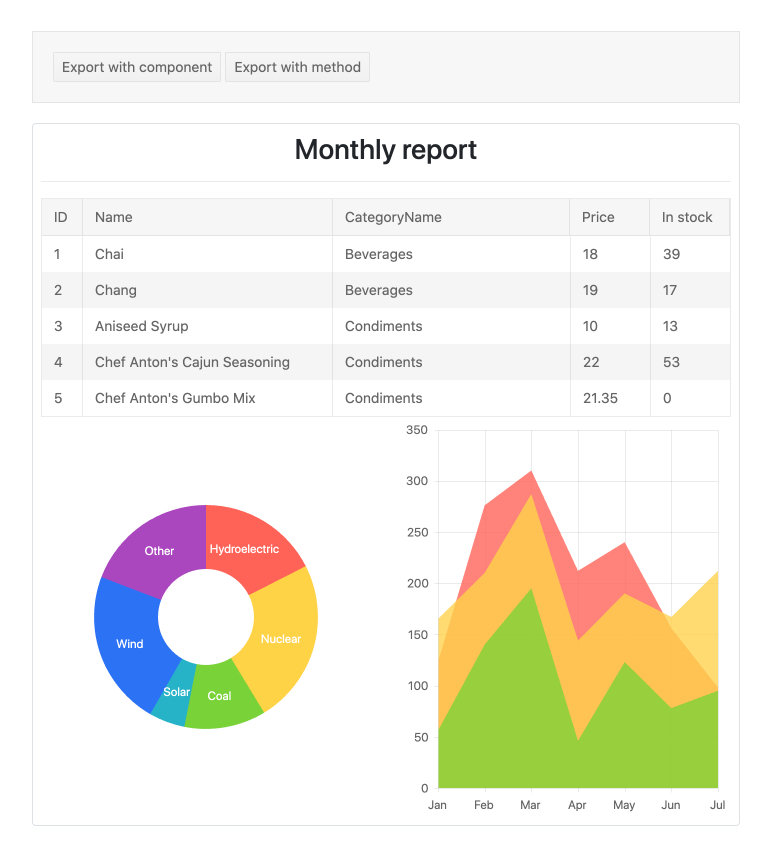
的Vue PDF导出库使您可以将整个HTML页面或部分HTML页面导出为PDF文件。有几个可用于自定义导出文件的功能,包括缩放内容以更好地适应页面,自定义纸张大小,更改页面方向,使用模板等。

新组件:本地Vue日期数学库
的Vue日期数学包的唯一目的是协助JavaScript日期操作。Date Math库提供了许多支持各种日期操作任务的函数,例如获取周数以及从特定日期中添加或删除天数。
新组件:本地Vue文件保护程序库
Vue文件保护程序使用saveAs方法允许用户将文件保存到本地机器。Vue File Saver组件作为一个独立的包集成到Vue库的Kendo UI中,并使用TypeScript或JavaScript使用。
新组件:本地Vue TabStrip
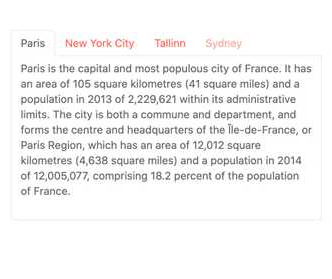
以前可用作包装器的TabStrip现在在Vue中本地构建。它显示一个选项卡集合,每个选项卡都有自己的相关内容。这是一个很好的方式来组织,适合和导航内容在一个单一的框架,因为它允许用户在组件内的不同选项卡之间切换。

新组件:本地Vue寻呼机
此组件以前作为包装器可用寻呼机现在在Vue本地构建。它将内容分割成页面,以防止长时间的加载时间,并显示可管理的内容段。您可以设置页面大小、按钮的最大数量、向用户显示它们的位置等等。

新组件:本地Vue窗体
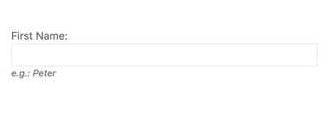
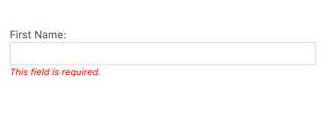
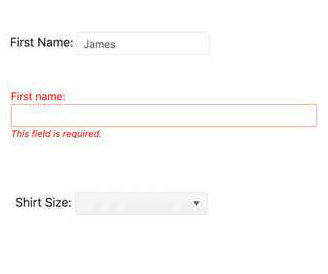
的Vue形式组件允许您生成和管理表单。通过各种配置选项,它使创建和定制表单成为无缝体验。通过使用默认或自定义编辑器、选择布局和方向、以组和列显示编辑器以及配置验证来实现所需的表单外观。

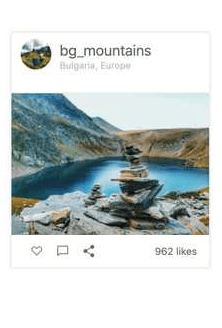
新组件:本地Vue卡
的Vue卡组件表示在大多数现代应用程序中使用的常见布局项。这个布局工具包含关于单个主题的内容和操作。虽然它可以很好地单独工作,但它通常与组件组合在一起来显示一组卡片。每张卡片都带有内容、标题和字幕以及动作按钮区域、图像和页脚。

新建组件:本地Vue复选框
的Vue复选框超越了传统的HTML输入元素,并提供适合Vue主题的所有Kendo UI的样式,允许用户在整个应用程序中保持一致的外观和感觉。复选框支持多种状态,可以轻松设置以匹配您的需求。

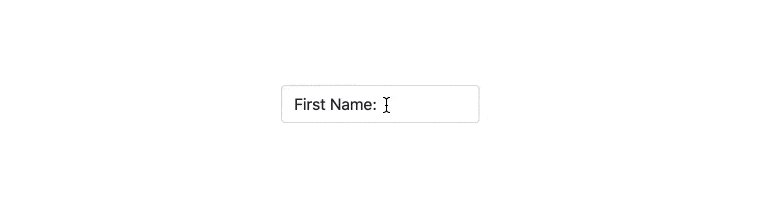
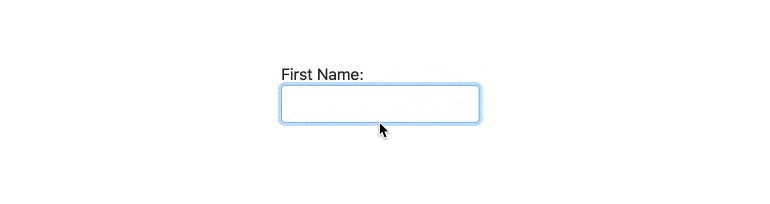
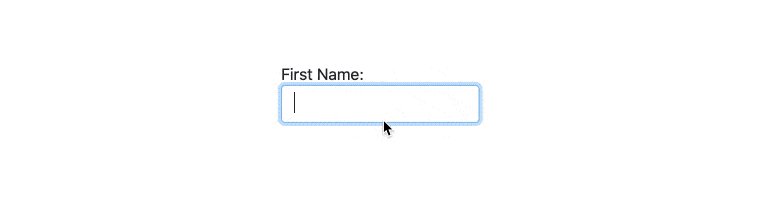
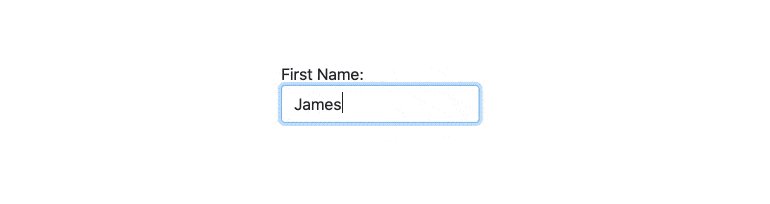
新建组件:本地Vue FloatingLabel
浮动标签最初是由材料设计推广的,现在是许多现代设计的重要组成部分。浮动标签开始时是输入元素中的占位符,在聚焦输入时,标签会浮动到输入元素的顶部。的Vue FloatingLabel组件允许开发人员向HTML输入、他们自己的输入组件或Vue组件的其他Kendo UI添加浮动标签。

新的Vue设计工具:Figma的剑道UI套件
Figma的Kendo UI Kits是使应用程序开发人员和设计人员之间的协作更容易的设计文件。每个UI套件都是Vue组件的Kendo UI的精确可视化表示。你可以在Figma的三个Kendo UI套件中进行选择,每个主题都有一个用于Vue组件库的Kendo UI:默认,引导和材质。Kendo UI套件的目的是使界面设计无缝交接给开发人员。

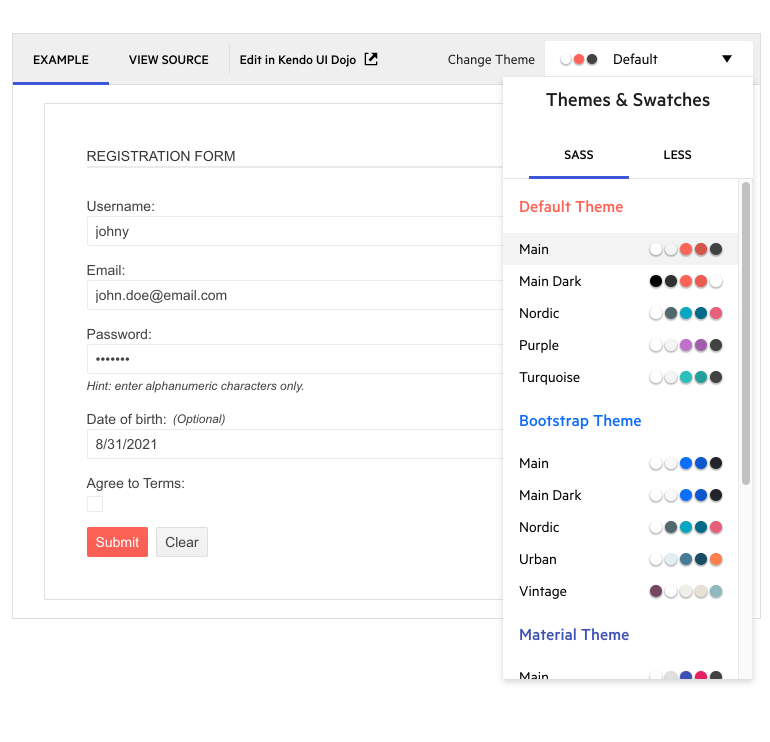
新的Vue演示全球功能:主题和颜色色板选择器
每个演示现在都包含一个下拉菜单,允许您选择应用材质,引导或剑道默认主题和它们的内置色板之一。这使您可以轻松地预览这些选择将是什么样子的每个组件。
参见Vue数据网格演示举个例子

新的Vue数据网格功能:键盘导航
键盘导航对于增强web应用程序的用户体验和可访问性非常重要。Vue Data Grid现在允许开发人员配置键盘或键盘和鼠标组合来执行导航、选择、数据操作、编辑等。
引导5支持
作为我们支持行业标准更新的承诺的一部分,Kendo UI for Vue支持Bootstrap 5的最新版本。

文档的改进
我们认识到,良好的文档是您成功的关键与剑道UI为Vue。因此,我们为一些最常请求的(和最新可用的)任务添加了新的文档。其中包括各种Grid文章和高级主题,如导出到PDF、数据数学、数据查询、全球化等等。
剑道UI为Vue - R3 2021
- 新组件:本地Vue图表
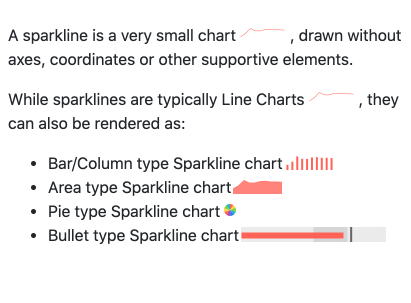
- 新组件:本地Vue Sparkline
- 新组件:本地Vue绘图库
- 新组件:本地Vue PDF导出库
- 新组件:本地Vue数据查询库
- 新组件:本地Vue日期数学库
- 新组件:本地Vue文件保护程序库
- 新组件:本地Vue TabStrip
- 新组件:本地Vue寻呼机
- 新组件:本地Vue窗体
- 新组件:本地Vue提示
- 新组件:本机Vue错误
- 新组件:本地Vue头像
- 新组件:本地Vue卡
- 新建本地视图组件:标签
- 新建组件:本地Vue复选框
- 新组件:本地Vue RadioButton
- 新组件:本地Vue RadioGroup
- 新建组件:本地Vue FloatingLabel
- 新的Vue设计工具:Figma的剑道UI套件
- 新的Vue演示全球功能:主题和颜色色板选择器
- 新的Vue数据网格功能:键盘导航
- 引导5支持
- 文档的改进