将于2022年和2023年上映
Vue团队的Kendo UI很兴奋地宣布了我们计划在未来几个版本中交付的路线图。
你的反馈是这些计划的重要因素。毕竟,我们的使命是让您的生活更轻松。我们鼓励您继续分享您的想法,计划和想法,下一步你想在我们的专用Vue组件库中看到什么反馈信息门户.
以下是我们觉得可以公布的项目,但还有更多的项目在我们的关注范围内。定期查看更新。


Vue团队的Kendo UI很兴奋地宣布了我们计划在未来几个版本中交付的路线图。
你的反馈是这些计划的重要因素。毕竟,我们的使命是让您的生活更轻松。我们鼓励您继续分享您的想法,计划和想法,下一步你想在我们的专用Vue组件库中看到什么反馈信息门户.
以下是我们觉得可以公布的项目,但还有更多的项目在我们的关注范围内。定期查看更新。
为了实现CSP兼容的目标,并最终确保Vue的Kendo UI严格遵从CSP,我们计划在2023年实现以下增量更改:
经过深思熟虑,我们决定效仿微软的做法,在我们的网页和报告库中停止对ie的支持。这意味着从R1 2023开始,Vue的Kendo UI将不再针对任何版本的Internet Explorer进行测试,也不会有针对该浏览器的特定bug修复。在Vue的剑道UI中支持IE 11的最后一个版本将于2022年12月7日发布。
仍然需要正式支持IE 11的团队总是可以访问Vue以前版本的剑道UI。
以了解有关此更新的更多信息查看Internet Explorer支持博客文章的结束。
即将推出的Vue TileLayout组件为开发人员提供了一种简单的方法来定义瓷砖列表,每个瓷砖都有自己的自定义布局,可以根据用户喜好进行拖放,以重新排列瓷砖集合。

即将推出的Vue ListView组件的Kendo UI非常适合使用自定义模板创建数据项列表。每个项目的布局可以通过使用Vue模板来定义,以确保Vue ListVue的外观可以满足任何需求。

除了大量的本地Vue组件之外,Vue库的Kendo UI目前还包括包装器。这些包装器帮助您将现有的Kendo UI组件集成到应用程序中。我们正在从头开始重建这些组件,并将在每个版本中交付它们,直到我们达到拥有最完整的本地Vue组件集的目标。我们正在重建以下组件列表,并将使它们以本地Vue形式可用:
剑道Ui为Vue网格组件将收到一个新的紧凑网格或高密度网格选项。启用后,Vue数据表中的可用空白将减少,以便在相同维度中显示更多数据。这是通过减少构建Vue数据网格的UI元素的空白和填充来实现的。
这个新的紧凑网格功能将提供所有可用的剑道UI Vue主题,包括默认,引导,材料主题,以及即将到来的Fluent主题。
新的剑道UI为Vue生产力工具的Visual Studio Code是一个VS Code扩展,旨在提高生产力时,开发与我们的Vue UI组件。有了像代码片段和脚手架这样的功能,Kendo UI生产力工具的目标是在为Vue使用Kendo UI构建用户体验时,成为开发人员的终极伴侣。
Vue团队的剑道UI不断努力提供尽可能深的兼容性标准。在这个任务之后,我们计划在接下来的几个版本中进行各种改进:

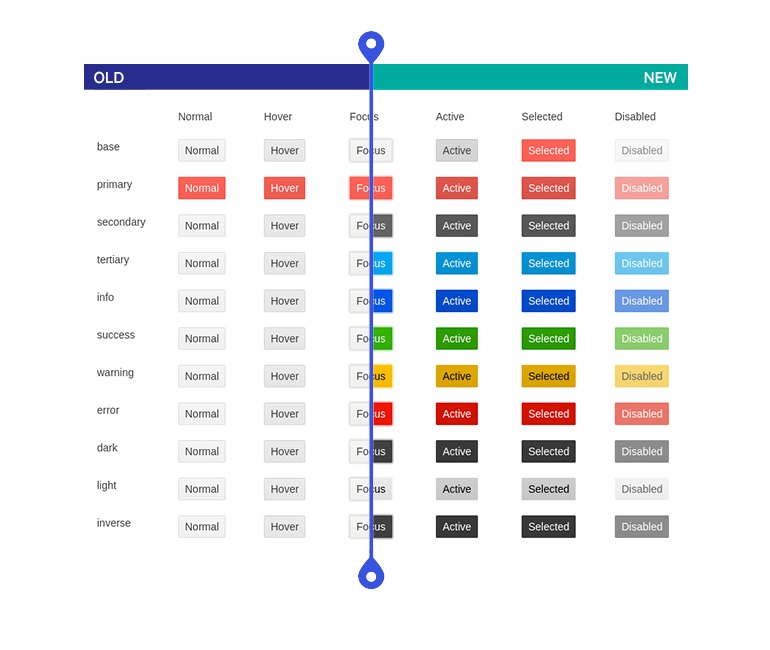
随着UI设计需求变得越来越复杂,我们的用户需要在组件级别的主题中有更多的可定制性。在整个2022年,我们将引入对单个组件与主题工作方式的增强,使其更容易使用您自己的设计系统。这将是一组通用选项,有助于定义单个组件的颜色、大小和形状。

没有发现物品。
